인프런 커뮤니티 질문&답변
템플릿이 뜨지 않습니다.
해결된 질문
작성
·
261
답변 7
0
0
SungYong Lee
지식공유자
찾은 것 같아요.
<link rel="stylesheet" href="{% static 'blog/bootstrap.css' %}" media="screen">
이 부분에서 blog/bootstrap/bootstrap.css 로 수정해야 하지 않을까요?
0
0
0
andr0id
질문자
<!DOCTYPE html>
{% load static %}
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Blog</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" href="{% static 'blog/bootstrap.css' %}" media="screen">
<link rel="stylesheet" href="{% static 'blog/_assets/css/custom.min.css' %}">
</head>
<body>
<div class="navbar navbar-expand-lg fixed-top navbar-light bg-light">
<div class="container">
<a href="../" class="navbar-brand">Lab. Elvis</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" id="themes">Themes <span class="caret"></span></a>
<div class="dropdown-menu" aria-labelledby="themes">
<a class="dropdown-item" href="../default/">Default</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="../cerulean/">Cerulean</a>
<a class="dropdown-item" href="../cosmo/">Cosmo</a>
<a class="dropdown-item" href="../cyborg/">Cyborg</a>
<a class="dropdown-item" href="../darkly/">Darkly</a>
<a class="dropdown-item" href="../flatly/">Flatly</a>
<a class="dropdown-item" href="../journal/">Journal</a>
<a class="dropdown-item" href="../litera/">Litera</a>
<a class="dropdown-item" href="../lumen/">Lumen</a>
<a class="dropdown-item" href="../lux/">Lux</a>
<a class="dropdown-item" href="../materia/">Materia</a>
<a class="dropdown-item" href="../minty/">Minty</a>
<a class="dropdown-item" href="../pulse/">Pulse</a>
<a class="dropdown-item" href="../sandstone/">Sandstone</a>
<a class="dropdown-item" href="../simplex/">Simplex</a>
<a class="dropdown-item" href="../sketchy/">Sketchy</a>
<a class="dropdown-item" href="../slate/">Slate</a>
<a class="dropdown-item" href="../solar/">Solar</a>
<a class="dropdown-item" href="../spacelab/">Spacelab</a>
<a class="dropdown-item" href="../superhero/">Superhero</a>
<a class="dropdown-item" href="../united/">United</a>
<a class="dropdown-item" href="../yeti/">Yeti</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="/blog/">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/about_me/">About me</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" id="download">Simplex <span class="caret"></span></a>
<div class="dropdown-menu" aria-labelledby="download">
<a class="dropdown-item" target="_blank" href="https://jsfiddle.net/bootswatch/3he50zsf/">Open in JSFiddle</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="../4/simplex/bootstrap.min.css" download>bootstrap.min.css</a>
<a class="dropdown-item" href="../4/simplex/bootstrap.css" download>bootstrap.css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="../4/simplex/_variables.scss" download>_variables.scss</a>
<a class="dropdown-item" href="../4/simplex/_bootswatch.scss" download>_bootswatch.scss</a>
</div>
</li>
</ul>
<ul class="nav navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#" target="_blank">공사중</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="row">
<!-- Blog Entries Column -->
<div class="col-md-8">
<h1 class="my-4">Blog</h1>
{% for p in object_list %}
<div class="card mb-4">
<img class="card-img-top" src="http://placehold.it/750x300" alt="Card image cap">
<div class="card-body">
<h2 class="card-title">{{ p.title }}</h2>
<p class="card-text">{{ p.content }}</p>
<a href="#" class="btn btn-primary">Read More →</a>
</div>
<div class="card-footer text-muted">
Posted on {{ p.create }} by
<a href="#">{{ p.author }}</a>
</div>
</div>
{% endfor %}
</div>
<!-- Sidebar Widgets Column -->
<div class="col-md-4">
<!-- Search Widget -->
<div class="card my-4">
<h5 class="card-header">Search</h5>
<div class="card-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-append">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<!-- Categories Widget -->
<div class="card my-4">
<h5 class="card-header">Categories</h5>
<div class="card-body">
<div class="row">
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">HTML</a>
</li>
<li>
<a href="#">Freebies</a>
</li>
</ul>
</div>
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">Tutorials</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /.row -->
</div>
<script src="{% static 'blog/_assets/js/jquery.min.js' %}"></script>
<script src="{% static 'blog/_assets/js/popper.min.js' %}"></script>
<script src="{% static 'blog/bootstrap/bootstrap.min.js' %}"></script>
<script src="{% static 'blog/_assets/js/custom.js' %}"></script>
</body>
</html>
0
0
SungYong Lee
지식공유자
안녕하세요. 혹시 해결하셨나요?
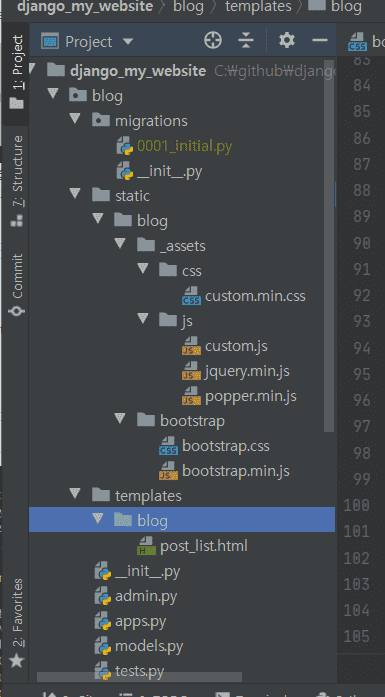
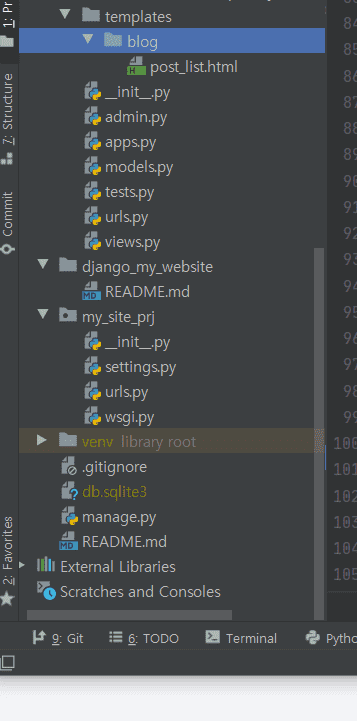
일단 화면만 봐서 알기는 어려우니, html 파일 소스코드를 보여주시고, 디렉토리 구조도 볼 수 있도록 해주세요.
확인해보겠습니다.

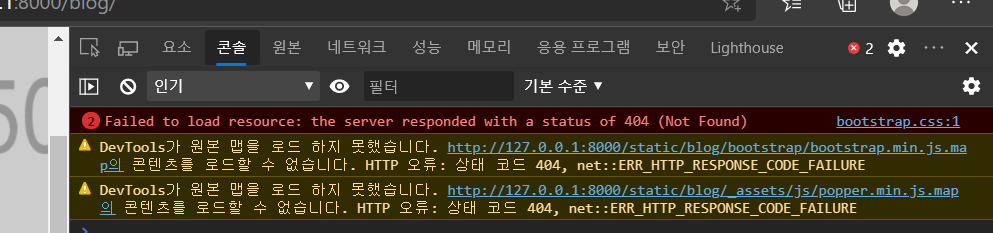
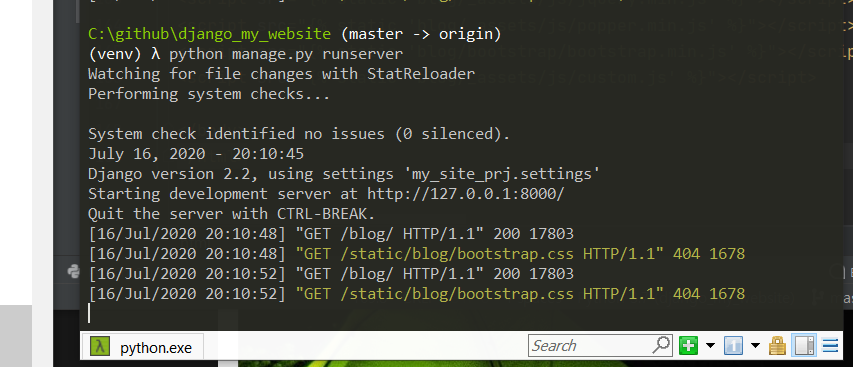
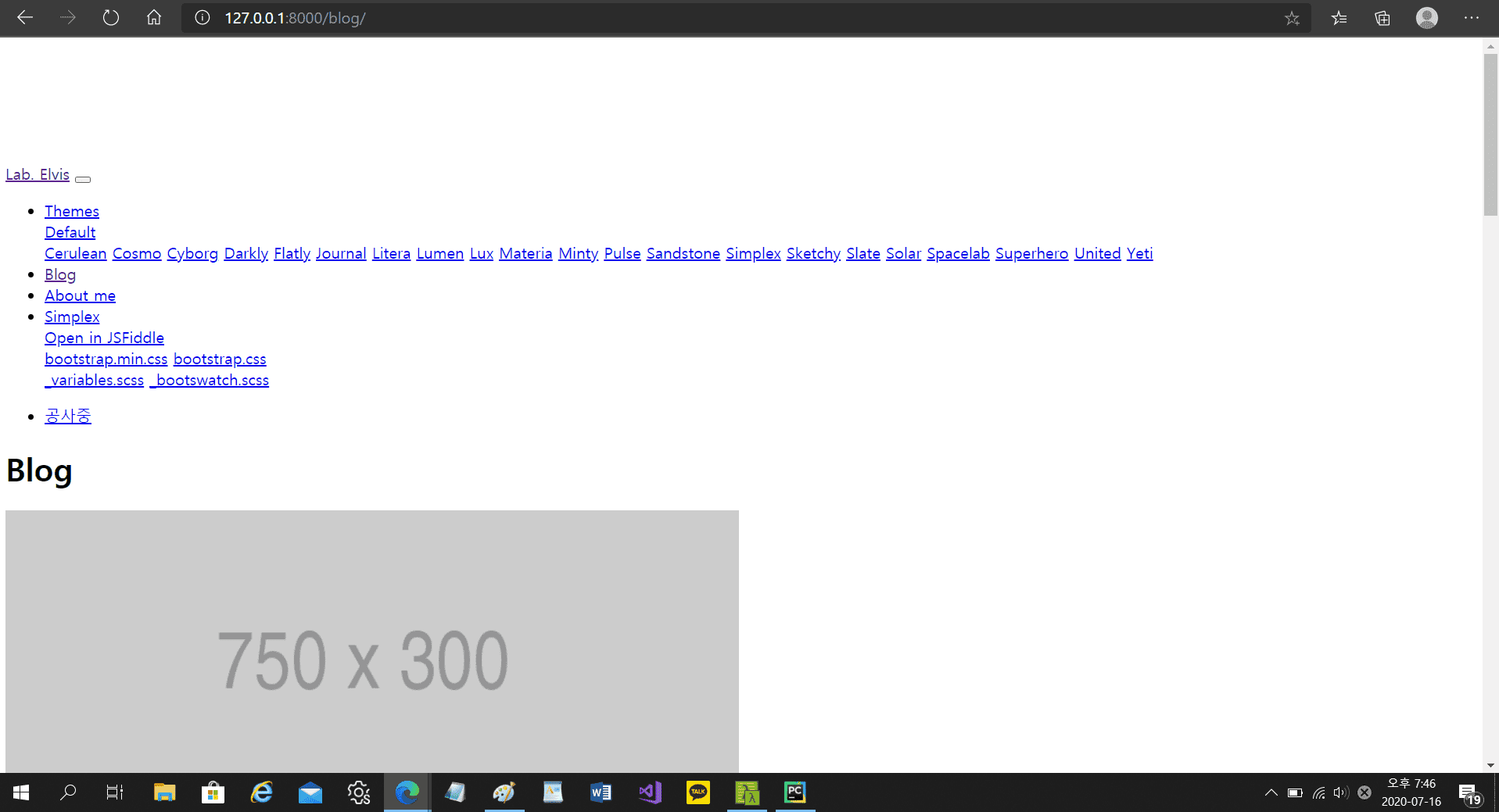
 위의 사진처럼 템플릿이 적용되지 않습니다. 강사님의 강의를 다시 돌려보며 틀린 것이 있나 확인해봤는데 다 똑같은데 어떤 것이 문제가 되어 템플릿이 적용되지 않는 것일까요?
위의 사진처럼 템플릿이 적용되지 않습니다. 강사님의 강의를 다시 돌려보며 틀린 것이 있나 확인해봤는데 다 똑같은데 어떤 것이 문제가 되어 템플릿이 적용되지 않는 것일까요?