인프런 커뮤니티 질문&답변
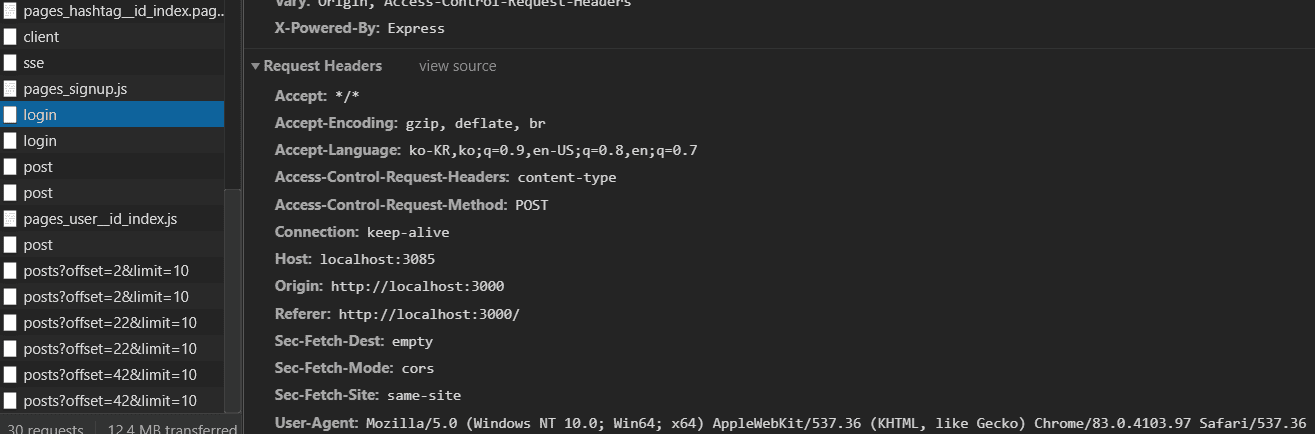
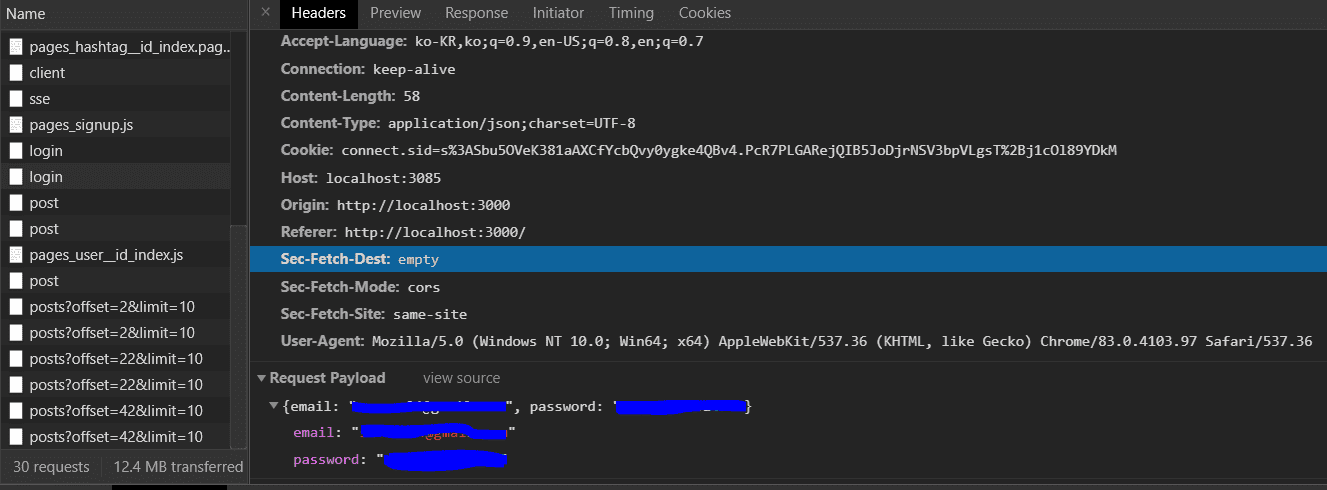
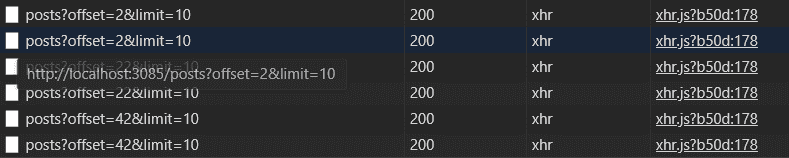
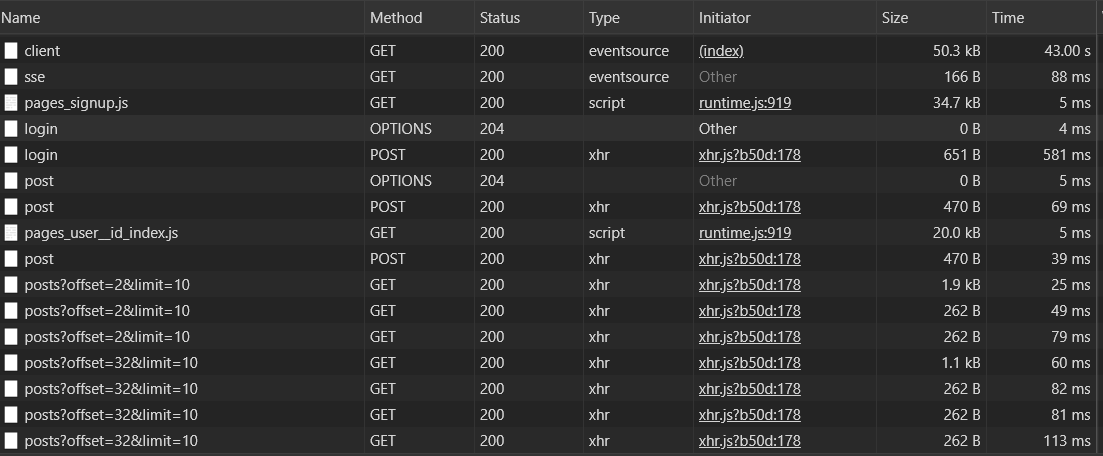
프론트에서 요청이 2번씩 가는경우는 어디가 문제인가요?
작성
·
268
답변 4
0
0
sizz F
질문자
스크롤이 내려가고 데이터를 받아오는 사이에 스크롤이 원래위치에 그대로 있어서 여러번 요청되는거 같길래
fornt/pages/index.vue의 onScroll매서드에 newDataFlag라는 조건을 하나 넣어서 해결하였습니다.
methods: {
async onScroll() {
if (window.scrollY + document.documentElement.clientHeight > document.documentElement.scrollHeight - 200 && this.newDataFlag){
if(this.hasMorePost){
try{
this.newDataFlag=false;
await this.$store.dispatch('posts/loadPosts');
this.newDataFlag=true;
}catch{
alert('온스크롤 메소드 에러');
}
}
}
}
},더좋은 방법이 있을까요?
0
0