인프런 커뮤니티 질문&답변
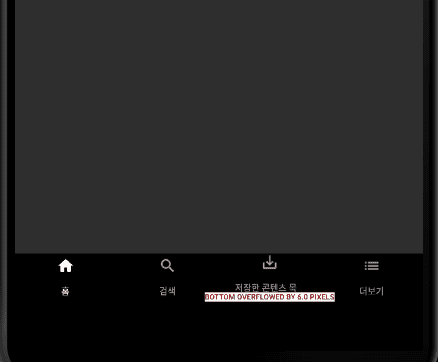
bottom overflowed by 6.0 pixels
작성
·
586
0

강의 다시 따라하고 있는데
ui 설정을 하고나니 하단에
저렇게 bottom overflowed 6.0 pixels가 떠서요
구글링으로 Scaffold 하위에
를 줘보긴했는데 해결이 안되서..(물론 제가 잘못했을수도 있습니다)
어떻게 해결,,하면 좋을까요!?
════════ Exception caught by rendering library ═════════════════════════════════
The following assertion was thrown during layout:
A RenderFlex overflowed by 6.0 pixels on the bottom.
The relevant error-causing widget was
Tab
lib\widget\bottom_bar.dart:35
The overflowing RenderFlex has an orientation of Axis.vertical.
The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the RenderFlex to fit within the available space instead of being sized to their natural size.
This is considered an error condition because it indicates that there is content that cannot be seen. If the content is legitimately bigger than the available space, consider clipping it with a ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex, like a ListView.
The specific RenderFlex in question is: RenderFlex#76b9b relayoutBoundary=up11 OVERFLOWING
════════════════════════════════════════════════════════════════════════════════