인프런 커뮤니티 질문&답변
todolist에 propsdata를 this.$store.state.todoItems로 변경시켜줬더니 페이지에 아무것도 뜨지않습니다
작성
·
394
1
todolist에 propsdata를 this.$store.state.todoItems로 변경시켜줬더니 페이지에 아무것도 뜨지않습니다
F5 리플래쉬하면 데이터는 화면에 반영됩니다만
화면에서 액션일으킬때 실시간으로 반영이 안됩니다....
답변 5
1
TodoList.vue 에서 store에서 가져온 값으로 변경을 해주었기때문에 app.vue 안에 메소드 부분도 변경을 시켜줘야 합니다!
addTodoItem(todoItems) {
var obj = {completed: false, item: todoItems};
localStorage.setItem(todoItems, JSON.stringify(obj));
this.$store.state.todoList.push(obj);
},
0
0
0
0
장기효(캡틴판교)
지식공유자
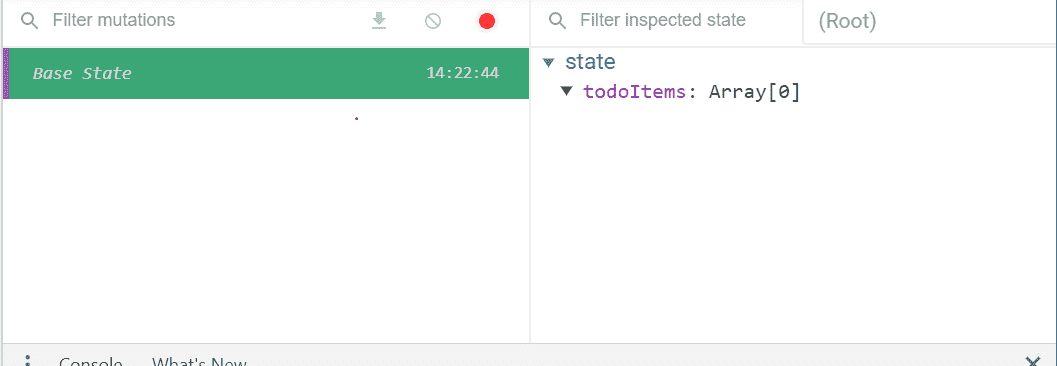
안녕하세요 질문또는답변님, 첨부해주신 내용을 보니 state의 todoItems에 값이 잘 안담기는 것 같은데 새로 고침 했을 때 해당 state에 로컬 스토리지의 값을 잘 담아주는지 다시 확인해보시겠어요? :)


요거 하고 나니깐 되네요. 감사합니다!!