

인프런 커뮤니티 질문&답변
마크업 실습 관련 질문입니다.
해결된 질문
작성
·
266
0
안녕하세요!
다름이 아니라 마크업 실습 강의를 들으며 작성해봤는데
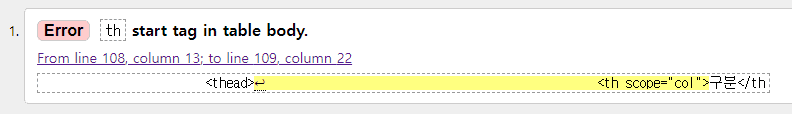
작성 후 검사해보니 이 오류가 계속 나와서요 ㅠㅠ

혹시 이건 어떤 부분을 고치면 되는 것일지 조언을 구하고 싶어 마크업한 내용 첨부합니다!
위 내용 이외에도 조언해주실 부분이 있다면 감사히 듣겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 접근성 개요 | 웹 접근성 연구소</title>
</head>
<body>
<dl id="skip-top">
<dt><strong>바로가기 메뉴</strong></dt>
<dd><a href="#contents">본문 바로가기</a></dd>
</dl>
<hr>
<div id="wrap">
<!-- header -->
<header>
<h1><a href="#"><img src="img2/logo.gif" alt="웹 접근성 연구소"></a></h1>
<dl>
<dt><strong>유틸메뉴</strong></dt>
<dd><a href="#">로그인</a></dd>
<dd><a href="#">회원가입</a></dd>
<dd><a href="#">사이트</a></dd>
</dl>
<form action="#" method="get">
<fieldset>
<legend>검색 영역</legend>
<label for="search">검색어 입력</label>
<input type="search" id="search" name="search" value="" placeholder="검색어를 입력하세요.">
<!-- <input type="submit" value="검색"> -->
<input type="image" src="img2/btn_search.gif" alt="검색하기">
</fieldset>
</form>
<h2>메인 메뉴</h2>
<ul>
<li><a href="#">웹 접근성이란</a>
<ul>
<li><a href="#">웹 접근성 개요</a></li>
<li><a href="#">법. 제도</a></li>
<li><a href="#">장애인의 웹사이트 이용 이해</a></li>
<li><a href="#">웹 접근성 품질인증</a></li>
<li><a href="#">관련사이트</a></li>
</ul>
</li>
<li><a href="#">진단 및 컨설팅</a>
<ul>
<li><a href="#">웹 접근성 개선지원 사업</a></li>
</ul>
</li>
<li><a href="#">교육마당</a>
<ul>
<li><a href="#">정보 접근성 전문 교육</a></li>
<li><a href="#">세미나</a></li>
</ul>
</li>
<li><a href="#">지식마당</a>
<ul>
<li><a href="#">개발자아카이브</a></li>
</ul>
</li>
<li><a href="#">정보마당</a>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">자료실</a></li>
</ul>
</li>
<li><a href="#">기관 소개</a>
<ul>
<li><a href="#">기관장 인사말</a></li>
<li><a href="#">한국지능정보사회진흥원 소개</a></li>
<li><a href="#">정보접근성 주요사업</a></li>
<li><a href="#">찾아오시는길</a></li>
</ul>
</li>
</ul>
</header>
<!-- //header -->
<hr>
<!-- container -->
<div id="container">
<!-- sub -->
<div id="snb">
<h2>웹 접근성이란</h2>
<ul>
<li><a href="#">웹 접근성 개요</a></li>
<li><a href="#">법. 제도</a></li>
<li><a href="#">장애인의 웹사이트 이용 이해</a></li>
<li><a href="#">웹 접근성 품질인증</a></li>
<li><a href="#">관련사이트</a></li>
</ul>
</div>
<!-- //snb -->
<!-- contents -->
<section id="contents">
<h2>웹 접근성 개요</h2>
<div>
<span>HOME</span>>
<span>웹 접근성이란</span>>
<strong>웹 접근성 개요</strong>
</div>
<h3>웹 접근성이란?</h3>
<p><strong>장애에 구애 없이</strong> 모든 사람들이 손쉽게 정보를 공유할 수 있는 인터넷 공간 만들기</p>
<p>월드 와이드 웹 (World Wide Web)을 창시한 <a href="https://www.w3.org/People/Berners-Lee/">팀 버너스 리(Tim Berners-Lee)</a>는 웹이란 '장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간'이라고 정의하였으며, 웹 콘텐츠를 제작할 때에는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다고 하였다. 이렇듯 웹 창시자가 웹의 기본적 철학에서 웹 접근성 부문을 강조함에도 불구하고, 웹 접근성을 바라보는 입장에 따라 다르게 정의하고 있다.</p>
<p>하지만, 접근에 대한 개념의 다양성으로 인한 인식의 부족보다는 접근성에 대한 개념을 잘못 이해하고 있는 것이 더욱 문제이다. 즉, 접근성을 단지 장애인에게 국한된 문제라고 잘못 이해하고 있는 경우가 대부분이라는 것이다. 비록 접근성 준수가 장애인에게 가장 혜택이 많이 돌아가는 것은 사실이지만, 접근성이란 장애인뿐만 아니라 모든 사람이 정보통신 기기나 서비스를 손쉽게 활용할 수 있도록 만드는 것을 말하는 것이다. 예를 들자면 장애인과 노인들을 위해 개발된 리모콘, 전화, 자동문 등의 제품들이 널리 보급되면서 궁극적으로는 모든 사람들이 편리하게 활용하게 된 것을 들 수 있다. 이러한 접근성 개념은 정보통신 분야에서 다양한 제품 및 서비스 간의 호환성 문제, 이동 정보통신 기기 등으로 그 필요성 및 중요성이 더욱 증대되고 있다.</p>
<p><a href="https://www.w3.org/">월드 와이드 웹 컨소시엄(W3C: World Wide Web Consortium)</a><a href="https://www.w3.org/WAI/">웹 접근성 이니셔티브(WAI: Web Accessibility Initiative)</a>와 짐 대처 (Jim. Thatcher)는 웹 접근성에 대해 매우 현실적으로 정의하고 있다. 즉, 장애를 가진 사람들이 웹 콘텐츠를 인지하고, 편리하게 사용할 수 있으며, 그 내용이 이해하기 쉬워야 하며, 견고성을 지녀야 웹 접근성이 있다고 보는 관점이다. 인터넷 전자도서관인 <a href="https://en.wikipedia.org/wiki/Web_accessibility">Wikipedi</a>a 는 웹 접근성의 개념을 웹 콘텐츠 뿐만 아니라 인터넷을 통하여 전달될 수 있는 모든 콘텐츠로 확대하고 있다.</p>
<h3>웹 접근성 및 정보통신 접근성에 대한 주요 정의</h3>
<table>
<caption>웹 접근성 및 정보통신 접근성에 대한 주요 정의에 관한 표</caption>
<thead>
<th scope="col">구분</th>
<th scope="col">정의</th>
</thead>
<tbody>
<tr>
<td><strong>장애인·노인 등의 정보통신 접근성 향상을 위한 권장지침</strong></td>
<td>정보통신 제품과 서비스를 활용하고자 하는 사람에게 이의 활용 가능성이 제공되는 것</td>
</tr>
<tr>
<td><strong>웹 접근성 이니셔티브</strong><br><a href="https://www.w3.org/WAI/fundamentals/accessibility-intro/">(WAI: Web Accessibility Initiative)</a></td>
<td>장애를 가진 사람들도 웹을 이용할 수 있도록 보장하는 것으로, 장애를 가진 사람들이 웹 콘텐츠를 <strong>인지하고(Perceivable), 운영하고(Operable), 이해하고(Understandable),</strong> 기술에 상관없이 이용할 수 있도록 견고한(Robust)하게 웹콘텐츠를 만드는 것</td>
</tr>
<tr>
<td><strong><a href="https://en.wikipedia.org/wiki/Web_accessibility">Wikipedia</a></strong></td>
<td>표준 브라우저 뿐만 아니라 다양한 사용자 에이전트(User Agent)를 사용하는 사람들이 웹 페이지에 접근하기 쉽게 만드는 것으로, 이를 통해 장애인들도 웹을 사용할 수 있도록 보장하는 것</td>
</tr>
<tr>
<td><strong><a href="https://www.nia.or.kr/site/nia_kor/main.do">한국지능정보사회진흥원</a></strong></td>
<td><strong>어떠한 사용자(장애인, 노인 등),</strong> 어떠한 기술환경에서도 사용자가 전문적인 능력 없이 웹 사이트에서 제공하는 모든 정보에 접근할 수 있도록 보장하는 것</td>
</tr>
</tbody>
</table>
<hr>
<blockquote>
<p>웹의 힘은 그것의 보편성에 있다. 장애에 구애없이 모든 사람이 접근할 수 있는 것이 필수적인 요소이다.<br>
<em>(The power of the Web is in its universality, Access by everyone regardless of disability is an essential aspect.)</em></p>
<footer>팀 버너스 리 경 - <cite>웹의 창시자 (Tim Berners - Lee , W3C Director and inventor of the World Wide Web)</cite></footer>
</blockquote>
<p><a href="#skip-top">위로가기</a></p>
</section>
<!-- //contents -->
</div>
<!-- //container -->
<hr>
<!-- footer -->
<footer>
<p><a href="https://www.nia.or.kr/site/nia_kor/main.do" title="한국정보화진흥원 홈페이지 바로가기"><img src="img2/nia.png" alt="NIA 한국지능정보사회진흥원"></a></p>
<dl>
<dt><strong>바닥메뉴</strong></dt>
<dd><a href="#">한국지능정보사회진흥원 소개</a> |</dd>
<dd><a href="#">웹 접근성 정책</a> |</dd>
<dd><strong><a href="#">개인정보처리방침</a></strong> |</dd>
<dd><a href="#">이메일무단수집거부</a> |</dd>
<dd><a href="#">찾아오시는 길</a></dd>
</dl>
<address>대구광역시 동구 첨단로 53 (41068) 한국지능정보사회진흥원 디지털포용본부 ☎ 053-230-1388</address>
<p>Copyright © 2017 National Information Society Agency</p>
<p><a href="http://www.kwacc.or.kr/CertificationSite/WA/1150/Detail?page=1" title="웹와치 인증현황 바로가기"><img src="img2/WA품질인증마크_한국웹접근성평가센터.jpg" alt="WA품질인증"></a></p>
<img src="img2/btm_banner.gif" alt="손말이음센터">
</footer>
<!-- //footer -->
</div>
</body>
</html>
답변 1
0
<thead>
<th scope="col">구분</th>
<th scope="col">정의</th>
</thead>
로 쓰셨는데,
thead 자식으로 tr을 쓰고 그 안에 th를 쓰시면 됩니다.
tr이 빠져서 나는 오류 같습니다.
참고)
<thead>
<tr>
<th scope="col">구분</th>
<th scope="col">정의</th>
</tr>
</thead>

아하, 확인 했습니다. 답변 감사합니다!