인프런 커뮤니티 질문&답변
새로고침 시 hydrate 상태 초기화 문제 질문 있습니다.
작성
·
659
0
처음에 로그인 시 cookie 도 잘 받아오며 SSR도 잘 동작합니다. @@INIT state는 초기값이고 hydrate를 통해 이후 state를 보면 로그인 정보도 잘 담겨 있습니다.
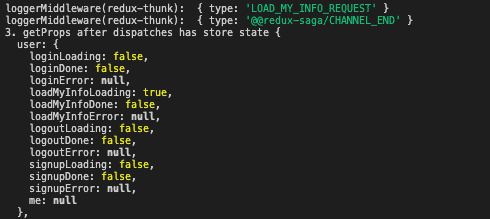
그런데 새로고침 시 hydrate 을 보면 state가 초기화가 되어있고 me 의 정보에 로그인된 user의 정보가 담겨있지 않습니다.
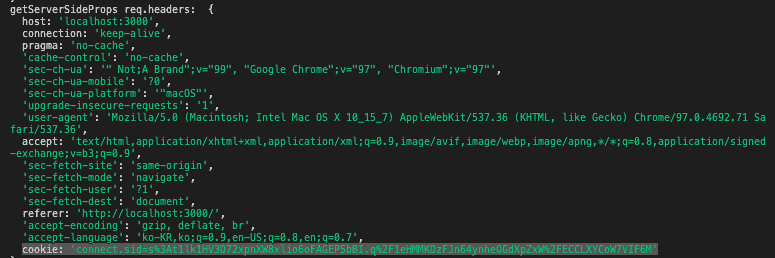
cookie는 잘 가지고 있다고 나와 있는데 무엇이 문제인지 ㅍ파악이 되지 않습니다. 흐름을 봐도 문제가 없는 것 같은데..
해결을 위해 힌트를 얻을 수 있는 방법이 있을까요?
제가 확인해봐야 할 것이 무엇인지 알고 싶습니다.
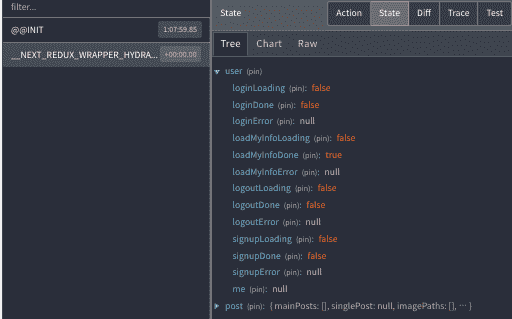
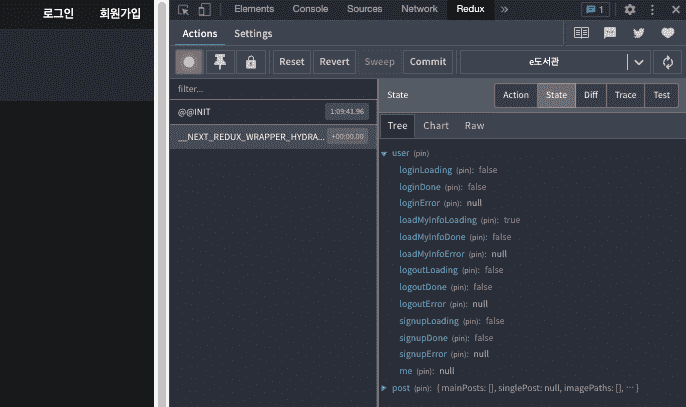
1. 로그인 전
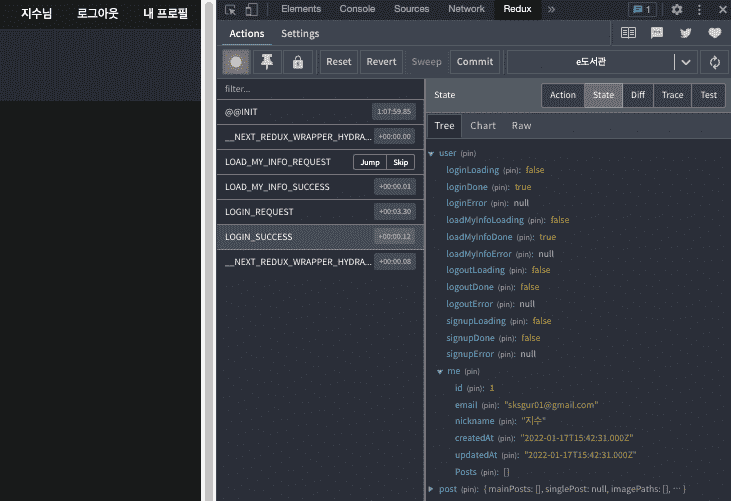
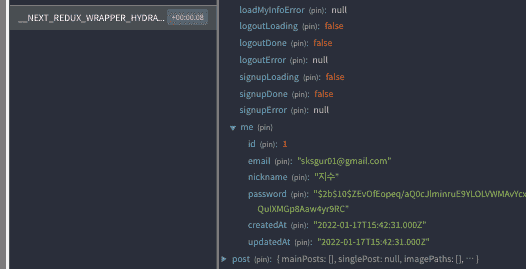
2. 로그인 후
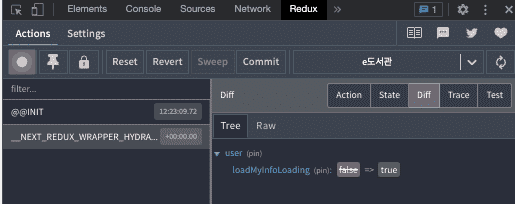
3. 로그인 후 새로고침 시
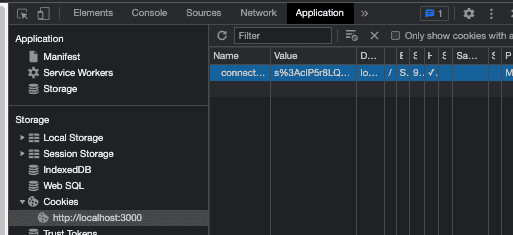
4. cookie 보유 여부 (브라우저 localhost: 3000)
답변 7
0
0
0
처음에는 request 요청이 가면 success 까지 잘 받아오는데 새로고침을 하면 request만 가고 이후 success에 대한 응답이 없습니다.
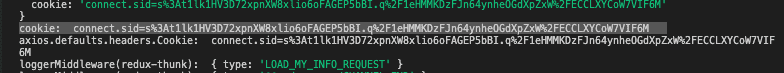
req.header에 cookie는 잘 담겨 있고 요청에 따라 cookie 변수에도 잘 담겨있는걸 확인했습니다.
그런데 이후 request 만 가고 success에 대한 응답이 없고 null 값입니다.
redux-saga에서 요청하고 sucess까지 받아오는데 기다리지를 못하는 것 같습니다. 그런데 코드에는 아무리 봐도 이상이 없습니다... 구글링을 통해 다른 코드를 참고하여 살펴봐도 여전히 문제점을 발견하지 못하고 있습니다ㅠㅠ
참고: https://github.com/ko7452/e-Library
제 github 입니다..
0
0
백엔드로 전달이 안되는 문제라면 프론트 서버에서 문제가 있다는 말씀이신데... 구글링을 해봐도 코드에 무슨 문제가 있는지 잘 파악이 되지 않습니다 ㅠ
아니면 하나의 액션만 실행되고 그 다음으로 넘어가지 못해서 redux-saga에서 요청에 대해 결과를 기다리지 못하는 걸까요?
그리고 SSR 시 찍었던 console.log에 반응이 없습니다;;;

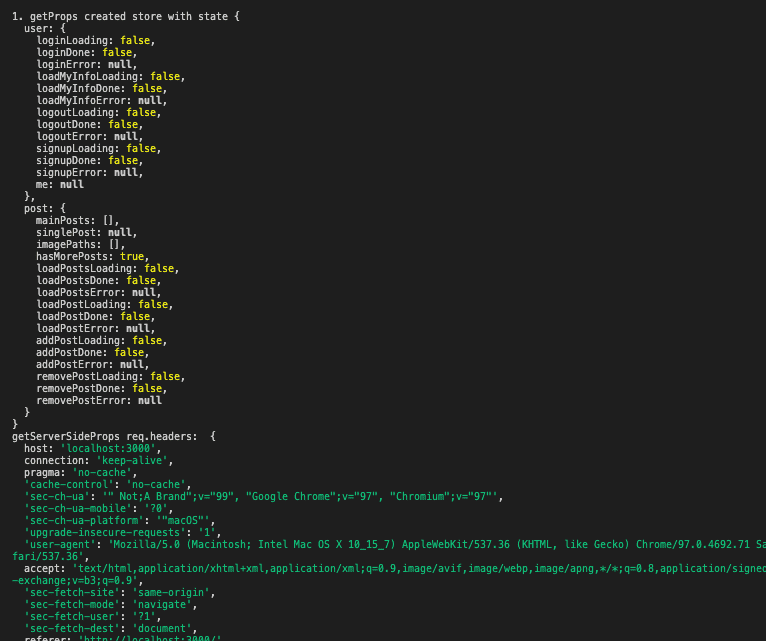
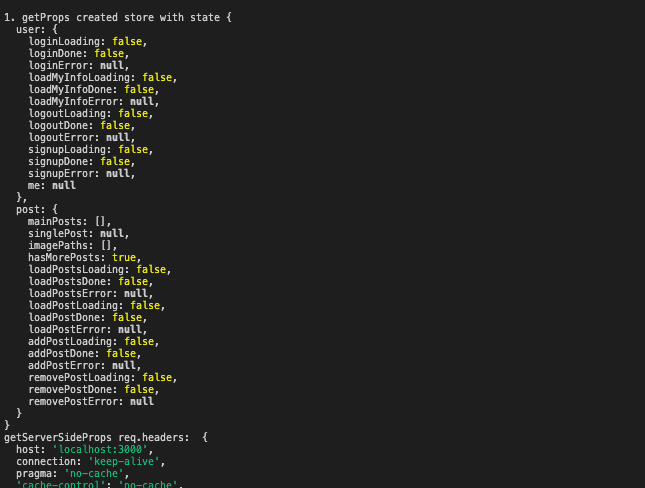
getServerSideProps에 찍은 콘솔은 프론트 서버에서 뜹니다.
쿠키가 제대로 전달이 되었다면 HYDRATE 부분이 문제거나 next-redux-wrapper쪽 문제일 것 같은데요. 에러 분석은 프론트서버에서 하셔야할 것 같고요.
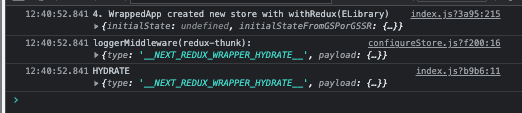
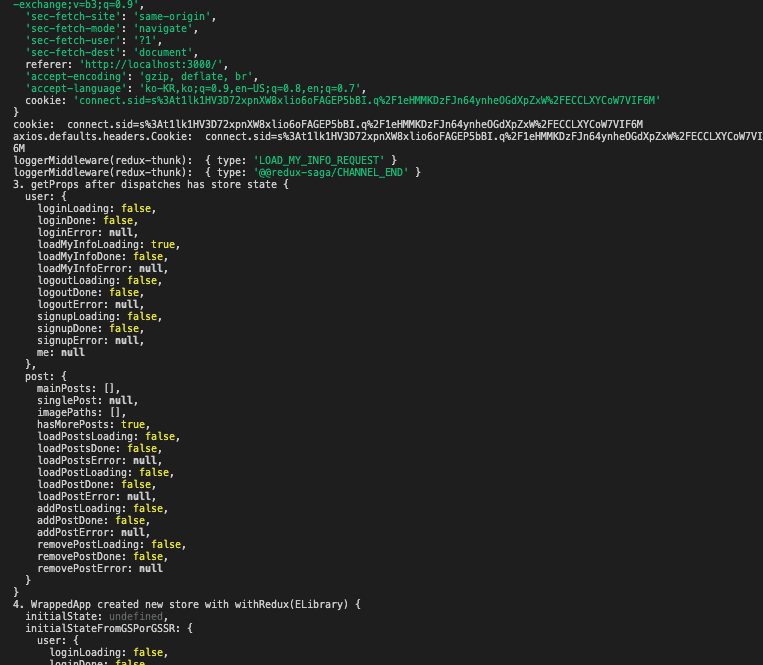
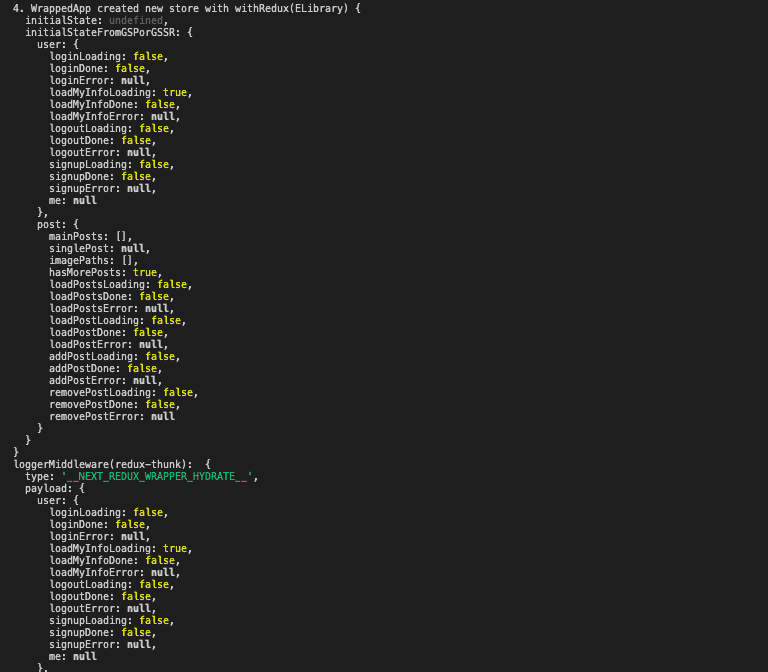
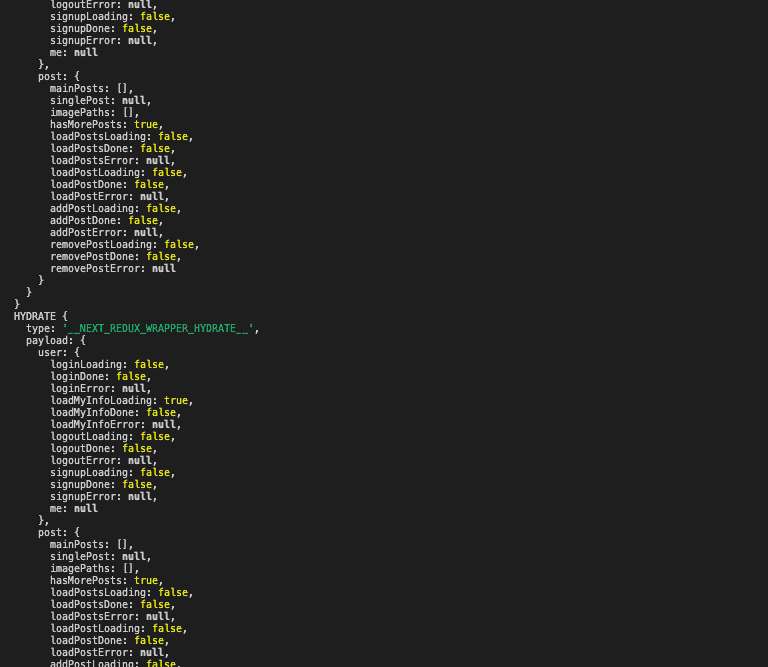
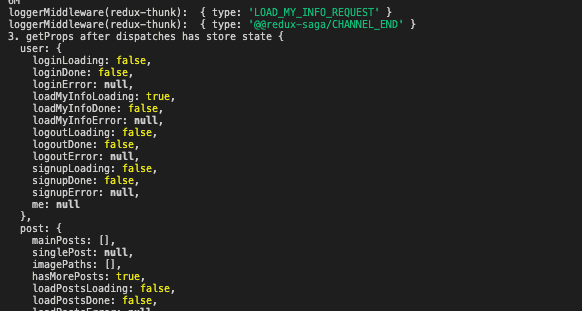
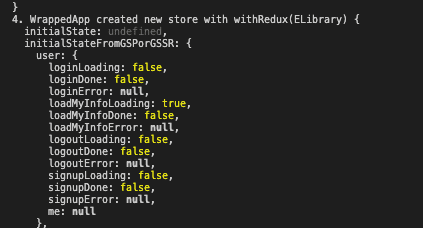
브라우저 콘솔 보시면 4. WrapperApp created... 이게 있는데 이게 프론트 서버 콘솔에도 찍혀있을 겁니다. 여기서 1,2,3,4단계 모두 콘솔에 찍힐텐데 중간에 state가 사라지는 지점이 있을겁니다. 그걸 보셔야 합니다.
0
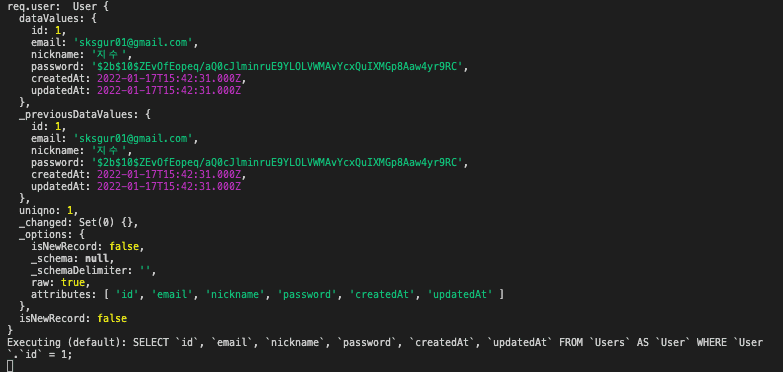
첫 로그인 시 req user에 정보가 잘 담겨 있습니다. 이후 정보는 계속 잘 담겨 있는데
브라우저에서 새로고침하면 정보는 그대로 있는데 요청에 대한 반응이 없습니다.
0


















3,4 말고 1,2에도 me가 비어있나요?