인프런 커뮤니티 질문&답변
getServerSideProps 사용관련 질문 있습니다.
작성
·
360
0
먼저 현재 배포는 하지 않았고 npm run dev를 통해 개발을 진행하고 있습니다.
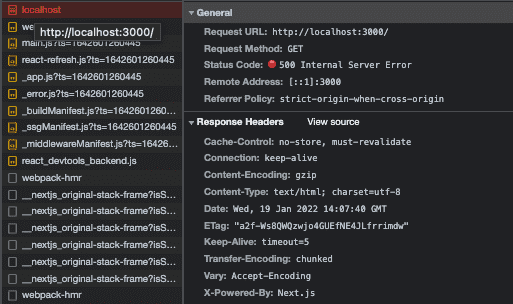
브라우저의 도매인은 현재 localhost 3000 이고, server의 도메인은 localhost: 3065입니다.
! 질문: next.js에 Server Side Rendering을 적용하기 위해선 api 서버가 배포가 되어있어야 하나요?
그게 아니라면 아래의 방식에서 발생하는 에러의 원인을 찾아봤지만 파악하기가 어렵습니다... 조언 부탁드립니다.
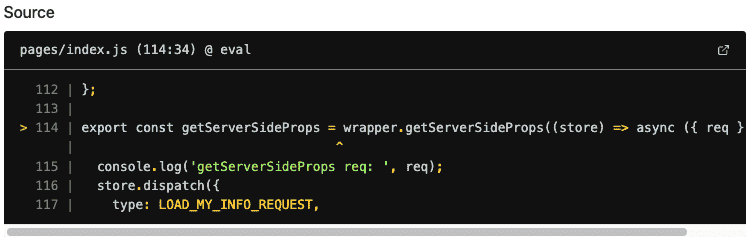
reducer에 index.js 수정 뒤 pages/index.js에서 사용법을 참고하여 하단에 아래의 코드를 추가했습니다.
import { END } from 'redux-saga';
export const getServerSideProps = wrapper.getServerSideProps((store) => async ({ req }) => {
console.log('getServerSideProps req: ', req);
store.dispatch({
type: LOAD_MY_INFO_REQUEST,
});
store.dispatch(END);
await store.sagaTask.toPromise();
그런데 아래와 같은 에러가 발생합니다.
TypeError: Cannot read properties of undefined (reading 'getServerSideProps')
개발자 console
network
답변 2
0
Ko Yun Hyuk
질문자
import { wrapper } from '../store/configureStore'; 와
import wrapper from '../store/configureStore';
두 방식의 차이점은 변수로 지정하냐 안하냐의 차이인가요?
0
제로초(조현영)
지식공유자
네 api 서버가 실행중이어야 합니다.
그리고 해당 에러는 wrapper가 undefined인 건데 이 부분은 import 부분에서 next-redux-wrapper 관련 보셔야합니다.




아뇨. export를 어떻게 했냐의 차이입니다. export wrapper vs export default 입니다.