인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
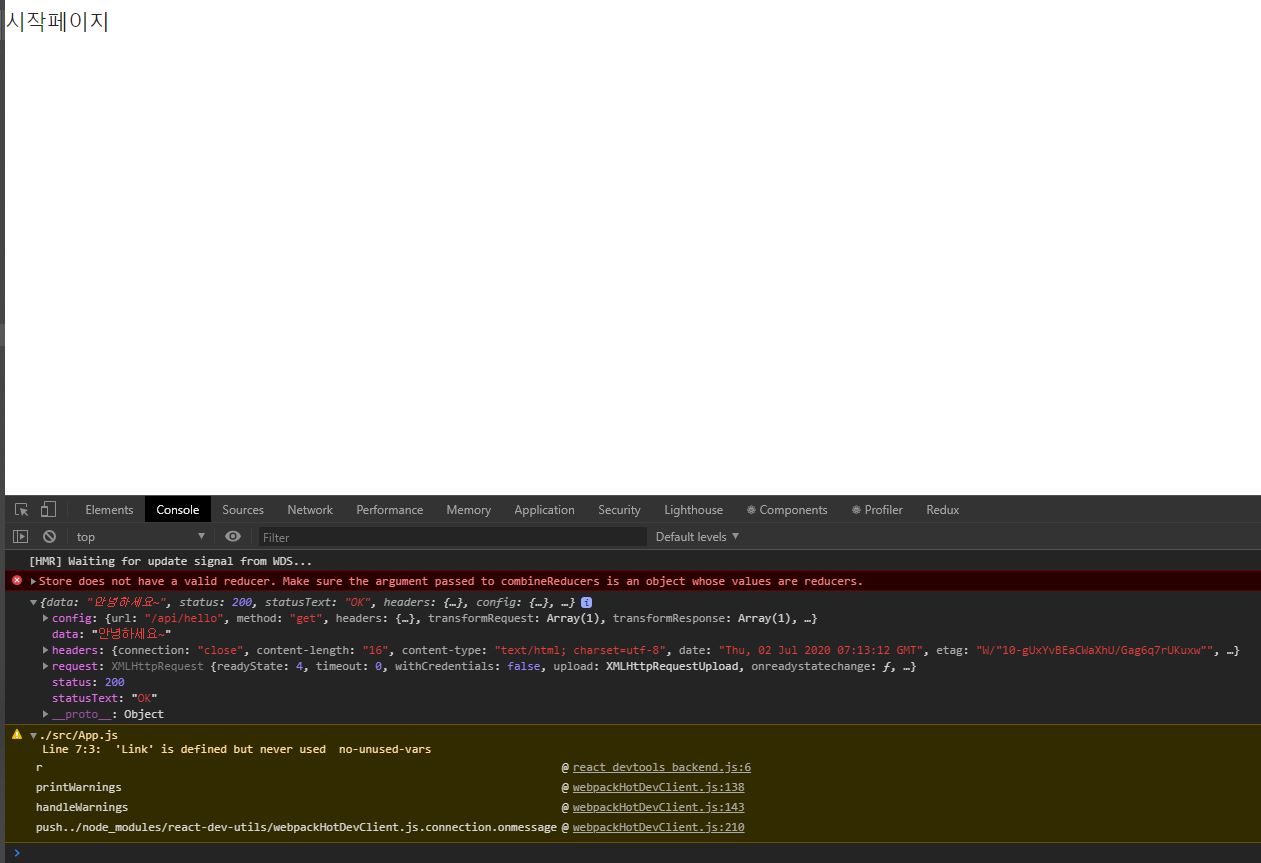
화면(=크롬 개발자도구console에) 아래와 같은 오류가 발생하는데ㅠㅠ....
작성
·
2.8K
답변 3
0
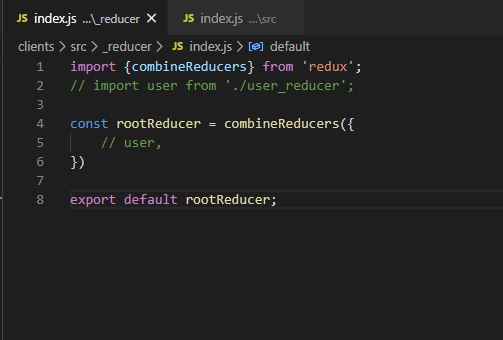
client > src > _reducer > index.js
에서 이렇게 하시고
import { combineReducers } from "redux";
import user from "./user_reducer";
const rootReducer = combineReducers({
user,
});
export default rootReducer;client > src > actions > useraction.js
에서
import axios from "axios";
import { LOGIN_USER } from "./types";
export function loginUser(dataToSubmit) {
const request = axios
.post("/api/users/login", dataToSubmit)
.then((response) => {
console.log("로그인 클라이언트에서 받음", response.data);
});
return {
type: LOGIN_USER,
payload: request,
};
}
결과 :
로그인 클라이언트에서 받음 {loginSuccess: true, userId: '634e8e80633fe4fbc226f235'}
요렇게 나오던데요,
Spring,Spring boot,Jquery 만 하던 사람이라, 에러나오면 저도 당황스럽네요.
0
0
John Ahn
지식공유자
안녕하세요 ~ !
아마도 combineReducer 안에 아무런 값을 넣지 않으셔서 뜨는 뜨는것 같은데 user 부분은 코멘트 처리하신 이유가 있는건가요 ~ ???




저도 지금 30강을 따라하다가... 동일한 문제가 생겼는데.. 이 질문이 해결이 안되었군요.
저 분이 user부분을 코멘트 처리하신 이유는 아마도 27강에서 그렇게 시범을 보이셨기 때문일꺼에요.
27강에서 "지금은 없으니까" 라고 하시면서 user 쪽을 코멘트처리 하셨거든요...
음... 다시 보니 30강 1분 28초에 강사님 화면에도 동일한 오류메세지가 나오고 있네요.
아직은 user부분이 코멘트 처리되어있으니까 강사님 화면도 저 메세지가 나오는 거였네요.
그럼... 저 오류는 무시하고 다른 문제를 찾아봐야겠습니다.
(Login 버튼을 눌렀을 때 콘솔메세지가 나와야 하는데.. 그게 안나와서 저 메세지를 해결해야 되는 줄 알았습니다.)