인프런 커뮤니티 질문&답변
질문이있습니다.
해결된 질문
작성
·
155
1
답변 1
0
유동균
지식공유자
안녕하세요, Jon 님,
이미지 사이즈(비율)가 제각각인 경우 layout shift를 피하는 방법에 대해서 질문을 주셨는데요,
스태틱한 이미지는 자체 사이즈를 알 수 있으니 생략하고 api를 통해 이미지 주소를 전달받은 경우에 대해서 말씀드리겠습니다.
이런 경우 몇가지 방법들을 생각해볼 수 있을 것 같은데,
먼저, api에서 이미지 주소를 받을 때, 이미지 사이즈도 같이 전달 받는 방식입니다.
클라이언트에서는 api에 있는 가로, 세로 정보로 비율을 계산해서 영역을 잡아줄 수 있습니다.
두 번째 방법은, 첫 번째 방법과 유사한데,
이미지 주소에 비율 또는 사이즈에 대한 정보를 명시해주는 겁니다.
www.img.co/100x100/a1b2c3d4.png
이런식으로 말이죠.
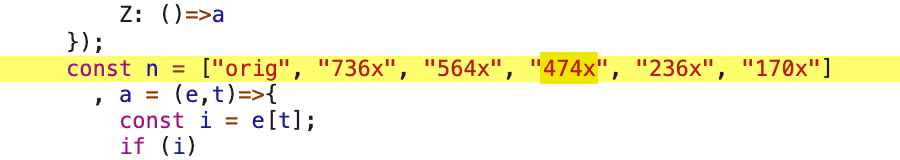
예를 들어주신 핀터레스트의 경우 위의 두 번째 방법을 사용하고 있습니다.
https://i.pinimg.com/474x/bb/f2/5d/bbf25d30ce75971f2f8ba531c51d2eae.jpg
이미지 주소가 위와 같은데 여기서 474x가 비율에 대한 정보인 것으로 보입니다.
그 외에도 몇가지 방법이 더 있겠지만,
지금 생각나는 것은 이것 뿐이네요.
답변이 도움되셨길 바라며, 강의에 관심을 가져주셔서 감사합니다. :)
