인프런 커뮤니티 질문&답변
CORS를 사용한 로그아웃 관련 질문입니다(해결완료)
작성
·
357
0
https://github.com/loy124/express-mongodb-template
위의 주소는 backend 서버의 주소입니다.
프론트쪽예제는 cors를 사용해서 해당과 같이 요청을 보내고있구요 다른 요청은 정상적으로 동작하는거 같은데
cookie쪽에 문제가 생긴거 같다고 생각이 되어 질문드립니다.
안녕하세요 강의 정말 잘 듣고있습니다!!.
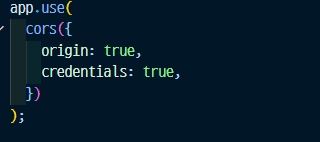
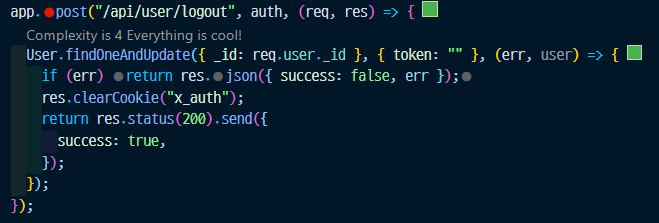
해당 코드는 cors를 사용해서 mongodb를 연동해둔 예제입니다.promise 패턴을 사용해서 조금은.. 리팩토링을 진행시켜서 강의해주신 내용을 조금 바꿔서 사용하고있는데
vscode의 debug 모드를사용해서
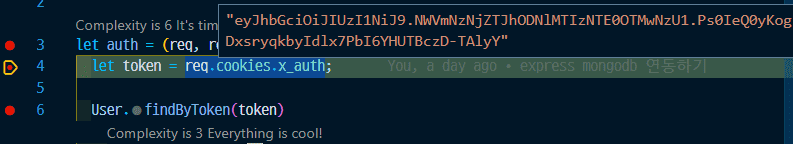
POSTMAN을 사용해서 로그아웃시 토큰이 정상적으로 있는것을 확인하였는데(auth.js의 token)
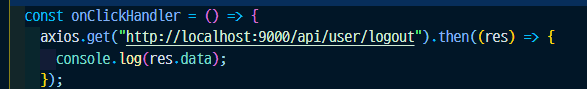
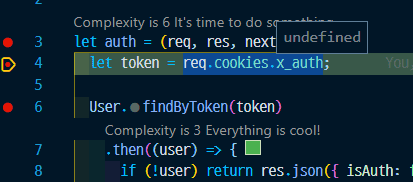
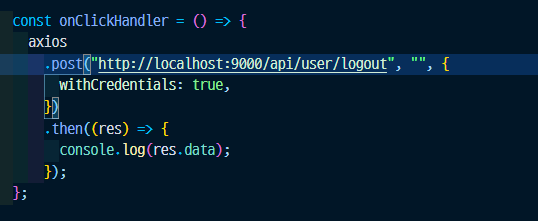
React 프론트서버단에서 axios를 통해 해당 요청을 수행할때는 auth.js의 token이 조회가 되지 않더라구요
리액트에서 요청시
왜 리액트 부분에서 진행할때는 auth.js의 토큰이 조회가 되지않나.. 고민하다 질문드립니다..
답변 4
1
음 원래는 origin 이 다른 곳끼리는 보안상의 이유로 cookie가 원래는 전달이 안되는데
그래도 대영님께서 하신 방법대로 하시면 GET도 원래 정상적으로 수행이 되야하는것으로 알고있습니다...
제가 같은 환경에서 테스트를 해보기가 애매해서 ...
https://dev.to/zubairmohsin33/sending-cookies-with-cross-origin-cors-request-44m
여기 같은경우에도 보면 GET으로 해서 쿠키를 받고 있어서요 ...
정확한 답변을 드리지 못해서 죄송합니다 ㅠㅠ
1
해결했습니다
cors 옵션을 통해 사용하시는 분들은 두 옵션을 활성화 해주시고
logout 라우터를 post로 변경해주세요

마지막으로 axios에서도 요청을 보낼때
withCredentials : true를 입력해주셔야합니다

해당방식으로 해야 백엔드 <-> 프론트간 쿠키를 서로 주고받을수 있게되며 또한 사용할수 있게됩니다
0
0