인프런 커뮤니티 질문&답변
react-router-dom 버전 6이후의 동작
해결된 질문
작성
·
958
0
안녕하세요. Route 컴포넌트를 사용하는 방법이 조금 바뀐거같습니다. (v6 이후)
<Routes>
<Route path="/about/*" element={<AboutPage/>}/>
<Route path="/about/company/" element={<AboutCompanyPage/>}/>
<Route path="/profile/" element={<ProfilePage/>}/>
<Route path="/blog/" element={<BlogPage/>}/>
</Routes>
위에처럼 Route 바깥에 Routes로 감싸줘야 하는것으로 보이구요.
또 about아래에 여러 URL을 지원하려면 *를 붙여줘야 하는거 같습니다. (exact 속성도 지원하지 않는다고 합니다.)
다만 about/abcd 이런식으로는 접속해도 URL매칭은 되지만 about/company/로 슬래시로 끝내면 매칭이 되지는 않네요.
원만한 강의 진행을 위해서는 v5로 낮추어서 듣는게 좋을까요?
https://stackoverflow.com/questions/69866581/property-exact-does-not-exist-on-type
https://stackoverflow.com/questions/49162311/react-difference-between-route-exact-path-and-route-path
답변 8
3
안녕하세요. :-)
강의 영상이 버전5 기준으로 작성되어있으니, 먼저 버전5 기준으로 실습 부탁드립니다.
yarn add react-router-dom@5 명령으로 버전5를 설치하실 수 있습니다.
강의 완료 후에, 버전6로 업그레이드해보시길 권해드립니다.
조만간 영상 업데이트에서 버전6로 소개해드릴 수 있도록 하겠습니다. 영상은 시간이 다소 오래 걸리니, 그에 앞서 텍스트로나마 버전6의 변경점에 대해서 빠르게 정리해서 소개해드릴 수 있도록 하겠습니다.
감사합니다. :-)
2
[영상 17분 28초] Route에 지정된 컴포넌트가 받는 속성값이 없어졌습니다.
@5 에서는 Route에 지정된 컴포넌트에서는 match, history, location 속성값을 주입받습니다.
@6 에서는 Route 에 지정된 컴포넌트는 주입받는 속성값이 없습니다. 다음과 같은 훅을 통해서 조회할 수 있습니다.
- useLocation : location 획득
- useParams : Route params 획득
- useSearchParams : query string을 조회/수정할 수 있는 getter/setter 함수 획득
2
[영상 14분 8초] : activeClassName 및 activeStyle 속성값 제거
NavLink 컴포넌트에서 activeClassName 및 activeStyle속성값이 제거되었습니다. 대신class속성과style` 속성에서 함수를 지정할 수 있습니다.
특정 NavLink 가 활성화시에 어떤 스타일을 적용코자 했다면
@5 에서는 아래와 같이 썼다면
@6 에서는 style 속성 혹은 class 속성에서 함수를 지정하여 isActive 인자를 받아 처리토록 하여야 합니다.
1
[영상 33분 43초] Query String 파싱을 지원합니다.
@5 에서는 location.search 속성을 통해 문자열로 Query String을 참조했었습니다. 그래서 객체 참조를 위해서는 query-string 라이브러리를 써서 변환을 할 수 밖에 없었는 데요.
@6 에서는 URLSearchParams API의 wrapper인 useSearchParams 훅이 제공됩니다
---
이상으로 라우터로 SPA 만들기 보충 설명을 마치겠습니다.
react-router-dom@6 공식문서도 꼭 같이 참고해보세요.
모두 화이팅입니다. :-)
1
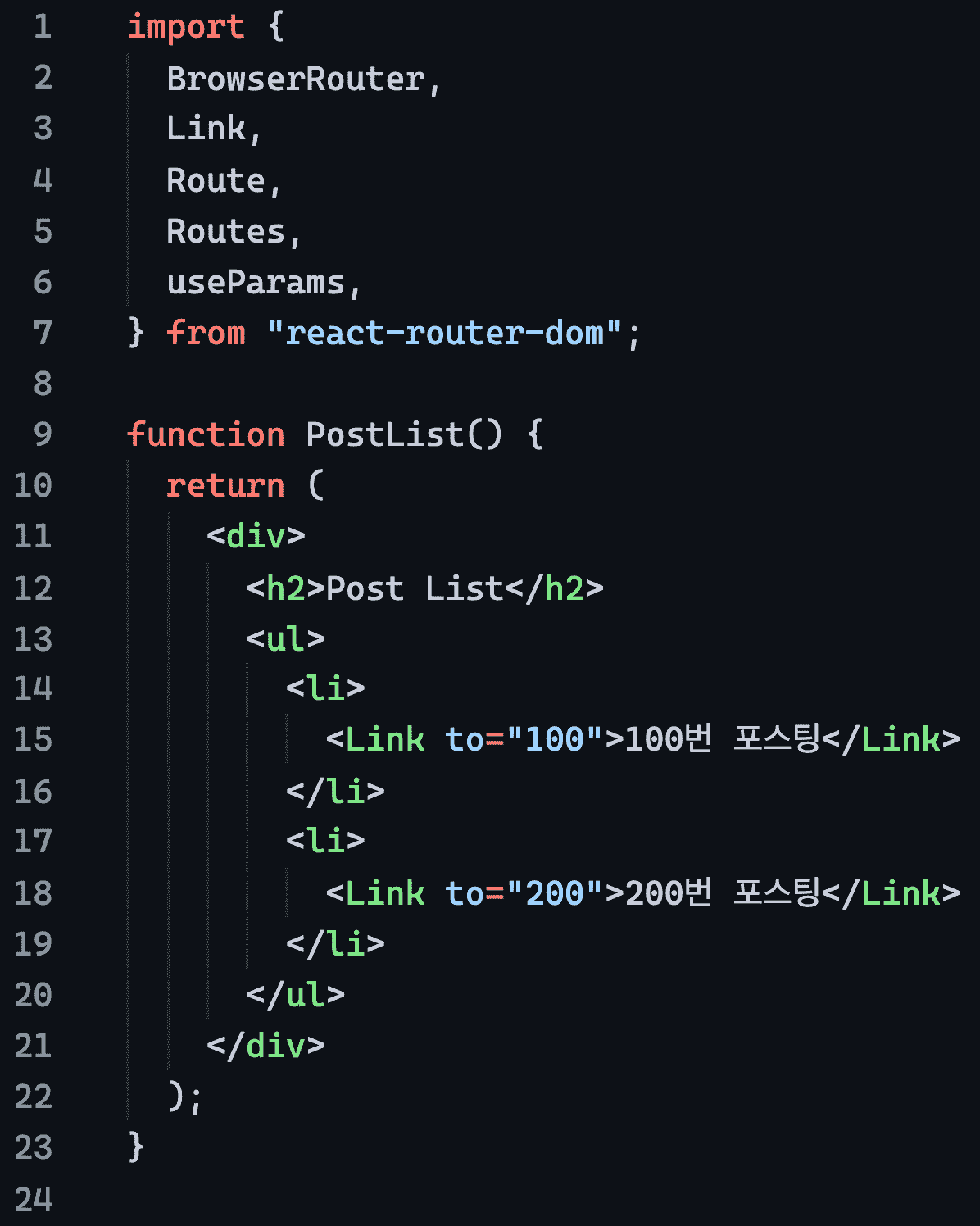
[영상 23분 29초] 상대경로를 지원합니다.
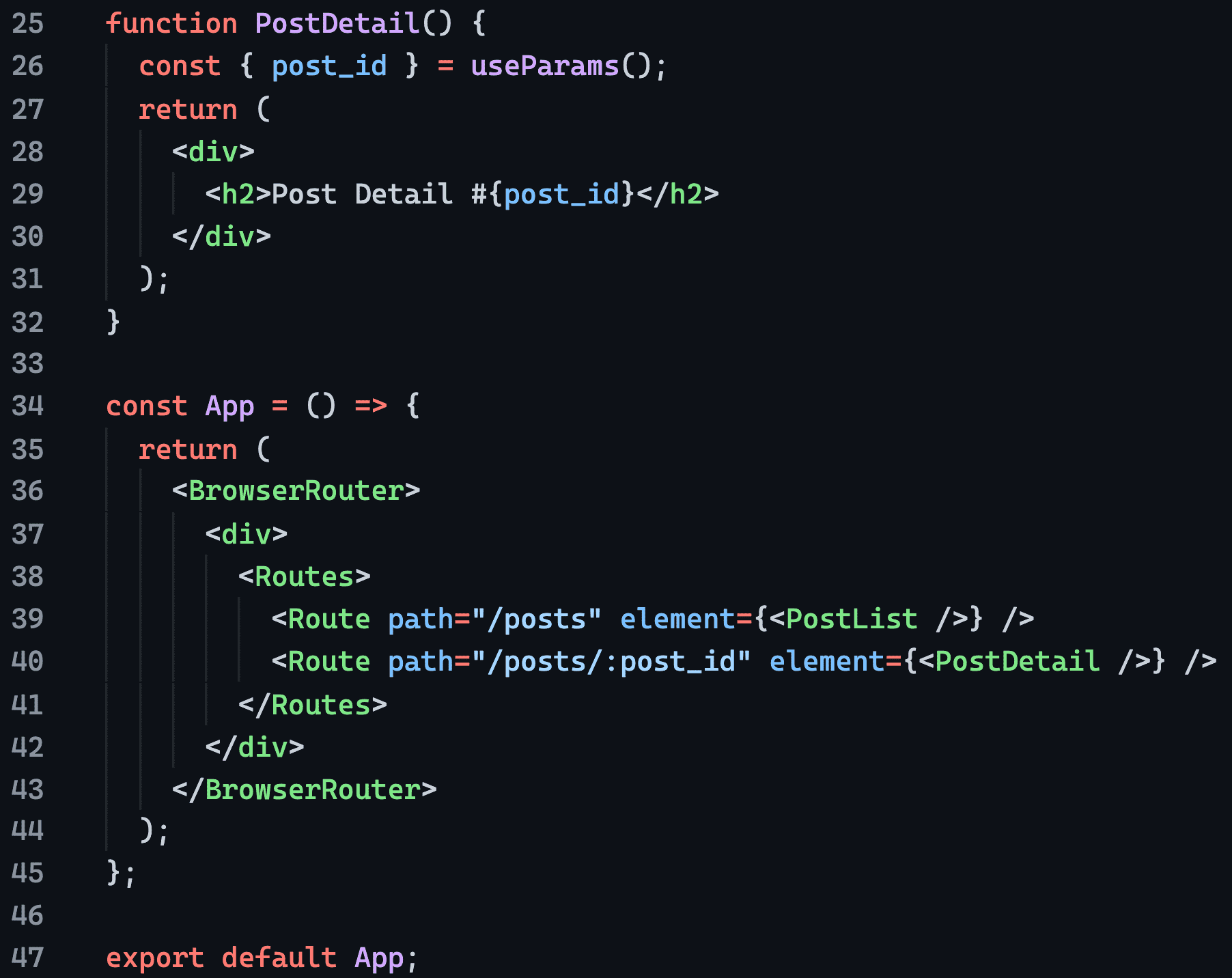
@6 부터는 상대경로를 지원하기에, @5 에서의 match.url 을 활용한 절대경로 조합을 하지 않으셔도 됩니다. 즉 <Link to={${match.url}/100} /> 대신에 <Link to={100}> 으로도 라우팅이 동작합니다.
그리고 Route params를 조회하실 때에는 match.params.post_id 대신에 useParams 훅을 통해 const { post_id } = useParams(); 로서 조회하실 수 있습니다.
1
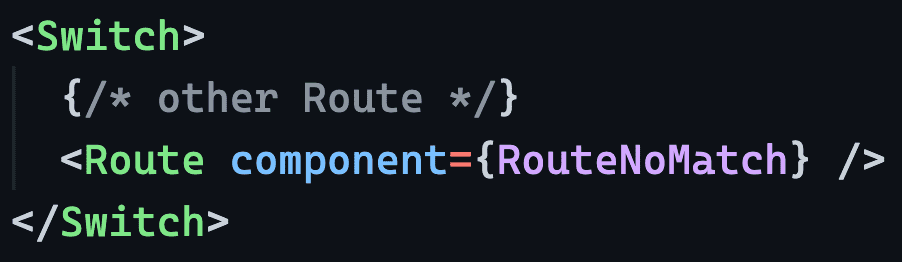
[영상 19분 55초] Switch 제거 및 달라진 No Match 처리
@6 에서는 Switch 컴포넌트가 제거되고 Routes에서는 단일 Route만 처리합니다.
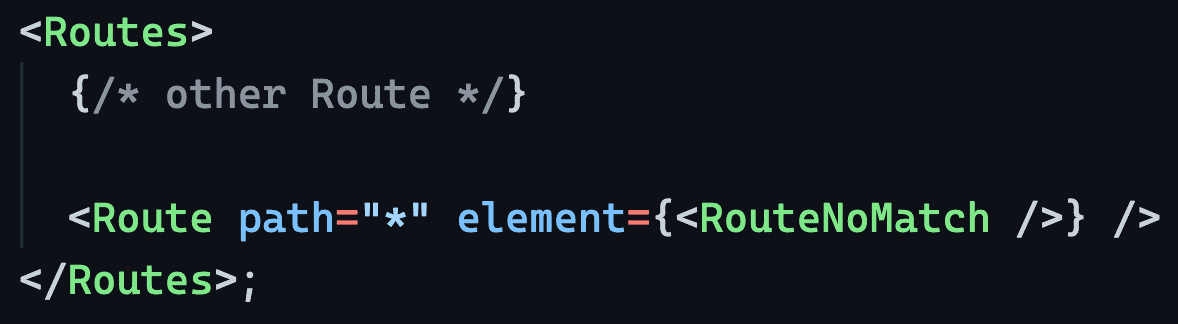
그리고 @5 에서 no route 처리를 할려면 Route 컴포넌트에 path 속성값을 지정하지 않았지만, @6 에서는 Route 컴포넌트에 path='*" 지정을 합니다.
@5의 다음 코드는 아래와 같이 썼었는 데,
@6 에서는 아래와 같이 씁니다.
1
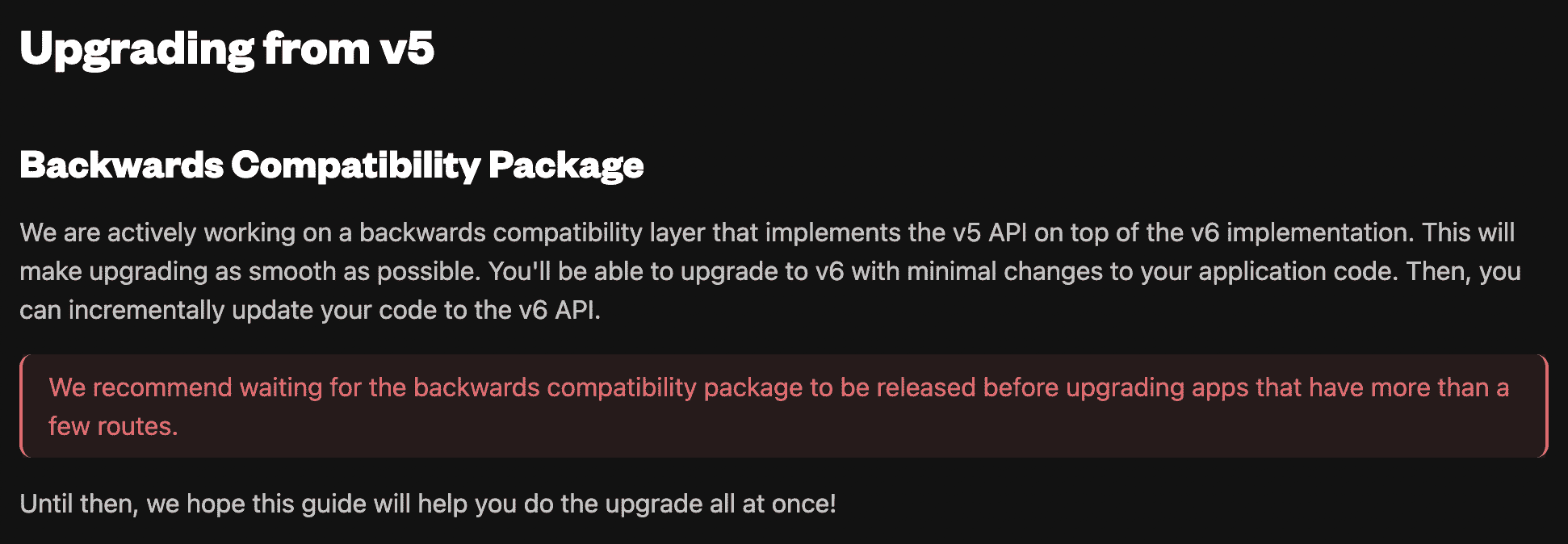
공식문서 Upgrading from v5 문서에서도 아래 내용이 언급되어있습니다. (2022년 2월 4일 기준) 버전 5에 대한 하위 호환성 작업을 하고 있다고 합니다. 프로덕션에 버전5를 사용하고 있다면, 버전6로 급히 올리기보다 호환성 팩키지를 통해 보다 수월하게 버전6로 업그레이드할 수 있도록 지원할 예정이라고 합니다.
본 에피소드 내용에서 react-router-dom@6 기준으로 텍스트 설명을 정리해봤습니다.
---
react-router-dom 공식문서
보통 구글에서 검색하시면 https://reactrouter.com/web/guides/quick-start 주소가 나옵니다. 본 문서는 버전 문서입니다. 도메인 주소로 바로 들어가시면 https://reactrouter.com 버전 6 문서가 나옵니다.
요약
- Route 컴포넌트에 url 매칭 시에 렌더링될 컴포넌트를 component 속성값으로 컴포넌트를 넘겨줬어야 하는 데요. @6 에서는 element 이름으로 렌더링된 컴포넌트를 전달합니다.
- @5 : <Route component={PostList} />
- @6 : <Route component={<PostList />} />
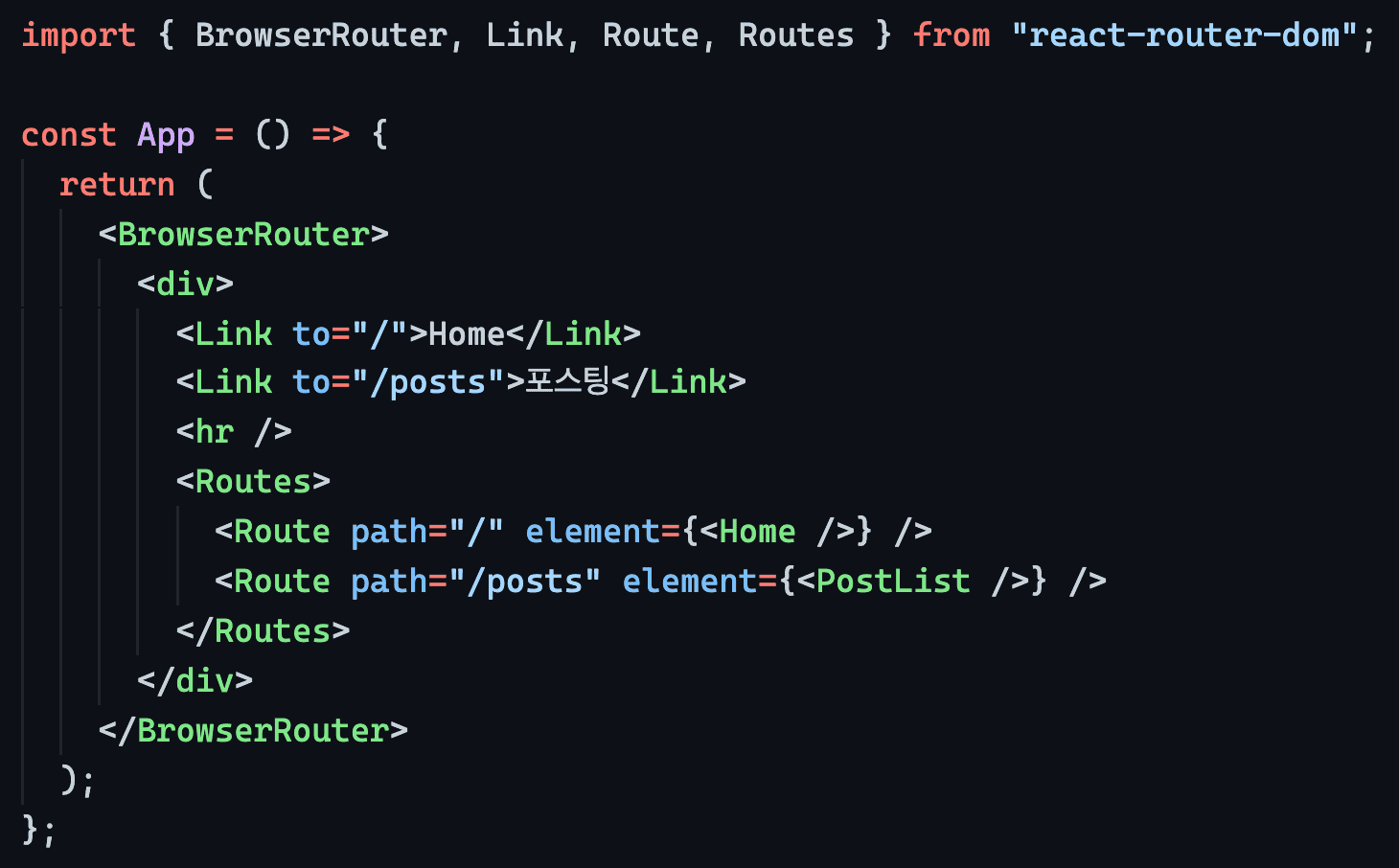
- @5에서는 BrowserRouter 내에 Route 만 써도 동작시킬 수 있었지만, @6 에서는 모든 Route는 필히 Routes 내에 정의되어야 합니다. 그러면 BrowserRouter > Routes > 다수의 Route 구조가 되는 거죠.
- @5 에서는 다수의 Route 중에 하나의 Route만 처리토록 하기 위해서 Switch 컴포넌트로 묶어줘야하지만, @6에서는 Switch 컴포넌트가 없어졌습니다. Routes 컴포넌트에서 단일 Route만 처리토록 동작합니다.
- Route 컴포넌트 exact 속성값이 제거되었으며, 디폴트로 exact로 동작합니다.
- 여러 라우팅을 매칭할려면, @5 에서는 path 속성값을 지정하지 않았지만 @6 에서는 url 뒤에 *을 붙여줍니다. (ex: <Route path="*" element={<RouteNotFound />} />)
0
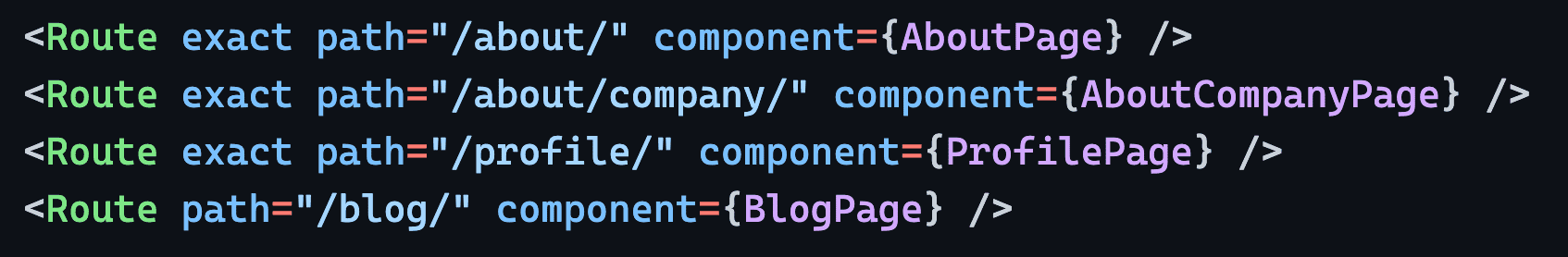
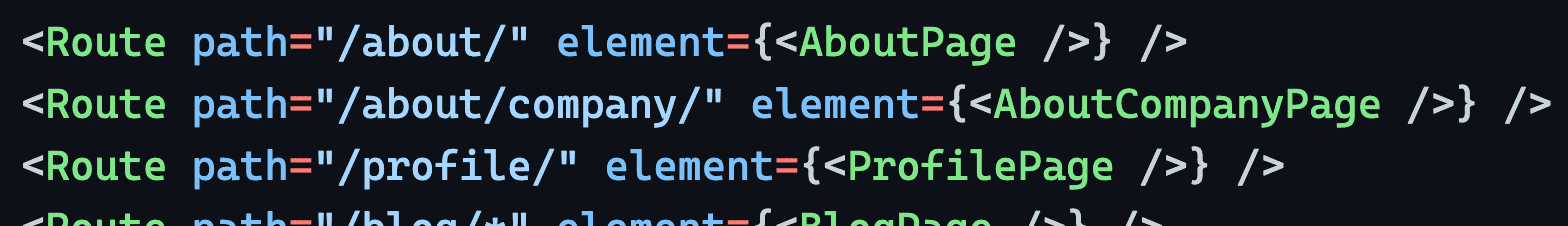
[영상 10분 24초] : exact 및 element 속성값
Route 컴포넌트에서 exact 속성값은 제거되었으며 디폴트로 exact 처럼 동작합니다. 그리고 component 속성값 대신에 element 속성값을 사용합니다.
@5 에서의 아래 코드는
@6 에서는 다음과 같이 써야만 합니다.