

인프런 커뮤니티 질문&답변
devServer 오류
작성
·
514
답변 3
0
네 강좌대로 alecture 폴더에 쭉 설치를 이어나갔는데 devServer 오류가 나네요 ㅠ
그래서 깃허브에 있는 alecture 폴더의 webpack.config.ts 코드를 복사 붙여넣기 하고 답변해 주신 해당 모듈을 설치했더니 에러가 발생했습니다
0
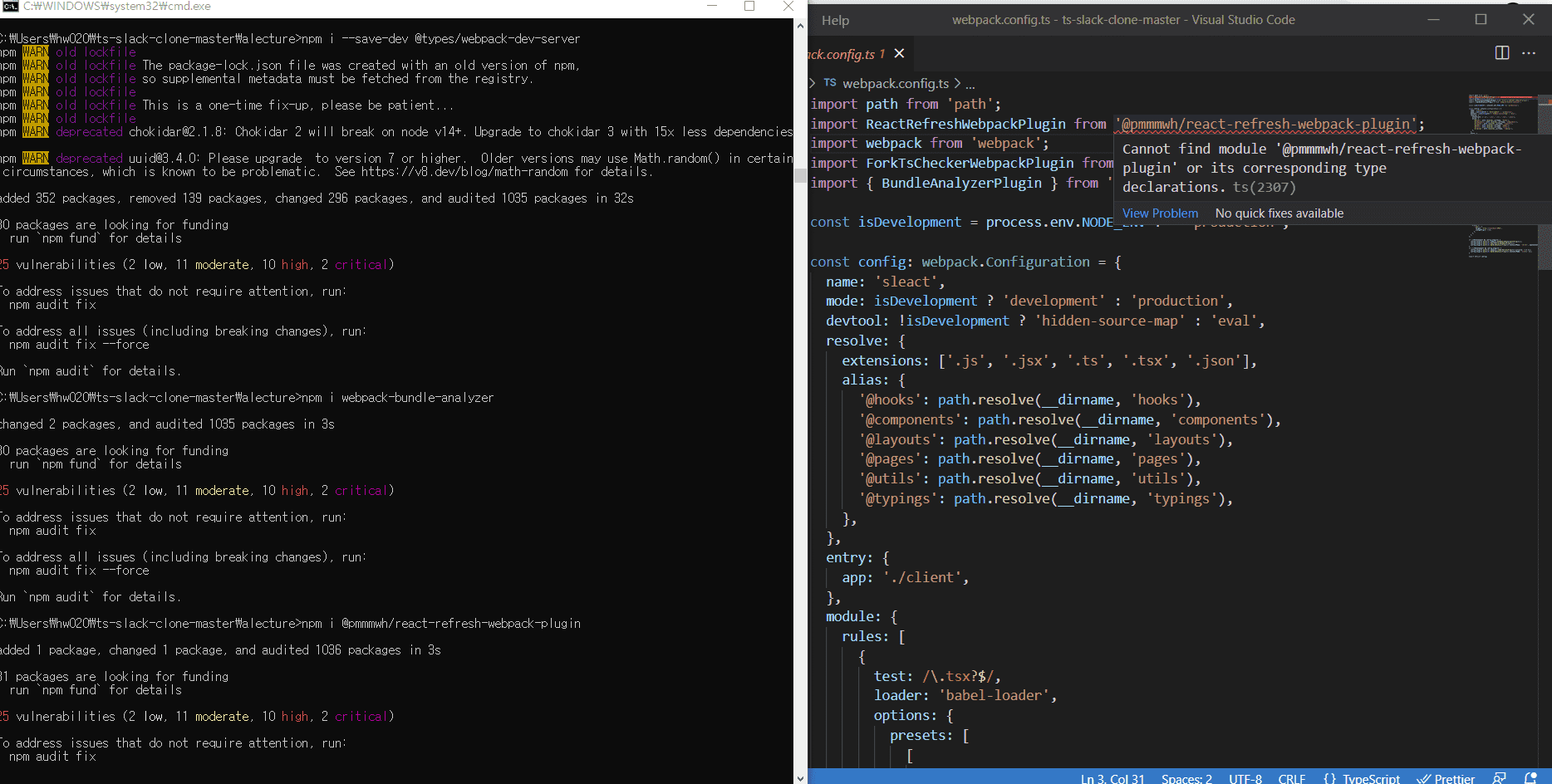
말씀해 주신 대로 아래처럼 명령 프롬프트에 두 모듈을 설치하고 두 빨간줄이 없어졌으나 아래 사진처럼 '@pmmmwh/react-refresh-webpack-plugin 모듈을 찾을 수 없습니다' 라고 떠서 명령 프롬프트에 npm i @pmmmwh/react-refresh-webpack-plugin 을 입력해 설치했지만 여전히 모듈을 찾을 수 없다고 뜹니다 어떻게 해결하나요?

강좌에서 언급했던대로
https://github.com/ZeroCho/sleact/tree/master/setting/ts
이 폴더에서 시작하신 게 맞나요?
직접 설치하시는 경우 저렇게 계속 에러가 연이어 발생할 수 있습니다.
0
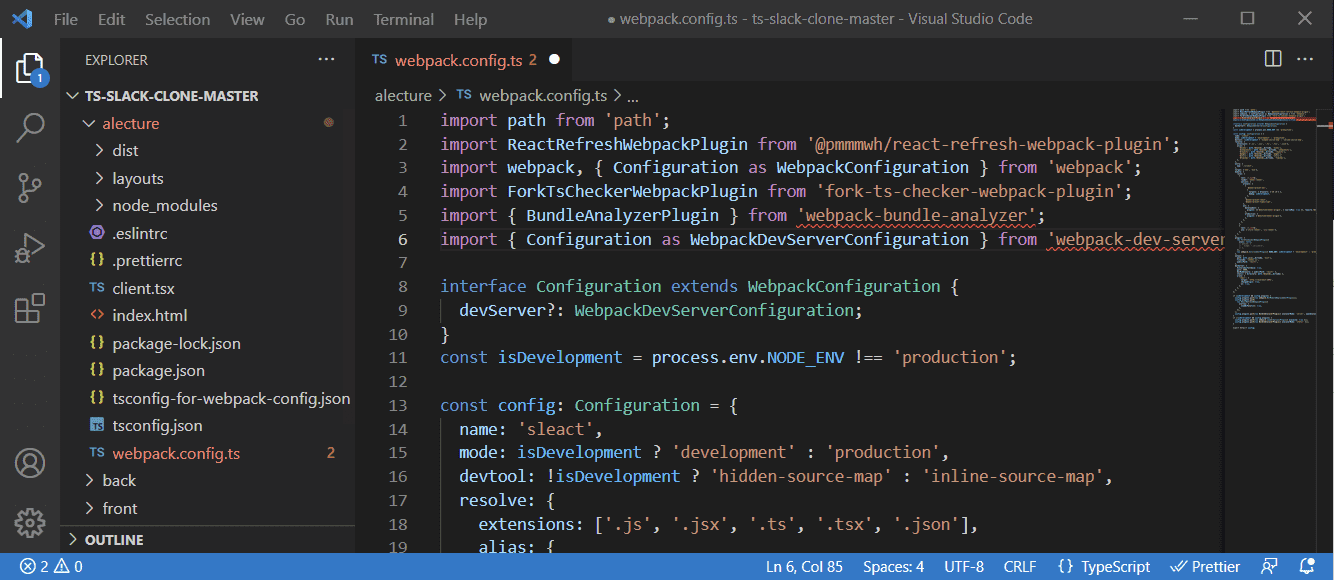
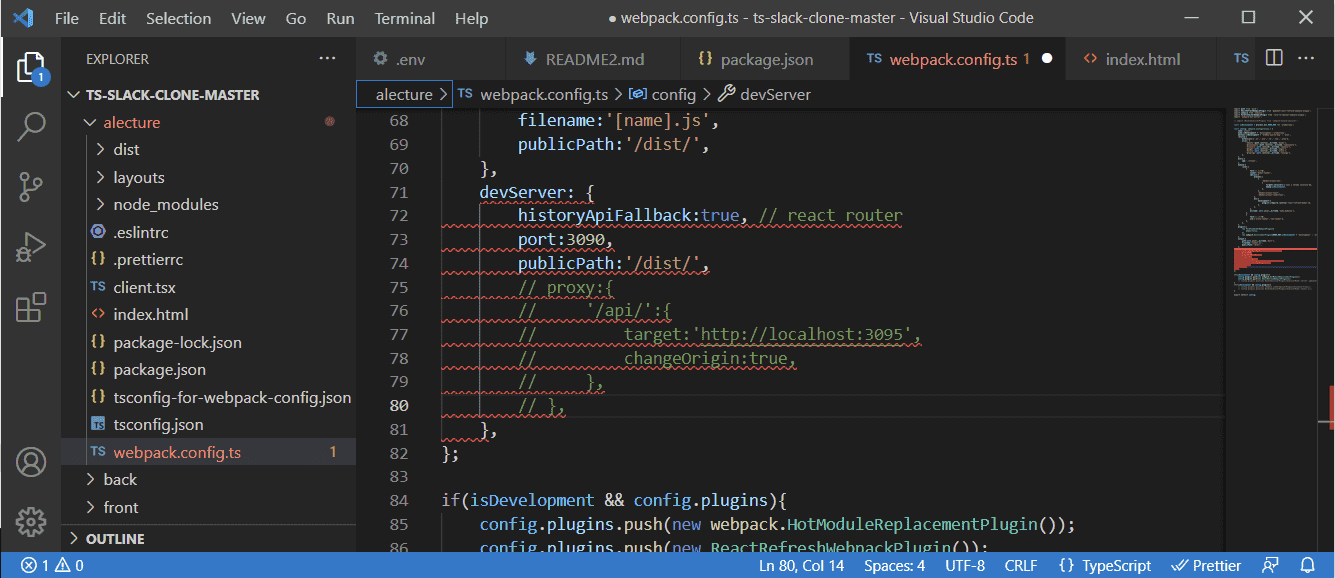
깃헙에 올려주신 코드 그대로 복사했는데 이번엔 또 다른 오류가 발생합니다
빨간 줄 위에 각각 마우스 올려보면 다음과 같이 뜨네요 ㅠㅠ
Cannot find module 'webpack-bundle-analyzer' or its corresponding type declarations.
Could not find a declaration file for module 'webpack-dev-server'. 'C:/Users/hw020/ts-slack-clone-master/alecture/node_modules/webpack-dev-server/lib/Server.js' implicitly has an 'any' type. Try `npm i --save-dev @types/webpack-dev-server` if it exists or add a new declaration (.d.ts) file containing `declare module 'webpack-dev-server';

에러메시지에 나온대로
npm i --save-dev @types/webpack-dev-server
npm i webpack-bundle-analyzer
하시면 됩니다.


아뇨 강좌에서 alecture말고 setting/ts에서 시작하라고 말씀드렸습니다 ㅠ