업로드해주신 리액트쿼리 버전을 기반으로 연습 프로젝트를 만들었습니다.
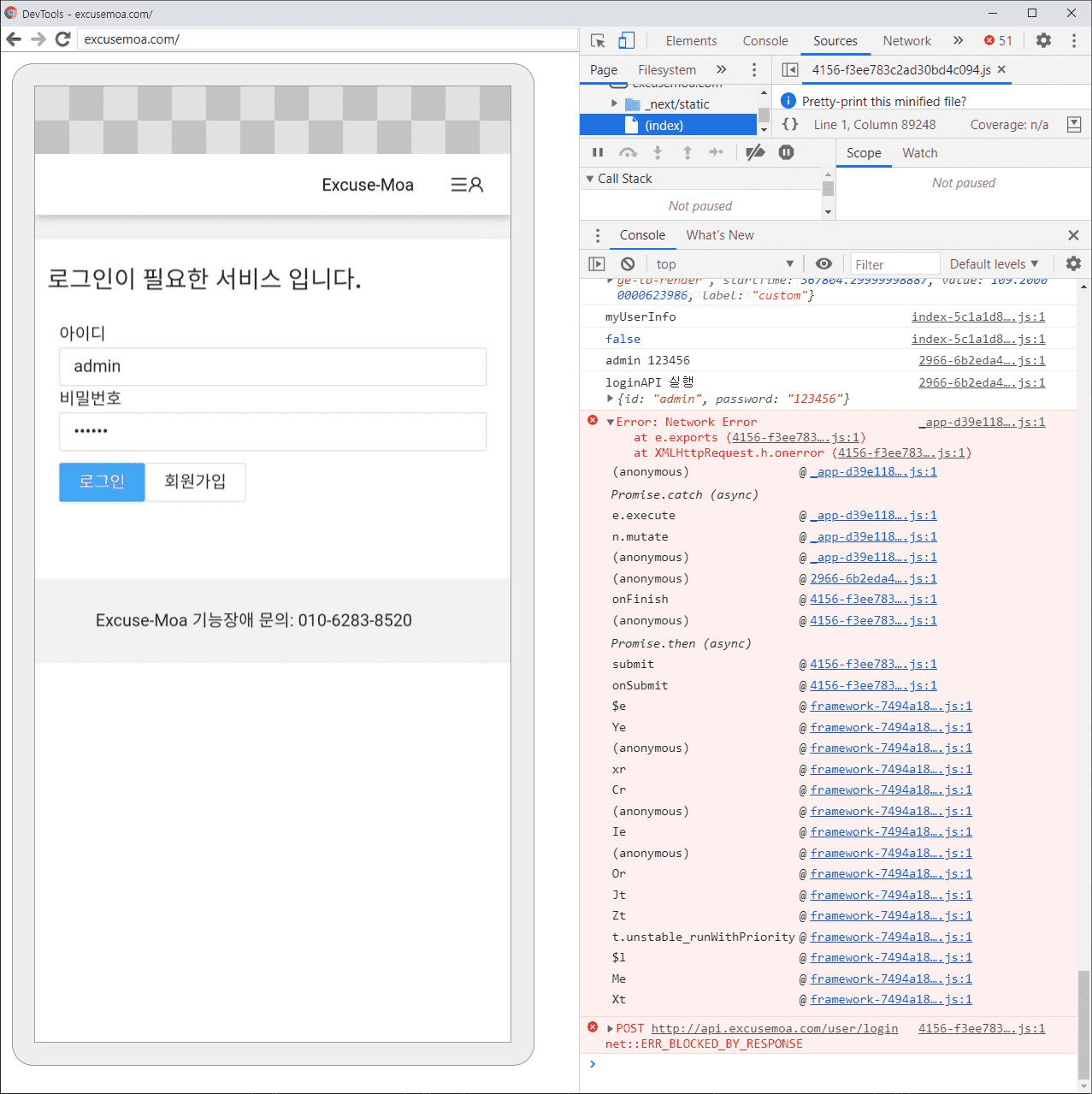
PC버전에서는 로그인이 잘 되고 기능들도 이미지 업로드 부분을 제외하곤 잘 되고 있습니다.
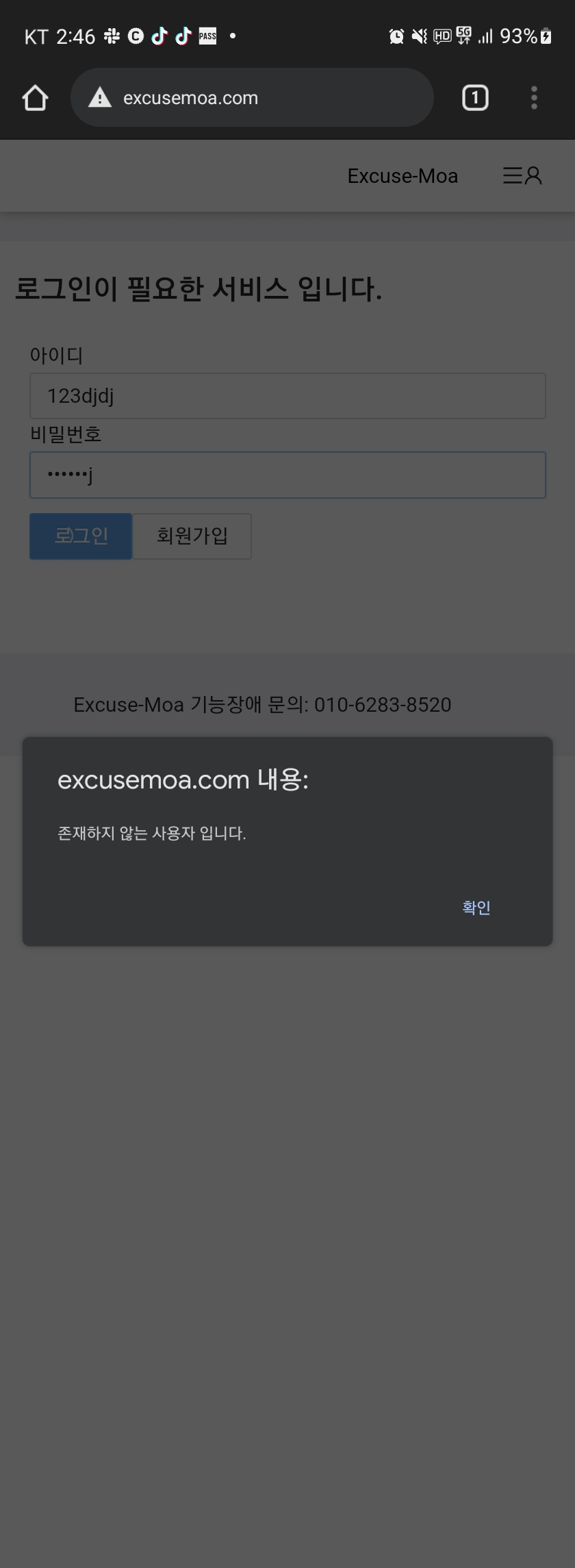
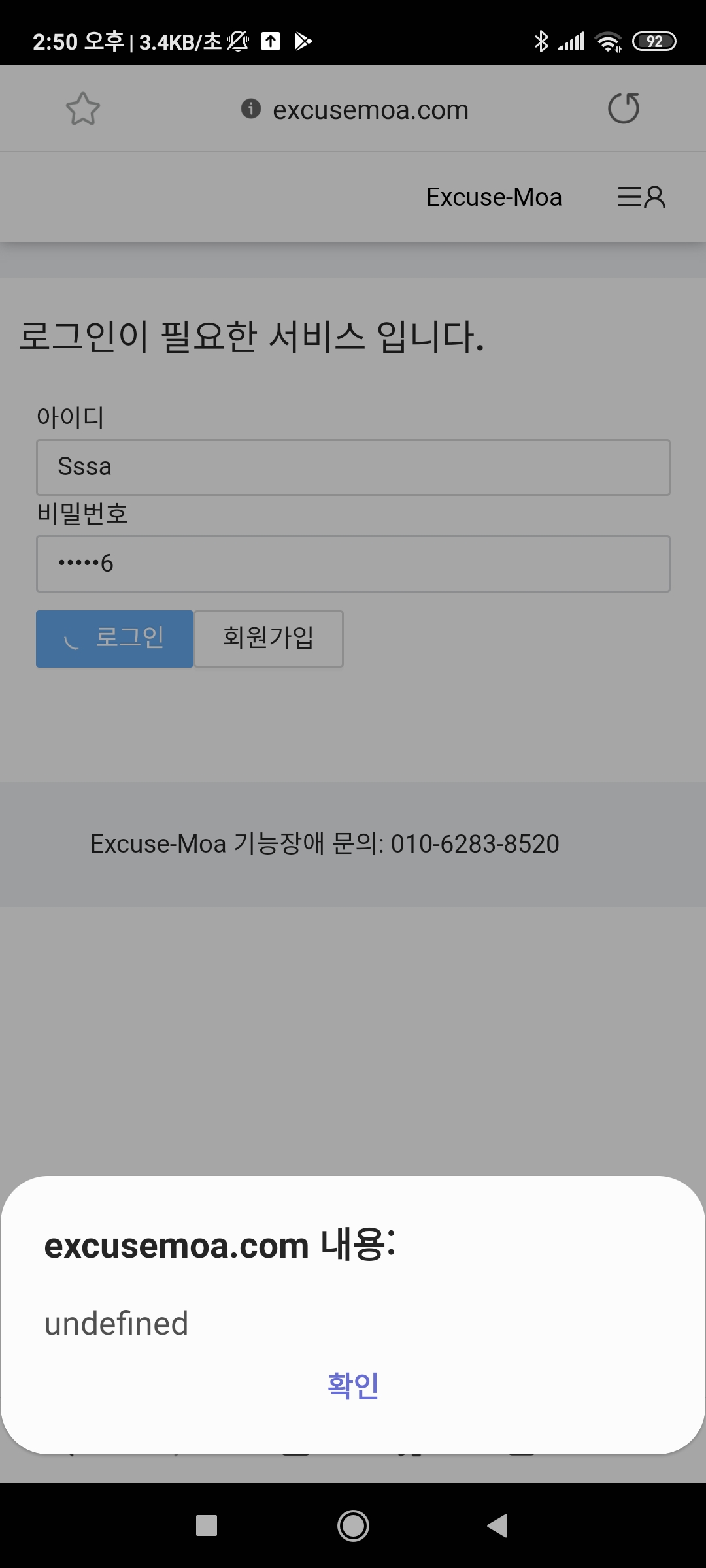
문제는 모바일에서 로그인이 안되네요. 크롬/삼성브라우저 동일합니다.
SSH 백서버는 아무런 반응이 없습니다.
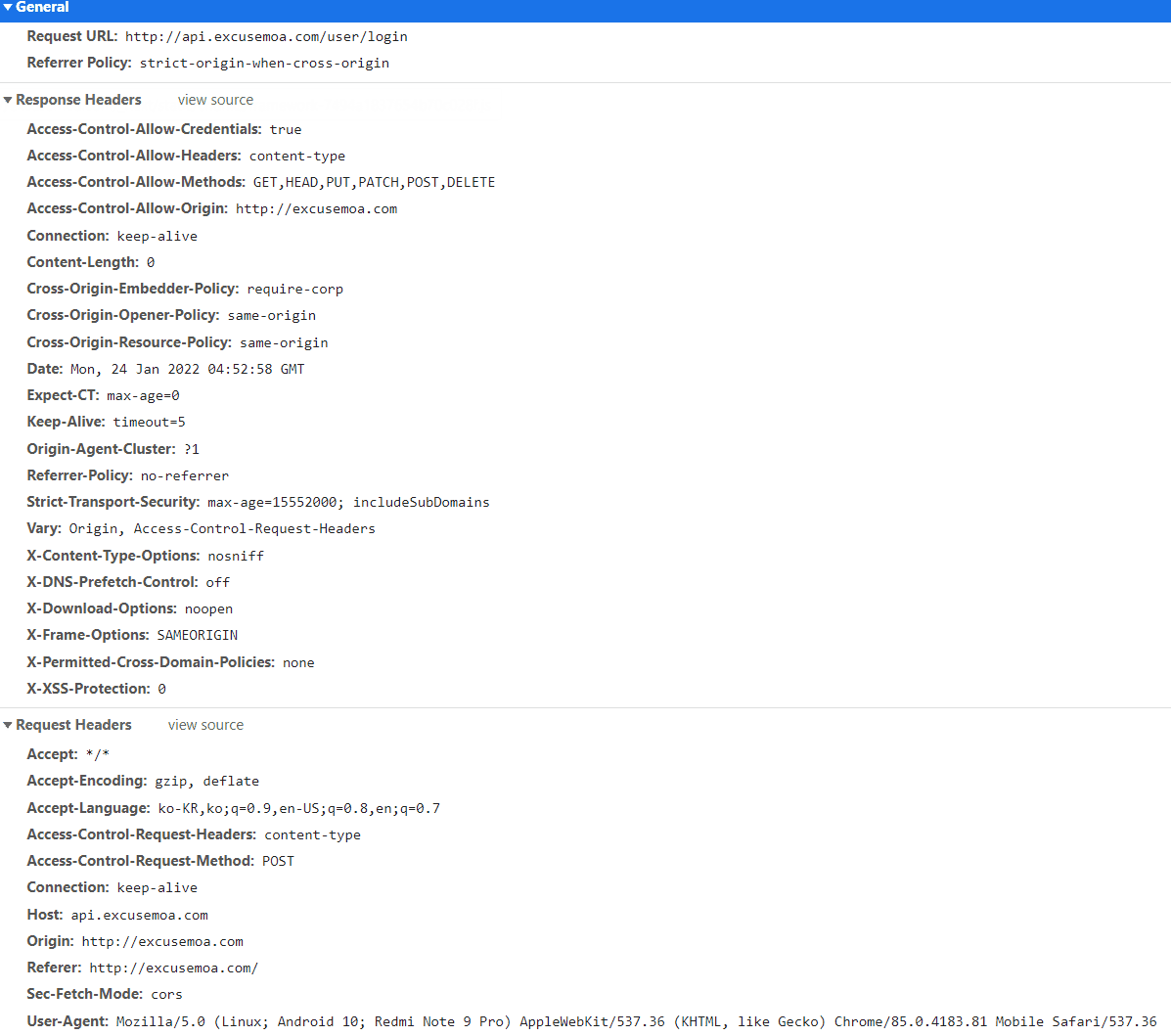
CORS문제인것 같긴한데 몇시간째 삽질중인데 갈피를 못잡겠네요.
DROP 하고 다시 실행했지만 여전히 대문자로 시작하네요.
app.js 코드는 이렇습니다.
const express = require('express');
const cors = require('cors');
const morgan = require('morgan'); // front에서 보내는 요청 console 해주는 툴
const dotenv = require('dotenv'); // 환경설정 정보 저장
const hpp = require('hpp');
const helmet = require('helmet');
const passport = require('passport');
const session = require('express-session');
const cookieParser = require('cookie-parser');
const path = require('path'); // 파일이름 관련
const db = require('./models');
const passportConfig = require('./passport');
const userRouter = require('./routes/user');
const itemRouter = require('./routes/item');
const orderRouter = require('./routes/order');
const postRouter = require('./routes/post');
dotenv.config();
const app = express();
// db.sequelize.sync({ alter: true }) // 테이블 수정 가능 설정
db.sequelize.sync({ logging: false })
.then(() => {
console.log('db 연결 성공');
})
.catch(console.error);
passportConfig();
if (process.env.NODE_ENV === 'production') { //배포모드일 떄
console.log('production 배포모드');
app.use(morgan('combiend'));
app.use(hpp());
app.use(helmet({ contentSecurityPolicy: false }));
app.use(cors({
origin: ['http://localhost:3060', 'http://excusemoa.com'],
credentials: true,
}));
// npm i pm2 cross-env helmet hpp
} else {
console.log('dev 개발모드');
app.use(morgan('dev'));
app.use(cors({
origin: true,
credentials: true,
}));
}
app.use('/', express.static(path.join(__dirname, 'uploads')));
// front에서 이미지 폴더 접근 === '/back'(__dirname) + 'uploads'
app.use(express.json()); // req.body 파싱
app.use(express.urlencoded({ extended: true }));
app.use(cookieParser(process.env.COOKIE_SECRET));
app.use(session({
saveUninitialized: false,
resave: false,
secret: process.env.COOKIE_SECRET,
cookie: { // 쿠키 공유를 위한 필수 옵션
httpOnly: true,
secure: false,
domain: process.env.NODE_ENV === 'production' && '.excusemoa.com',
// 백, 프론트 서버 IP 다르다면 쿠키공유 위해 도메인설정 필수
},
}));
app.use(passport.initialize());
app.use(passport.session());
app.get('/', (req, res) => {
res.send('hello express');
});
// 다른 라우터 불러오기
app.use('/user', userRouter);
app.use('/item', itemRouter);
app.use('/order', orderRouter);
app.use('/post', postRouter);
app.listen(80, () => {
console.log('서버 실행 중');
});
프론트 config.ts
export const backUrl = process.env.NODE_ENV === 'production' ? 'http://api.excusemoa.com' : 'http://localhost:3070';