

인프런 커뮤니티 질문&답변
댓글 삭제 기능 구현 질문
작성
·
706
0
안녕하세요 강의를 열심히 듣고있는 수강생입니다!
다름이 아니라 댓글 불러오기 강의를 수강한 이후 게시판 삭제 기능처럼 댓글도 똑같이 자기가 작성한 댓글을 삭제하도록 구현해보고 있는데 난관에 봉착하여 질문드리게 됐습니다..
binding.deleteIcon.setOnClickListener {
itemClickListener.onClick(it, position)
}
val myUid = FBAuth.getUid()
val writerUid = items[position].commentUid
if(myUid.equals(writerUid)){
binding.deleteIcon.isVisible = true
} else{
}
}
}
interface OnItemClickListener {
fun onClick(v: View, position: Int)
}
// (3) 외부에서 클릭 시 이벤트 설정
fun setItemClickListener(onItemClickListener: OnItemClickListener) {
this.itemClickListener = onItemClickListener
}
// (4) setItemClickListener로 설정한 함수 실행
private lateinit var itemClickListener : OnItemClickListener
}
우선 commentrvadpater에서 댓글아이템에 내가 작성한 댓글에 uid가 같으면 삭제 아이콘이 보이게끔 하는걸 뷰홀더에 적용시켰고, 성공했습니다.
commentAdapter.setItemClickListener(object: CommentRVAdapter.OnItemClickListener{
override fun onClick(v: View, position: Int) {
FBRef.commentRef.child(key).removeValue()
Toast.makeText(this@BoardInsideActivity,"댓글 삭제 완료", Toast.LENGTH_SHORT).show()
}
})
리사이클러뷰 클릭 이벤트를 boardinsideactivity 즉, 게시판 내부를 구현해주는 액티비티에 구현하여 삭제아이콘을 누르면 댓글이 삭제가 완료되고 토스트메시지까지 띄워졌습니다. 하지만 문제가 생겼습니다..
위에서 삭제 아이콘을 누르면 게시판 내에 댓글이 모두 삭제됩니다.
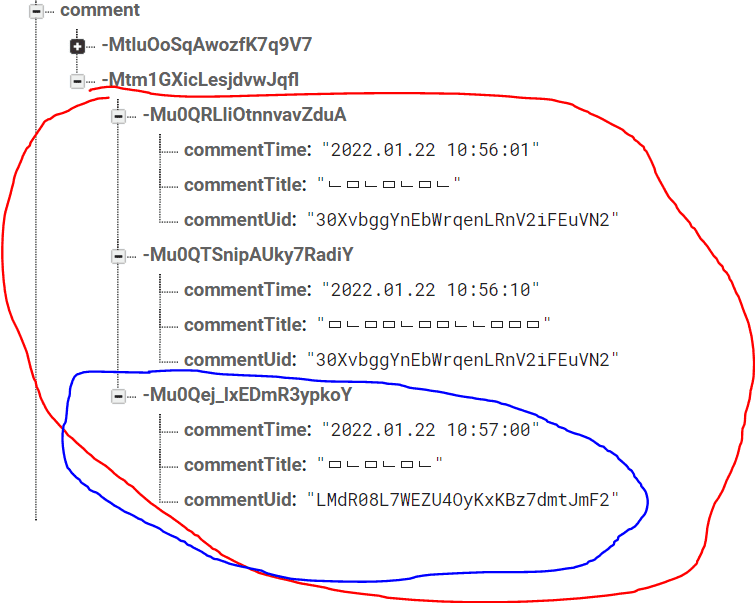
리얼타임베이스 시점에서 보면 게시판 key값 내에 파란 부분만 삭제하고 싶은데 빨간부분 모두 삭제됩니다 ..ㅠ
commentAdapter.setItemClickListener(object: CommentRVAdapter.OnItemClickListener{
override fun onClick(v: View, position: Int) {
FBRef.commentRef.child(key).removeValue()
Toast.makeText(this@BoardInsideActivity,"댓글 삭제 완료", Toast.LENGTH_SHORT).show()
}
})
아마 이 코드에서 child에 있는 key값을 지워주는게 아닌 다른 값을 지워줘야 되는게 문제인거 같은데 child 안에 무슨 값을 넣어줘야될지 잘 모르겠습니다...
class BoardInsideActivity : AppCompatActivity() {
private lateinit var binding: ActivityBoardInsideBinding
private lateinit var key : String
private val TAG = BoardInsideActivity::class.java.simpleName
private val CommentDataList = mutableListOf<CommentModel>()
private lateinit var commentAdapter:CommentRVAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityBoardInsideBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.boardSettingIcon.setOnClickListener {
showDialog()
}
key = intent.getStringExtra("key").toString()
getBoardData(key)
getImageData(key)
binding.commentBtn.setOnClickListener {
insertComment(key)
}
getCommentData(key)
commentAdapter = CommentRVAdapter(this,CommentDataList)
binding.commentRV.adapter = commentAdapter
binding.commentRV.layoutManager= LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
binding.commentRV.addItemDecoration(DividerItemDecoration(this, DividerItemDecoration.VERTICAL))
commentAdapter.setItemClickListener(object: CommentRVAdapter.OnItemClickListener{
override fun onClick(v: View, position: Int) {
FBRef.commentRef.child(key).removeValue()
Toast.makeText(this@BoardInsideActivity,"댓글 삭제 완료", Toast.LENGTH_SHORT).show()
}
})
}
fun getCommentData(key:String){
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
CommentDataList.clear()
for(dataModel in dataSnapshot.children) {
Log.d(TAG,dataModel.toString())
dataModel.key
val item = dataModel.getValue(CommentModel::class.java)
CommentDataList.add(item!!)
}
commentAdapter.notifyDataSetChanged()
}
override fun onCancelled(databaseError: DatabaseError) {
// Getting Post failed, log a message
Log.w(TAG, "loadPost:onCancelled", databaseError.toException())
}
}
FBRef.commentRef.child(key).addValueEventListener(postListener)
}
fun insertComment(key :String) {
FBRef
.commentRef
.child(key)
.push()
.setValue(
CommentModel(
binding.commentArea.text.toString(),
FBAuth.getTime(),
FBAuth.getUid()
)
)
Toast.makeText(this,"입력 완료", Toast.LENGTH_SHORT).show()
binding.commentArea.setText("")
}
private fun showDialog(){
val mDialogView = LayoutInflater.from(this).inflate(R.layout.custom_dialog, null)
val mBuilder = AlertDialog.Builder(this)
.setView(mDialogView)
.setTitle("게시글 수정/삭제")
val alertDialog = mBuilder.show()
alertDialog.findViewById<Button>(R.id.editBtn)?.setOnClickListener {
val intent = Intent(this, BoardEditActivity::class.java)
intent.putExtra("key",key)
startActivity(intent)
alertDialog.cancel()
}
alertDialog.findViewById<Button>(R.id.removeBtn)?.setOnClickListener {
FBRef.boardRef.child(key).removeValue()
Toast.makeText(this,"삭제 완료",Toast.LENGTH_SHORT).show()
finish()
}
}
private fun getImageData(key: String){
// Reference to an image file in Cloud Storage
val storageReference = Firebase.storage.reference.child(key + ".png")
// ImageView in your Activity
val imageViewFromFB = binding.getImageArea
storageReference.downloadUrl.addOnCompleteListener(OnCompleteListener { task->
if(task.isSuccessful){
Glide.with(this)
.load(task.result)
.into(imageViewFromFB)
} else{
binding.getImageArea.isVisible=false
}
})
}
private fun getBoardData(key: String) {
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
try {
val dataModel = dataSnapshot.getValue(BoardModel::class.java)
dataModel!!.title?.let { Log.d(TAG, it) }
binding.titleArea.text = dataModel!!.title
binding.textArea.text = dataModel!!.content
binding.timeArea.text = dataModel!!.time
binding.uidArea.text = dataModel!!.uid
val myUid = FBAuth.getUid()
val writerUid = dataModel.uid
if(myUid.equals(writerUid)){
binding.boardSettingIcon.isVisible = true
} else{
}
} catch (e:Exception){
Log.d(TAG,"삭제완료")
}
}
override fun onCancelled(databaseError: DatabaseError) {
// Getting Post failed, log a message
Log.w(TAG, "loadPost:onCancelled", databaseError.toException())
}
}
FBRef.boardRef.child(key).addValueEventListener(postListener)
}
}
이건 전체 코드입니다.
답변 2
1
어쩌다 보니 해결했습니다! 로그를 찍어봤더니 선생님 말씀대로
댓글 key값이 아닌 상위의 게시글 key값이 찍혔고 그 때문에 댓글 key값이 모두 삭제된거였습니다.
그래서 댓글 key값을 구해서 삭제되도록 구현했고 운좋게 성공했습니다!
1
안녕하세요. 아마 코드를 동작해봐야 정확히 알 듯 한데 가장 유력한 원인은
아래의 파란색의 key 를 삭제해줘야하는데

여기있는 위의 경로의 부분의 key를 삭제해주신 것이 아닐까 하는 추측이 듭니다.

저기 삭제 버튼을 누를 때, 어떤 key를 기반으로 삭제를 하는지
Log.d()를 통해서 로그를 찍어서 공유해주실 수 있으실까요?



안녕하세요! 저도 같은 문제가 발생했는데 혹시 어떻게 해결했는지 알수있을까요?ㅠㅠ