인프런 커뮤니티 질문&답변
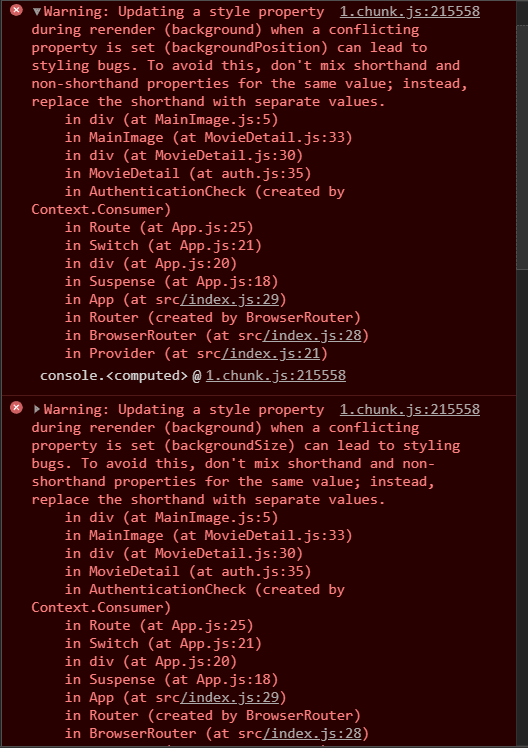
mainImage관련해서 오류가 나는데요
작성
·
189
0
import React from "react";
function MainImage(props) {
return (
<div
style={{ // MainImage 5번째줄
background: `linear-gradient(to bottom, rgba(0,0,0,0)
39%,rgba(0,0,0,0)
41%,rgba(0,0,0,0.65)
100%),
url("${props.image}"), #1c1c1c`,
height: "500px",
backgroundSize: "100%, cover", //이거랑
backgroundPosition: "center, center", //이거 빼면 오류가 사라지긴 하는데
width: "100%",
position: "relative",
}}
>
MovieDetail.js
return (
<div>
{/* header */}
<MainImage // 33번째줄
image={`${IMAGE_BASE_URL}w1280${movie.backdrop_path}`}
title={movie.original_title}
text={movie.overview} //
/>
{/* body */}
<div style={{ width: "85%", margin: "1rem auto" }}>
{/* movie info */}
<MovieInfo movie={movie} />
해결 방법이 무엇일까요??
backgroundSize: "100%, cover", //이거랑
backgroundPosition: "center, center", //이거 빼면 오류가 사라지긴 하는데
이 두개 없애면 오류가 사라지긴하는데 해결 방법이 무엇일까요 ㅠㅠ
일단 강의 처음부터 다시 들을려구용 ㅎㅎ