인프런 커뮤니티 질문&답변
서버사이드 랜더링시 초기화 오류.. 서버포트 80?
작성
·
348
0
안녕하세요..
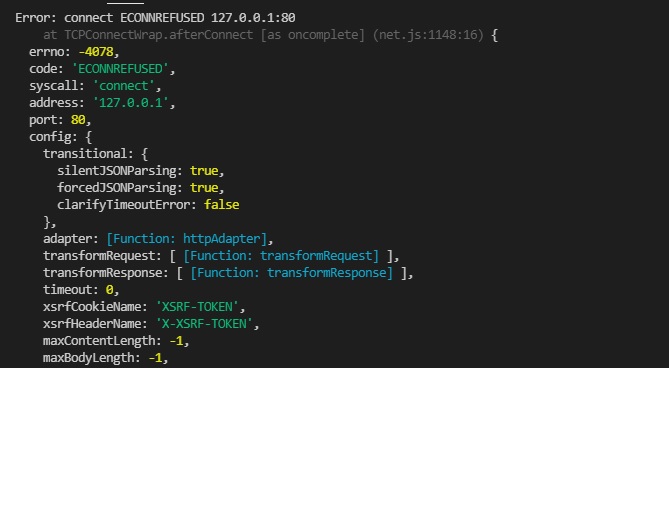
서버사이드 랜더링 이후에 데이터가 계서 InitialState로 덮어쓰길래.. 어떤 문제인지 확인해보기위해 로그를 찍어주니 80번 포트를 바라보면서 오류가 나더라구요..
왠지 api 호출시에 포트번호를 자동으로 80으로 설정해주는 거 같은데... 노드버드는 프록시서버가 아니라 CORS 설정을 벡엔드에서 해주는 경우여서 알기가 어렵네요..
혹시 이런경우 서버사이드 랜더링 서버포트를 따로 설정해야하나요?
(현재 next start로 개발서버 돌리고 있으며, 3000번 포트)
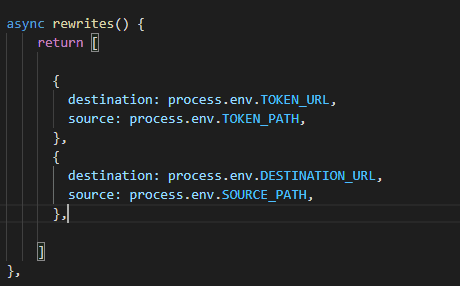
참고로 axios로 api 서버(8080포트서버) 를 next.config.js 에서
rewrites 로 프록시서버설정을 통해 사용하고 있습니다.


답변 1
0
mincoln419
질문자
아.. 찾아보다가 원인은 발견했네요..
serverside 랜더링할때에는 proxy서버를 거쳐서 처리하는게 아니라 axios의 baseURL로 호출하게 되면서.. 80 포트를 호출하게 된거더라구요
axios.defaults.withCredentials = true;
axios.defaults.baseURL="http://localhost:8080";
axios.defaults.timeout=10000
_app.js 이렇게 일단 설정은 해놔서 정상 동작하는건 확인했는데..
next.config.js의 proxy 서버 설정을 위와 같은 방식 말고 처리할 수있는 방법은 없을까요?...

네 페이지 로딩시에 api 서버(8080포트)에서 목록을 가져와서 뿌려주는 장표인데요
useEffect 사용해서 dispatch 했을 경우에는 프록시 서버를 통해서 8080 포트에 제대로 access하는데, 서버사이드랜더링으로 바뀌니깐 80 포트에 접근하려다가 오류가 나더라구요..
saga에서는
이렇게 호출하고 있고
pages 디렉토리 아래에서 사용하는 notice.js에 getServerSideProps는 강의 내용과 동일합니다..
차이점은 proxy설정을 next.config.js 파일에서 다음과 같이 설정하는 점입니다.