인프런 커뮤니티 질문&답변
body의 높이값
작성
·
275
2
지금까지 강의듣는동안 body의 높이값이 있다는건 첨들은것 같습니다.
body는 단순하게 그냥 빈 화면 전체가 body라고 생각했는데....body높이값이 잇었다는게 금시초문인것 같습니다.
그래서 말씀하신 gradient 90도 돌린거랑 180도 돌린거랑 다르게 나오는것또한 전혀 이해가 안가네요...어떻게 생긴모양을 돌렸다는건지..감이 안잡히네요 ~~중요한 부분이라고 하시는데 ㅠㅠ body의 높이값을 주라는데..여태 한번도 줘본적도 못봤고...
갑자기 나오니 이해력이 떨어집니다. ㅠ 90을 줄때 높이값 안주는거랑 180일때 높이값주는거랑 계속반복해서 들어도 모르겠네요 ㅠ
답변 2
1
odark
질문자
하다보면 모르는거나오면 지치고 짜증도 나는데 그러면서 곧장 질문 다는 저의모습을 반성해봅니다.
검색도 더 해보고 고민도 더 해보겠습니다. 그래도 그때마다 성심성의껏 달아주시는 선생님의 너그러운 배려에 오히려 죄송하다는 맘과 함께 다시한번 감사드립니다.
1
코딩웍스(Coding Works)
지식공유자
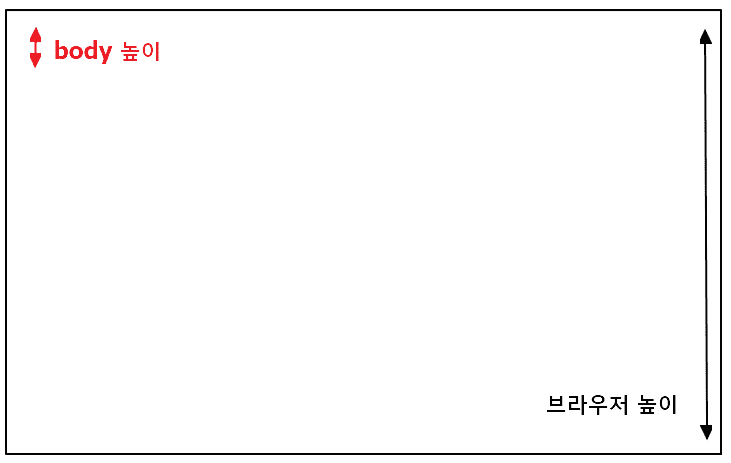
모드 html 엘리먼트의 높이값은 자식요소의 높이값에 따라 변합니다.
곧 body도 자식요소의 높이값이 없으면 body도 높이값이 없는거죠.
착각하기 쉬운건 브라우저에서 보는 html 문서의 하얀색 부분은 브라우저의 크기지 body의 크기가 아닙니다.


질문하는건 절대 잘못된게 아닙니다. 모르는걸 그냥 넘어가는게 문제죠. 다만 개인적으로 찾아볼 수 있는 부분도 있는데 무조건 질문부터하는건 지양하시라는 뜻이에요. 혼자 해결하다가 안되시면 질문주세요.