인프런 커뮤니티 질문&답변
질문드립니다.
해결된 질문
작성
·
425
답변 4
2
SungYong Lee
지식공유자
base.html에 popper.min.js 가 되어 있는 부분을 삭제하고 아래와 같이 CDN 경로를 입력하세요.
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
이렇게 하면 popser.min,js를 제공하는 CDN 서버에서 가져오게 됩니다.
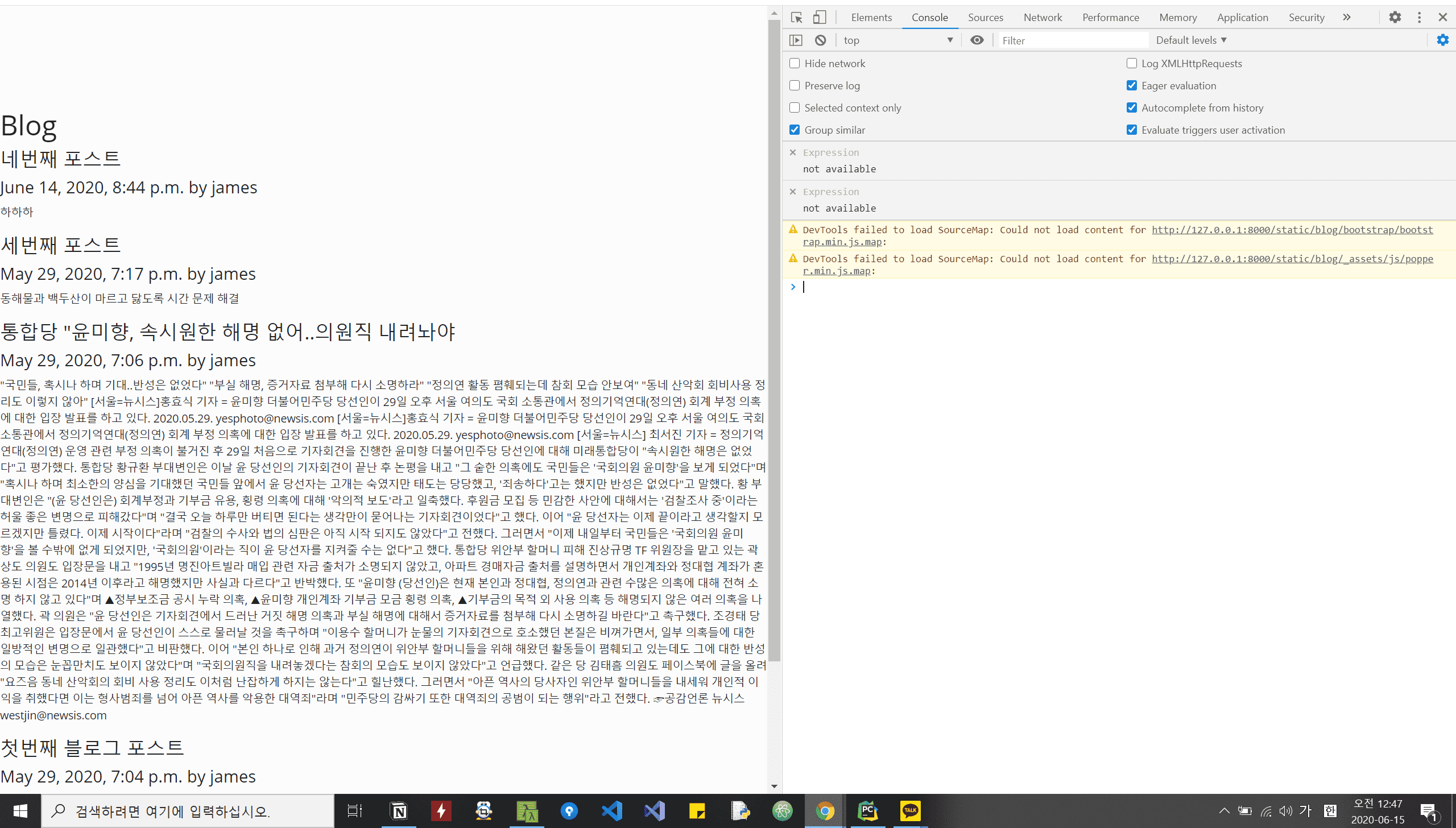
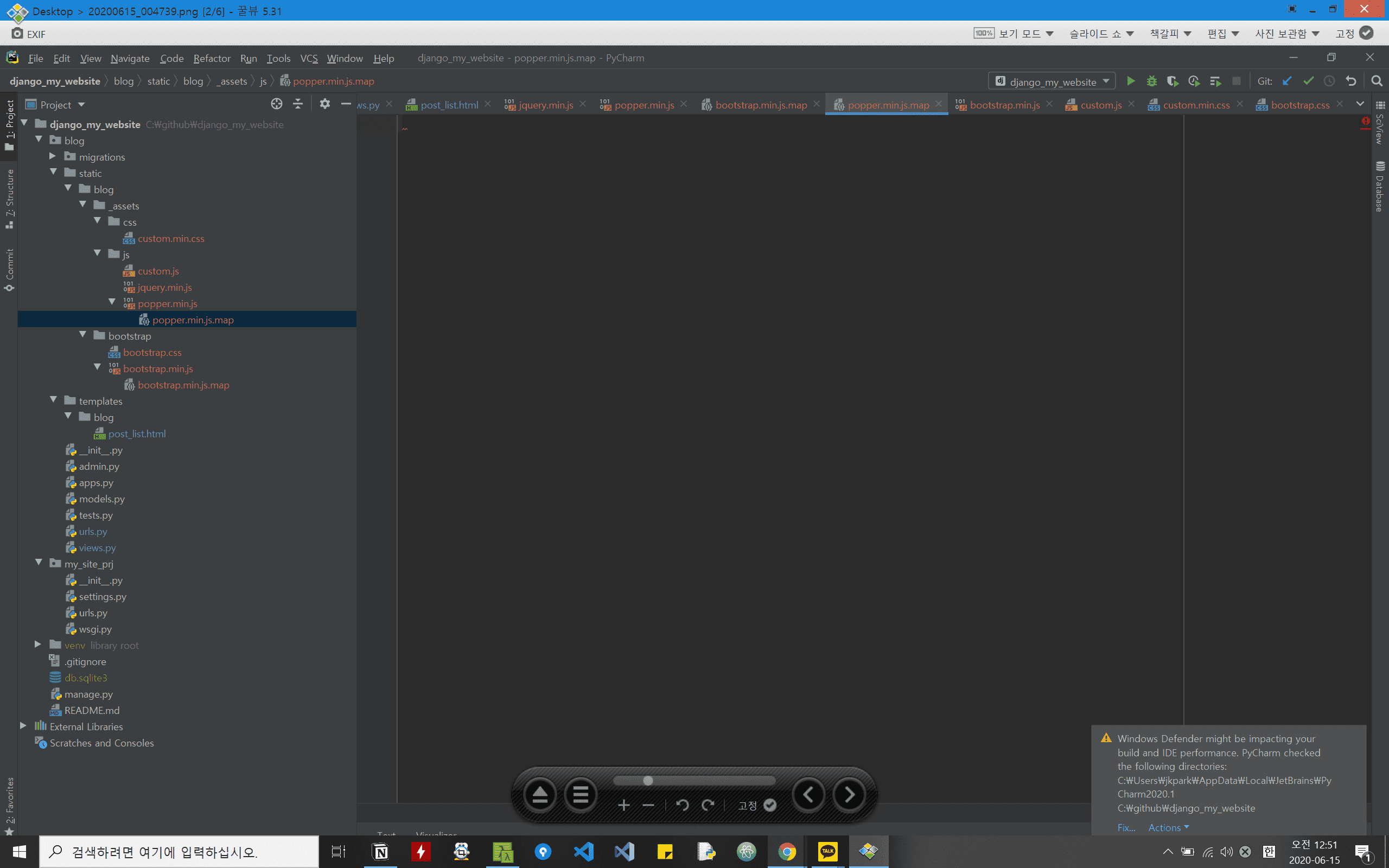
bootstrap.min.js.map은 부트스트랩 공식 사이트https://getbootstrap.com/docs/4.5/getting-started/download/
에서 zip 파일을 다운 받으신 뒤, 그 안에 있는 bootstrap.min.js.map 파일을 blog/static/blog/bootstrap 폴더에 넣으시면 됩니다.
0
0
SungYong Lee
지식공유자
앗. 제가 헷갈렸습니다. 현재 부분에서는 base.html을 만들지 않았겠네요. 아마 post_list.html에서 작업하고 계실텐데, 그 파일을 변경하시면 됩니다. base.html은 계속 강의 듣다보면 분기하는 시점이 나옵니다.
0