인프런 커뮤니티 질문&답변
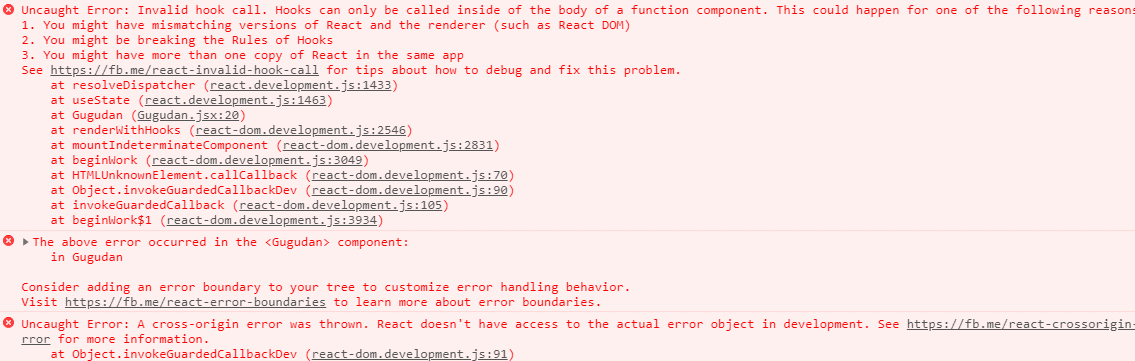
Invalid hook call
해결된 질문
작성
·
221
0
똑같이 따라한것 같은데 .. 왜 이런 에러가 뜨는지 모르겠어요..
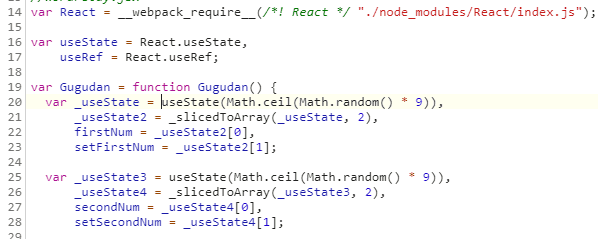
const React = require('React');
const { useState, useRef } = React;
const Gugudan = () =>{
const[ firstNum, setFirstNum ] = useState( Math.ceil(Math.random()*9 ) );
const[ secondNum, setSecondNum ] = useState( Math.ceil(Math.random()*9 ) );
const[ value, setValue ] = useState('');
const[ result, setResult ] = useState('');
const inputRef = useRef(null);
const guguCheck = (e) =>{
e.preventDefault();
if( parseInt(value) === firstNum*secondNum){
setResult( ` : correct` );
setFirstNum( Math.ceil( Math.random() * 9) );
setSecondNum( Math.ceil( Math.random() * 9) );
setValue('');
inputRef.current.focus();
}else{
setResult('try again');
setValue('');
inputRef.current.focus();
}
}
const inputChange = (e) =>{
setValue(e.target.value);
}
return (
<>
<p>{firstNum}곱하기 {secondNum}는?</p>
<form onSubmit={ guguCheck }>
<input ref={ inputRef } type="number" value={value}
onChange={ inputChange } />
</form>
<p>{result}</p>
</>
);
}
module.exports = Gugudan;