

인프런 커뮤니티 질문&답변
proxy 연결오류
작성
·
624
0
선생님 안녕하세요!
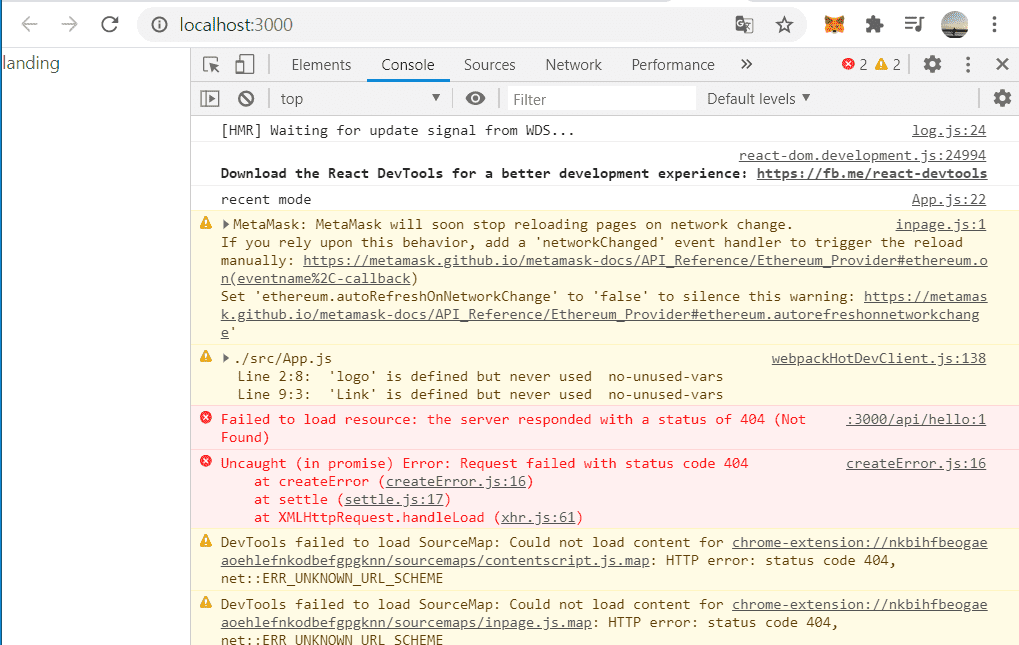
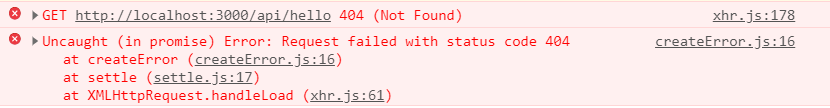
제가 현재 proxy강의를 듣고 실습을 따라해보고 있는 중에 에러가 나서 /api/hello를 받아올수 없습니다..
위의 오류가 뜨는데 서버연결이 안되는 오류 인것같은데 이 전 강의로 해서 postman으로 보내고 할 때까지만 해도 잘 전달이되었습니다..! 서버 포트도 5000으로 잘 되어있구요 서버의 index.js에서 app.get('/api/hello', (req,res)=> res.send("proxy!!")) 이렇게 작성해주었고요..
서버는 npm run dev하면 5000번 포트로 연결되었다는 문구와 몽고db연결되었다는 구문이 같이 뜹니다!!
어떻게 하면 해결이 될까요?
배우기 쉽게 항상 강의해 주셔서 감사합니다!
답변 5
1
저도 글쓴이 분과 동일한 에러를 겪었습니다
1시간 동안 삽질한 결과 'setupProxy.js'의 파일을 src 폴더 안에 위치하지 않고 루트 디렉토리에 있었더라고요 .. 다른 분들은 이런 실수로 삽질 안하셨으면 해서 댓글 남깁니다
요약 : 글쓴이와 같은 에러가 발생할 경우 파일 위치도 확인해주세요 !
0
저도 동일한 에러가 있었는데 server/index.js에서 '/api/hello' 가 아닌 '/user/hello'라고 해놨더라고요... users를 반복적으로 쓰다보니 실수 한거 같습니다 404 에러 뜨시는 분들 혹시 모르니 코드 확인해보세요!
0
안녕하세요 change970님 !
우선 늦은 답변 죄송합니다 !
그리고 현재 제가 쭈욱 봤을때는 프록시 설정도 잘되어 있으며
요청을 주는 경로도 잘주고 받고 있어서 에러를 찾아보기 힘든데요...
이럴때는 제가 전체 소스를 봐야 할것같습니다 ㅠ ㅠ !!!
0
0

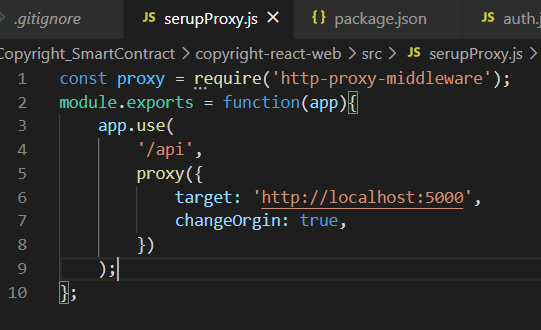
이것은 setupProxy.js 코드입니다.
아그리고 저는 서버의 index.js파일을 server폴더에 넣으면 리액트를 실행시킬때 오류가 나서 다시 전체폴더로 따로 빼주었습니다. 하지만 경로 설정등은 vscode에서 자동으로 고쳐줘서 아무런 오류없이 잘 진행하였는데 혹시나 해서 적어봅니다..!



공유해주셔서 감사합니다 ~!