인프런 커뮤니티 질문&답변
intersectionObserver적용 했는데 왜 계속 inView 값이 False로 찍힐까요
해결된 질문
작성
·
865
0
import { useInView } from 'react-intersection-observer';
....
const Home = () => {
...
const { mainPosts, hasMorePosts, loadPostsLoading } = useSelector(
state => state.post,
);
const [ref, inView] = useInView();
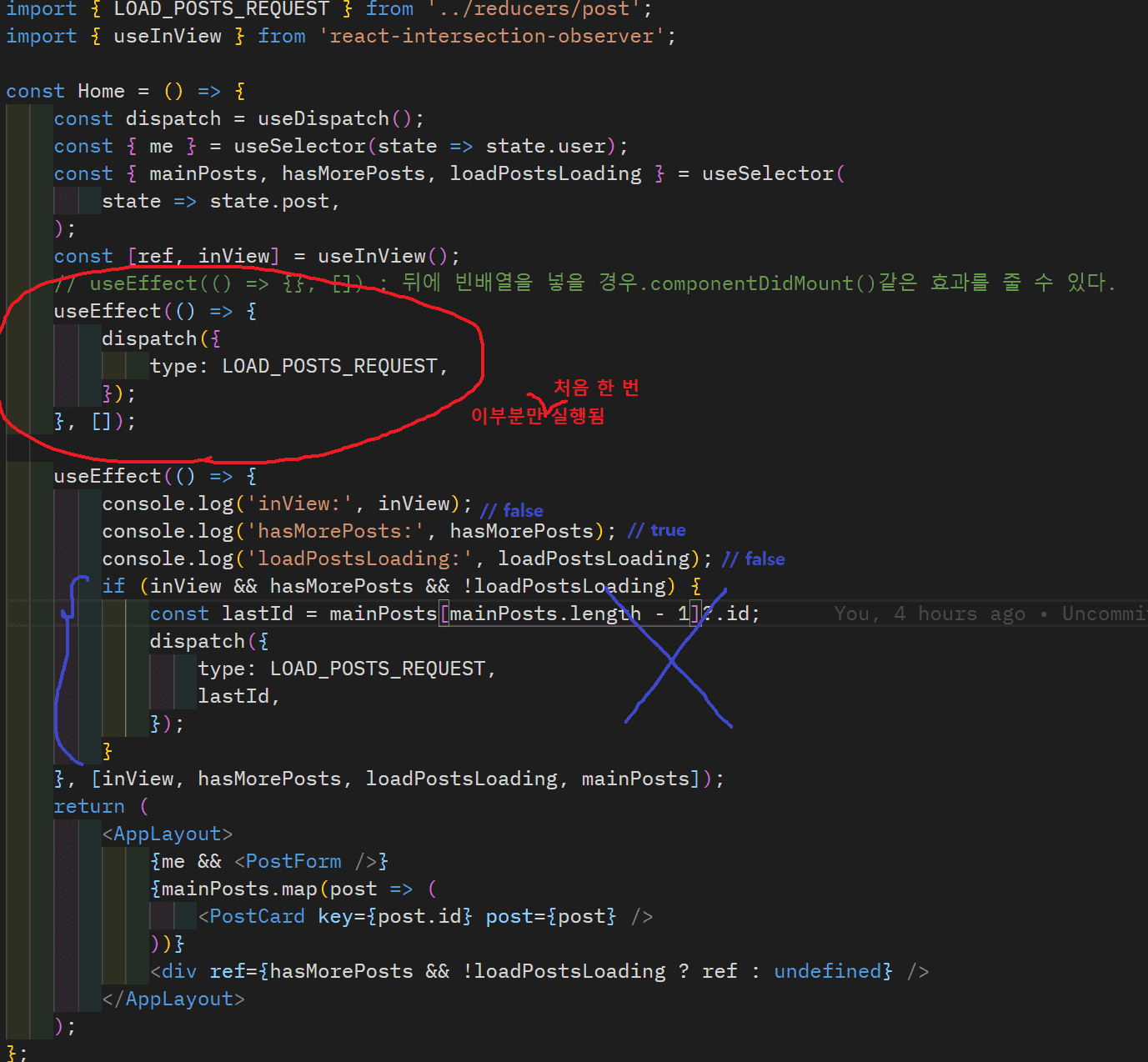
useEffect(() => {
dispatch({
type: LOAD_POSTS_REQUEST,
});
}, []);
useEffect(() => {
console.log(inView);
if (hasMorePosts && !loadPostsLoading) {
const lastId = mainPosts[mainPosts.length - 1]?.id;
dispatch({
type: LOAD_POSTS_REQUEST,
lastId,
});
}
}, [inView, hasMorePosts, loadPostsLoading, mainPosts]);
return (
<AppLayout>
....
<div ref={hasMorePosts && !loadPostsLoading ? ref : undefined} />
</AppLayout>
);
...
pages/index.js 코드가 다음과 같은데
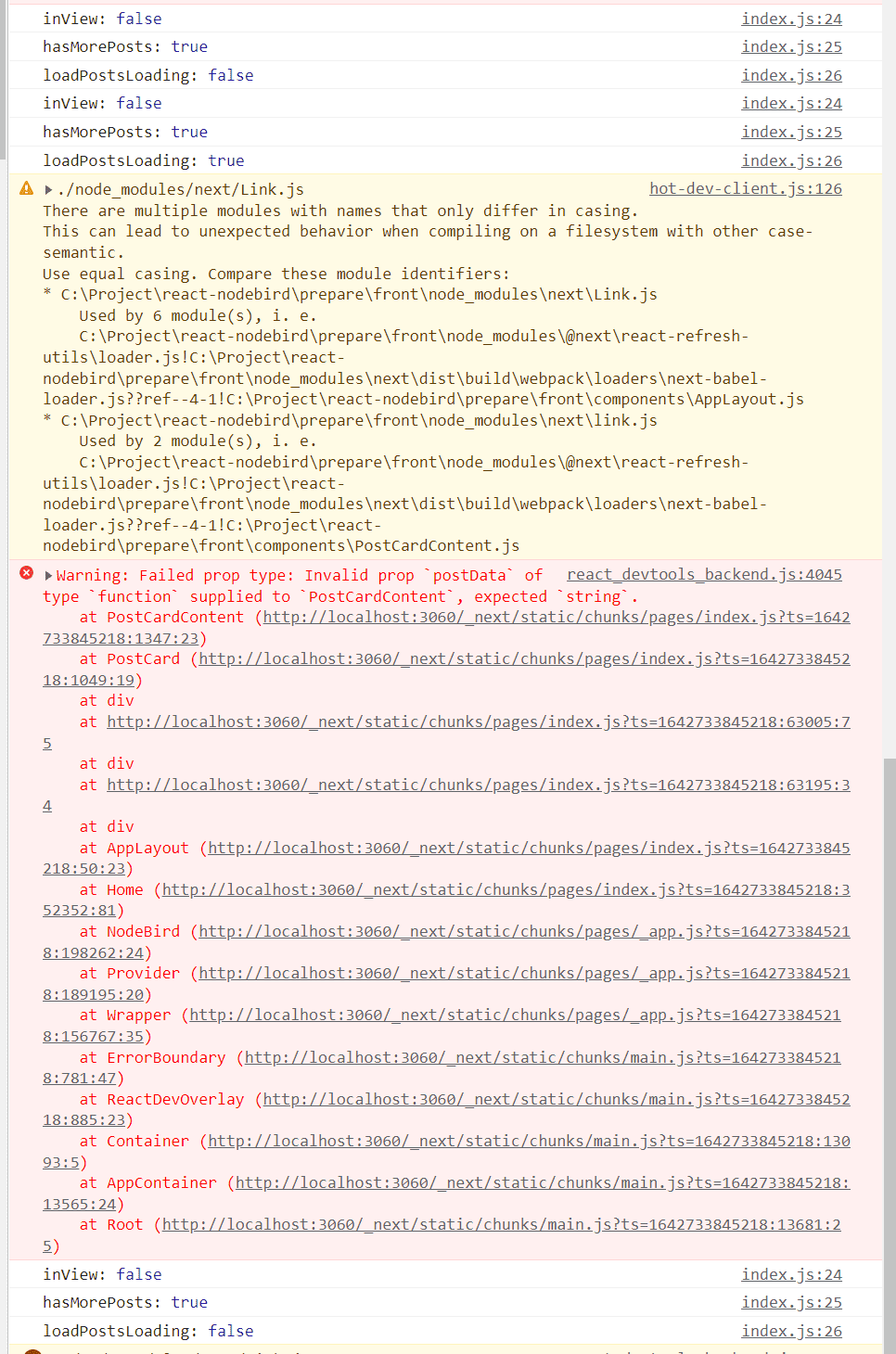
계속해서 콘솔창에 inView 값이 false라고 뜹니다.
true로 변화하지 않습니다.
그래서 if 문 구절이 실행조차 되지 않는데
뭐가 문제일까요
답변 3
0
아뇨 반대입니다 loadPostLoading이 계속 false인 상태에서 어떤 이벤트도 발생하지 않습니다.
네트워크도 아무 변화가 없어요
그냥 맨 처음 컴포넌트가 렌더링? 되는 시점에 useEffect => LOAD_POST_REQUEST 만 한 번 보내고
스크롤 끝까지 내린 시점에선 어떠한 이벤트도 감지되지 않아요 ㅠ
useInView 가 적용이 안 되고 있는 건가요?
지금 이런 느낌인데.. loadPostsLoading가 true가 되어야 ref에 값이 들어가고..
inView도 true가 되는 것이 아닌가요?
코드 돌아가는 순서가 파악이 안되어 헤매고 있습니다 ㅠㅋㅋ
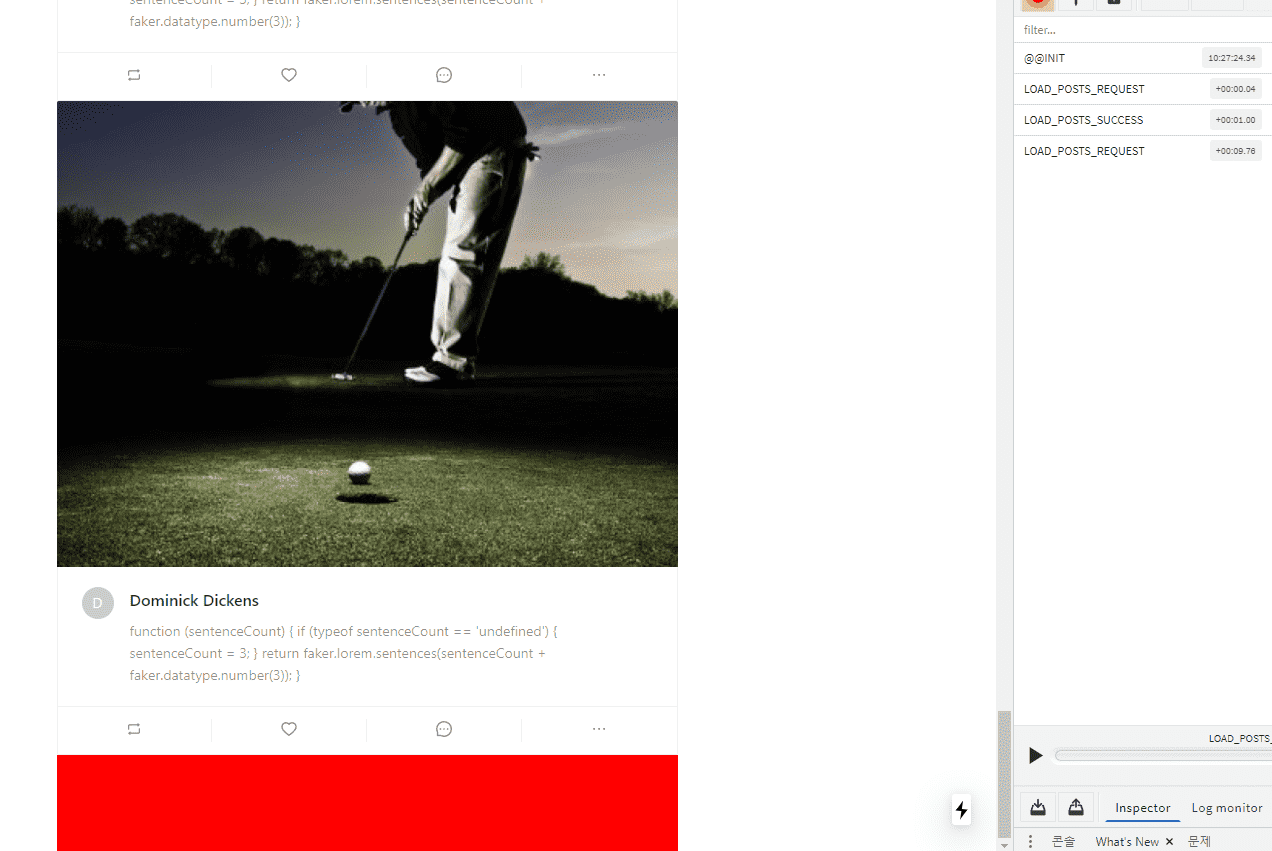
ref가 달린 div에 height와 backgroundcolor를 주시고 실제로 화면에 보이는게 맞는지, 화면에 보일때 inView가 true가 되는지 획인해보세요
헉 돼요!!! 그럼 div에 height를 주면 해결이 될까요?
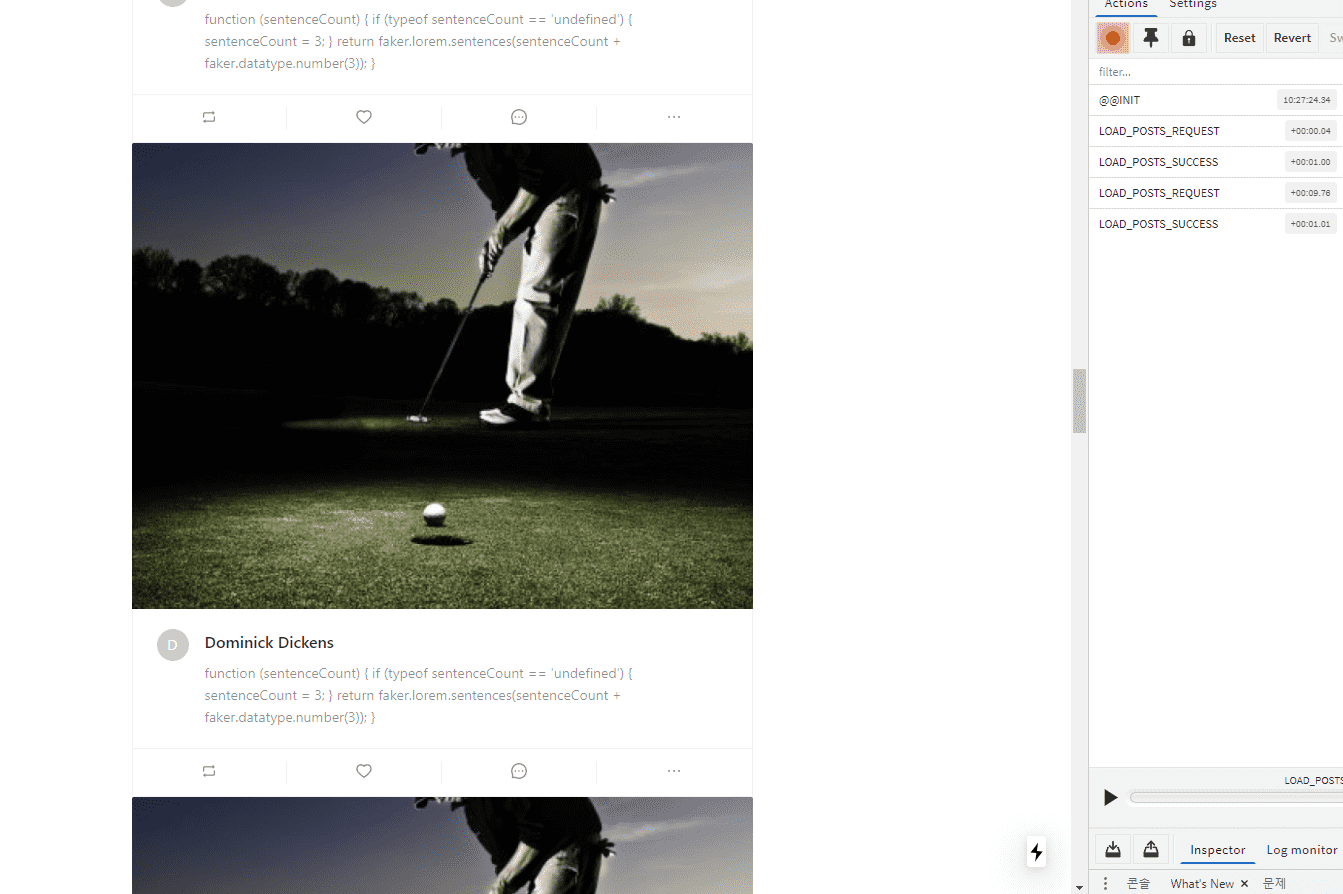
이렇게 되다가
REQUEST 요청도 잘 가고 응답도 잘 오고!! REDUX 보니 요소도 잘 추가가 됩니다.
0
hasMorePosts는 true가 찍히는데
loadPostsLoading은 false가 찍힙니다
맨 처음에는 useEffect 에 의해 loadPostsLoading이 초반에 false=>true로 바뀌는데
스크롤 이벤트? 게시글을 다 내린 시점에 loadPostsLoading이 변하지 않습니다
hasMorePosts가 true고 loadPostsLoading이 false인 상황에 observer가 작동해야 하는데요. loadPostsLoading이 계속 true인 것인가요? true인 이유는 게시글 로딩이 완료가 안 되서 그런 것인데 네트워크탭 열어보셨을 때 빨간 색 에러 요청이 있나요?
0