

인프런 커뮤니티 질문&답변
${id}
작성
·
260
1

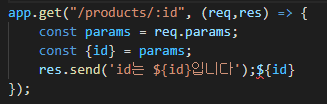
동영상에서 볼때 ${id} 이부분이 색이 변하면서 경로에 id값을 넣으면 잘 들어오는데 저는 사진과 같이 색이 안 변하고 localhost:8080/products/50 이런 식으로 id값을 넣어도 화면에는 id는 {id}를 따옴표 밖에 써봤더니 밖에 있는건 사진처럼 색이 변하네요
답변 2
1
그랩
지식공유자
승훈님이 잘 답변해주셨네요! 감사합니다 :)
문자열과 변수를 함께 사용할 수 있도록 도와주는 template literal이라는 기능을 사용하려면 벡틱(``)을 활용하시면 됩니다.
위에 보이시는 에러는 문법에 맞지 않게 코드를 작성하셔서 그런거구요!
1
변수로 정의한 문자열을 console혹은 html파일등에 나타내기 위해 하는 처리 방식을 템플릿 문자열 이라고 합니다. 질문자님의 코드는 오류가 날 수 밖에 없습니다. 템플릿 문자열은 함수의 매개변수 혹은 변수 등에 서만 사용을 할 수 있죠. 템플릿 문자열을 사용하려면 ' 따옴표가 아닌 `을 사용해야 합니다 `는 백틱이라고 부릅니다.
위에 코드를 아래와 같이 바꿔서 사용해보세요.
app.get("/products/:id", (req, res) => {
const params = req.params;
const { id } = params;
res.send(`id는 ${id}입니다.`);
});
더욱 간단히 사용하려면 아래와 같이 사용해보세요.
app.get("/products/:id", (req, res) => {
const id = req.params.id;
res.send(`id는 ${id}입니다.`);
});

저도 그랩님 덕분에 많은 걸 배웠습니다 감사합니다!