인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
onCreateWorkspace Submit 무반응
작성
·
305
1
안녕하세요! 지금까지는 문제 없이 잘 진행하고 있었으나
계속 찾아보고, alecture 폴더 내에 있는 소스코드와 비교를 해보아도 어떤 코드가 문제인지 모르겠어서 질문 글을 남기게 되었습니다.
해당 섹션 마지막에서 액시오스 코드를 작성하고 백엔드에 워크 스페이스를 생성하도록 요청하는 부분이 있는데요,
const onCreateWorkspace = useCallback((e) => {
console.log('ok');
e.preventDefault();
console.log(newWorkspace);
if (!newWorkspace || !newWorkspace.trim()) return;
console.log('b');
if (!newUrl || !newUrl.trim()) return;
console.log('c');
axios.post('/api/workspaces', {
workspace: newWorkspace,
url: newUrl,
},
{
withCredentials: true,
},
).then((response) => {
revalidate();
setShowCreateWorkspaceModal(false);
setNewWorkspace('');
setNewUrl('');
}).catch((error) => {
console.dir(error);
toast.error(error.response?.data, { position: 'bottom-center' });
});
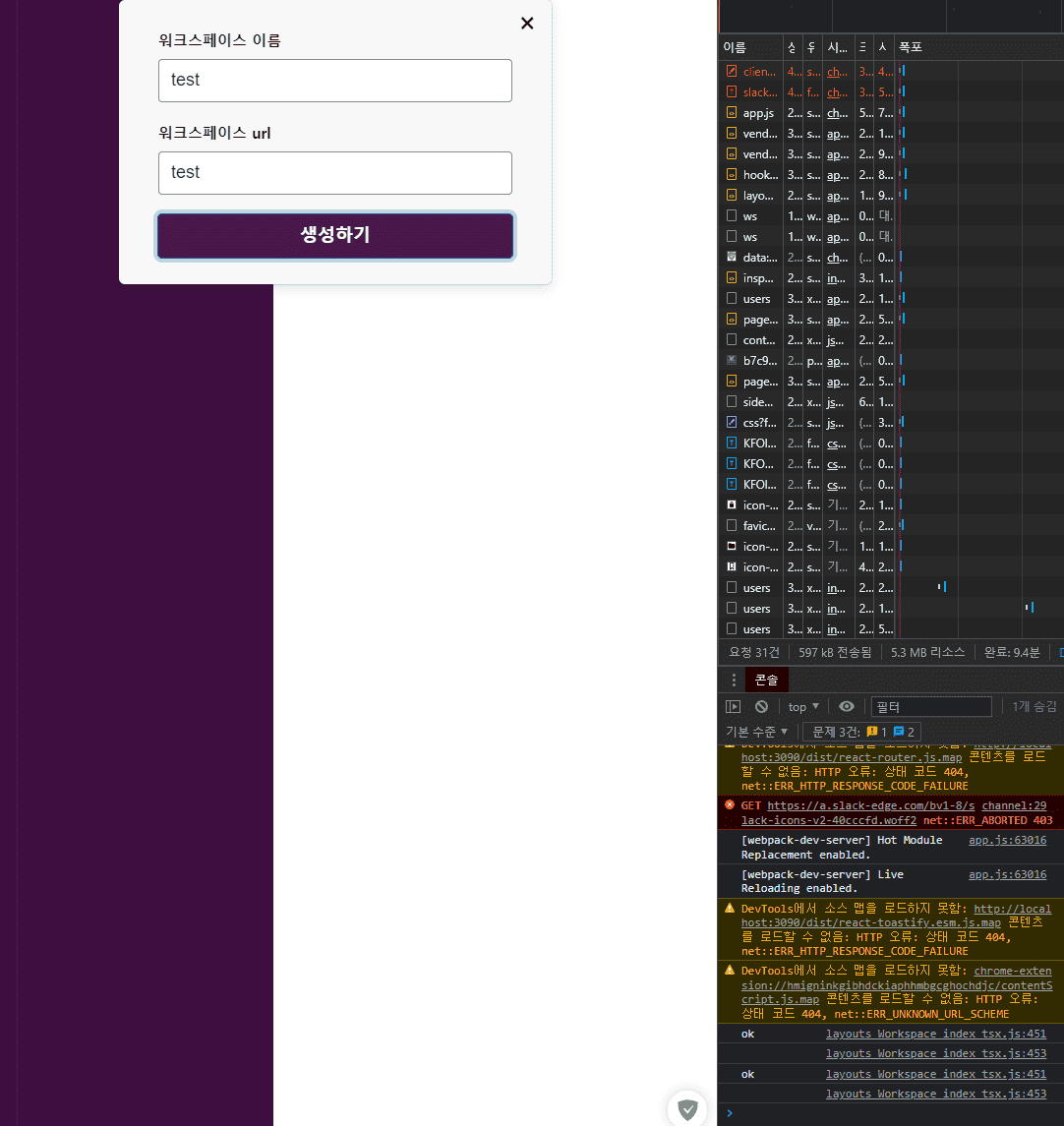
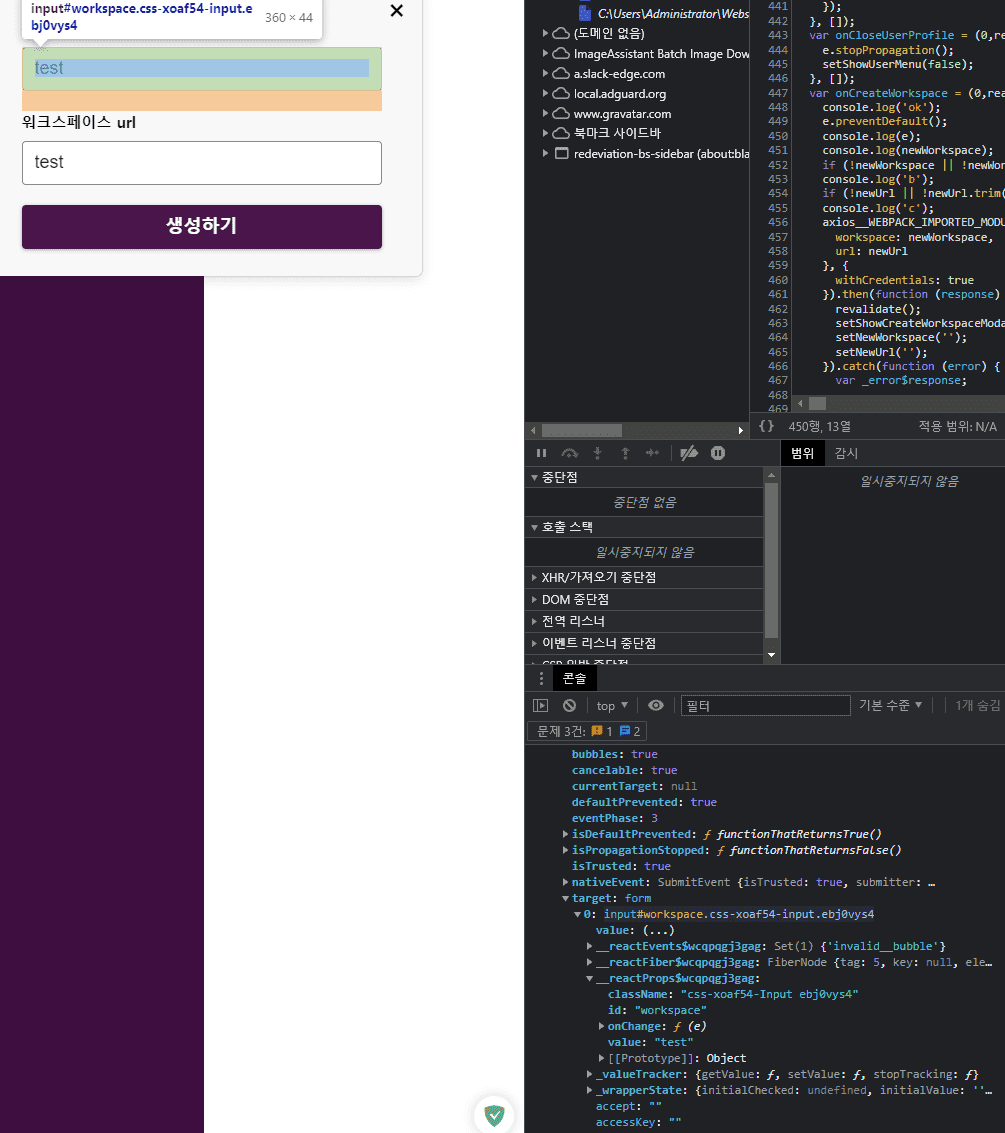
}, []);워크스페이스 이름과, 워크스페이스 url 을 넣고 생성하기 버튼을 누르면 반응이 없어서 위 코드처럼 console.log 를 찍어서 확인해보니 newWorkspace 에 아무런 값이 담기지가 않고 있습니다.
해당 소스코드 및 라인 : https://github.com/Kuass/sleact/blob/master/setting/ts/layouts/Workspace/index.tsx#L32
입니다.
onCreateWorkspace = useCallback
에 event 객체도 콘솔에 찍어서 보았으나
값은 정상적으로 있는데.. 왜 이럴까요 강사님 ㅠㅠ..