인프런 커뮤니티 질문&답변
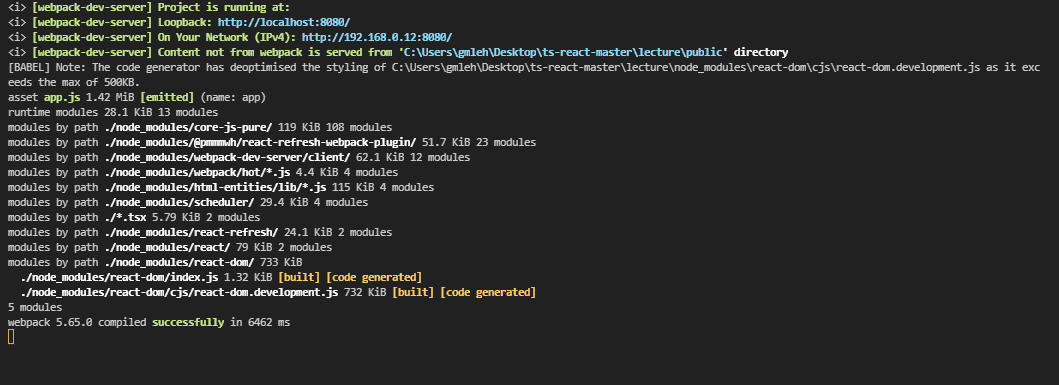
npm run dev 실행은 성공적으로 되는데
작성
·
541
0
npm run dev 실행은 성공적으로 되는데
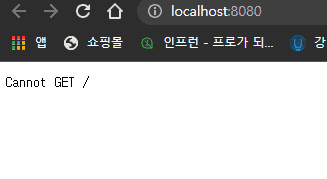
페이지에 렌더가 되지 않습니다.ㅠㅠ
제로초님 깃헙에 올려진 코드로 변경해봤는데
뭐가 문제일까요
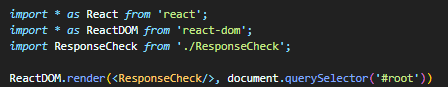
client.tsx
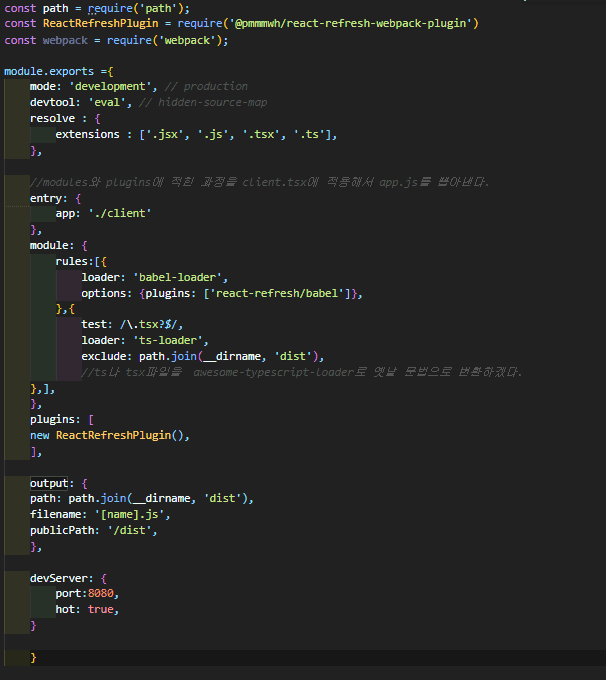
webpack.config.js
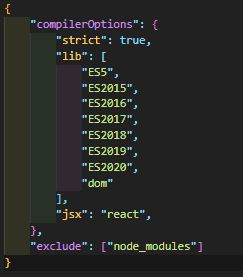
tsconfig.json
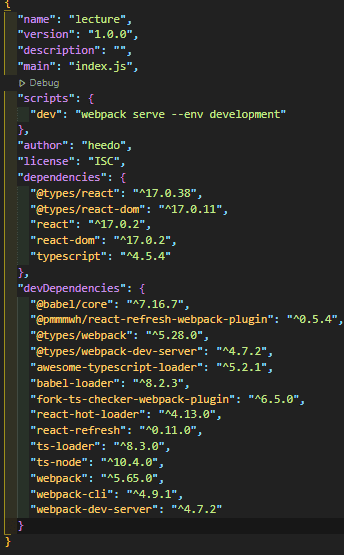
package.json
답변 2
2
webpack-dev-server v4.0.0부터 Hot Module Replacement가 기본적으로 활성화되어 있다고 합니다.
=> static 폴더의 기본값이 /public으로 설정되어 있습니다. 이를 index.html가 존재하는 경로로 설정해주면 해결됩니다.
저의 경우, webpack.config.js 파일에서 아래 코드를 추가하니 정상적으로 동작했습니다
devServer: {
static: __dirname,
},
참고 페이지 : https://webpack.kr/guides/hot-module-replacement/
0







네네 index.html 존재합니다!
제로초님 wepback-dev-server가 4버전이었는데 3버전으로 내리니 동작합니다
"webpack-dev-server": "^3.11.3"
dev 할때 4버전이어서
webpack-dev-server 대신에 webpack serve --env development
이걸 dev에 바꿔줬는데도 무언가 문제가 있는것 같습니다
한번 찾아보겠습니다.