인프런 커뮤니티 질문&답변
테그, 카테고리 추가관련 질문 드립니다.
작성
·
220
답변 2
1
안녕하세요. 지난번에 댓글 남겨주신건 이번에 알려주셔서 알았습니다. 늦은 답변 죄송합니다.
현재까지 배운 내용으로는 admin 페이지처럼 다이나믹하게 하기는 어렵습니다. 구현하는 여러가지 방법이 있겠지만 JS와 Rest 쪽을 더 공부하시면 되지 않을까 싶습니다.
다른 방법으로 구현하는 방법을 설명드릴까 합니다. 아마 아래 설명만으로 이해가 쉽지 않으실 듯 합니다. 올해 말에 나오기로 되어 있는 제 책에 설명이 되어 있는 내용인데, 발췌해서 보여드립니다. 이 부분이 2개 section에 거쳐 설명되어 있는데 모두옮기기 어려워서요.
아래 내용은 참고로 보시고 부족한 부분은 검색해보시길 추천드립니다.
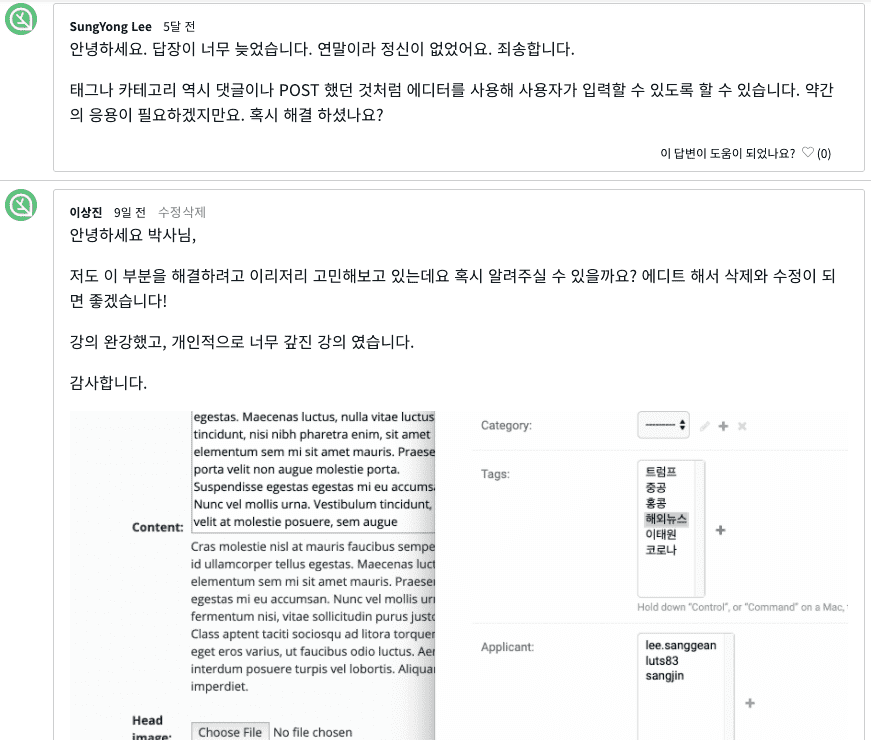
category는 자주 추가하면 안되고 관리자만 추가할 수 있어야 한다는 생각이기 때문에, tags 추가 방법만 말씀드리겠습니다.
id_tags_str이라는 text 인풋을 추가합니다.
post_form.html
{% extends 'blog/base.html' %}
{% block title %}{{ object.title }} - Blog{% endblock %}
{% block content %}
<form method="post" enctype="multipart/form-data">{% csrf_token %}
<table>
{{ form.as_table }}
<tr>
<th><label for="id_tags_str">Tags:</label></th>
<td><input type="text" name="tags_str" id="id_tags_str"></td>
</tr>
</table>
<button type="submit" class="btn btn-primary float-right">Submit</button>
</form>
{{ form.media }}
{% endblock %}
PostCreate의 fields에서 tags를 제외하세요. 그리고 post_form.html에 추가했던 input인 tags_str값을 가져옵니다. 이 칸이 비어있지 않다면 string 형태로 값을 가져옵니다. 이 칸에 있던 값을 strip으로 혹시 있을지 모를 앞 뒤 공백을 제거합니다. 그리고 태그를 콤마나 세미콜론으로 구분해서 입력할 수 있으므로 모두 세미콜론으로 변경합니다. 그 다음 세미콜론으로 나누어 리스트 형태로 바꿉니다. 리스트 형태를 for문으로 순환하면서 새로 만들어진 태그이면 새로 생성합니다. 그리고 slug는 slugify라고 장고에서 제공되는 기능으로 만들어줍니다. allow_unicode=True를 해야 한글로도 tag를 만들 수 있습니다.
blog/views.py
from django.utils.text import slugify
#중간생략
class PostCreate(LoginRequiredMixin, CreateView):
model = Post
fields = [
'title', 'content', 'head_image', 'category' #, 'tags'
]
def form_valid(self, form):
current_user = self.request.user
if current_user.is_authenticated:
form.instance.author = current_user
response = super(PostCreate, self).form_valid(form)
tags_str = self.request.POST.get('tags_str') # ----------------(1)
if tags_str: # ----------------(2)
tags_str = tags_str.strip()
tags_str = tags_str.replace(',', ';')
tags_list = tags_str.split(';')
for t in tags_list:
t = t.strip() # ----------------(3)
tag, is_tag_created = Tag.objects.get_or_create(name=t) # --(4)
if is_tag_created: # -------------------------(5)
tag.slug = slugify(t, allow_unicode=True)
tag.save()
self.object.tags.add(tag) # --------------------------(6)
return response
else:
return redirect('/blog/')
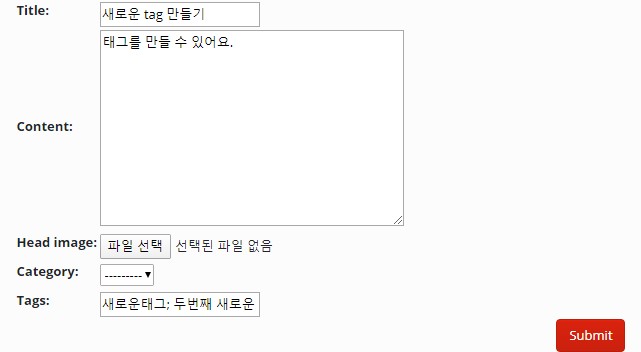
이제 웹사이트를 실행시켜보세요. 새로운 post를 작성하는 페이지를 열면 tag를 입력하는 칸이 보일겁니다. 여기에 세미콜론이나 콤마로 구분해서 입력하면 태그를 만들 수 있습니다.

이렇게 되면, 수정하는 페이지 (PostUpdate)도 수정이 되어야 합니다. 이에 대한 내용까지 덧붙이면 너무 답변이 방대해지는 것 같아서 이쯤에서 마무리 하겠습니다.
답변이 잘 되었는지 모르겠습니다. 설명하기에는 너무 많은 요소를 짚고 넘어가야 해서 짧게 답변드리기 어려움이 있음을 양해부탁드립니다.
0