인프런 커뮤니티 질문&답변
asset/inline
작성
·
525
답변 4
4
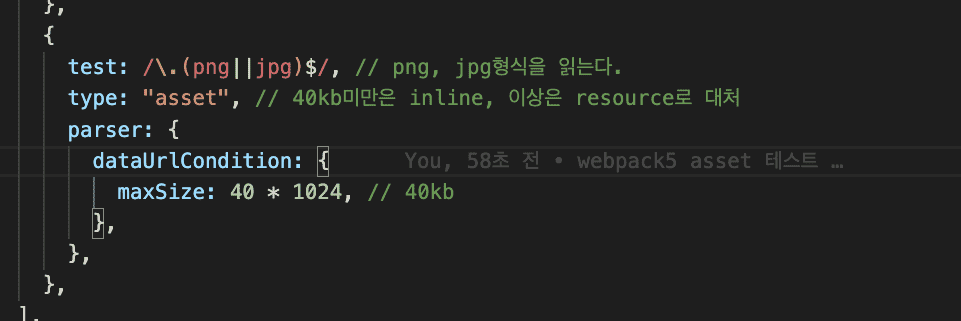
webpack5 asset에 대한 코드에요
자세한 사항은
https://webpack.kr/guides/asset-modules/#general-asset-type
위에 있더라구요~
0
{
test: /\.(png|jpg|jpeg|gif|svg)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 20 * 1024,
},
},
},Webpack 5 버전에서 Asset Module은 기본적으로 8KB 기준으로
asset/resource 와 asset/inline 자동 변환이 된다고 하는데용..
Asset Module을 이용해서 강의 내용이랑 같은 결과로 처리하고 싶으면,
위처럼 설정하면 될 것 같습니다~
0
김정환
지식공유자
wepbkac5에서는 url-loader를 사용하지 않고 Asset Module로 제공하는가 보네요. 혹시 Performance 속성이 관련 있을까 싶습니다.
- performance.maxAssetSize
https://webpack.js.org/configuration/performance/#performancemaxassetsize