

인프런 커뮤니티 질문&답변
app.use와 req.url
해결된 질문
작성
·
403
0
안녕하세요 조현영님
이번에는 req.url과 app.use의 관계에 대해서 질문해봅니다.
app.use("/test", (req, res, next) => {
if (req.method === "GET") {
console.log(`${req.url} 디렉터리에 ${req.method}요청이 들어왔습니다!`);
next();
} else if (req.method === "POST") {
console.log(`${req.url} 디렉터리에 ${req.method}요청이 들어왔습니다!`);
next();
} else if (req.method === "PUT") {
console.log(`${req.url} 디렉터리에 ${req.method}요청이 들어왔습니다!`);
next();
}
});
app.route("/test")
.get((req, res) => {
res.send("Hello get request!");
console.log(req.url);
})
.post((req, res) => {
res.send("Hello post request!");
console.log(req.url);
})
.put((req, res) => {
res.send("Hello put request!");
console.log(req.url);
});
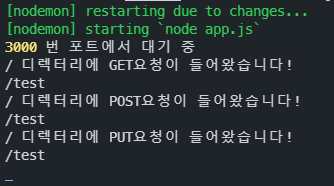
app.use("/test", ...) 미들웨어로 "/test" 요청이 발생할 때마다 req.url , req.method 객체를 사용해서 요청받은 주소 그리고 요청 메서드 형태를 출력하는 분기문을 만들었습니다. 그리고 밑에는 app.route("/test", ...) 미들웨어로 "/test"에 대한 get,post,put 메서드를 나누었습니다. 그런데 app.use()에서 req.url을 출력할때 /test가 아닌 /가 출력됩니다. /test로 출력하게 하려면 어떻게 해야 하나요?



app.use는 req.url을 자기맘대로 바꿔버립니다. req.originalUrl 써보세요.