인프런 커뮤니티 질문&답변
setEditingId 질문 있습니다!
해결된 질문
작성
·
257
0
안녕하세요?
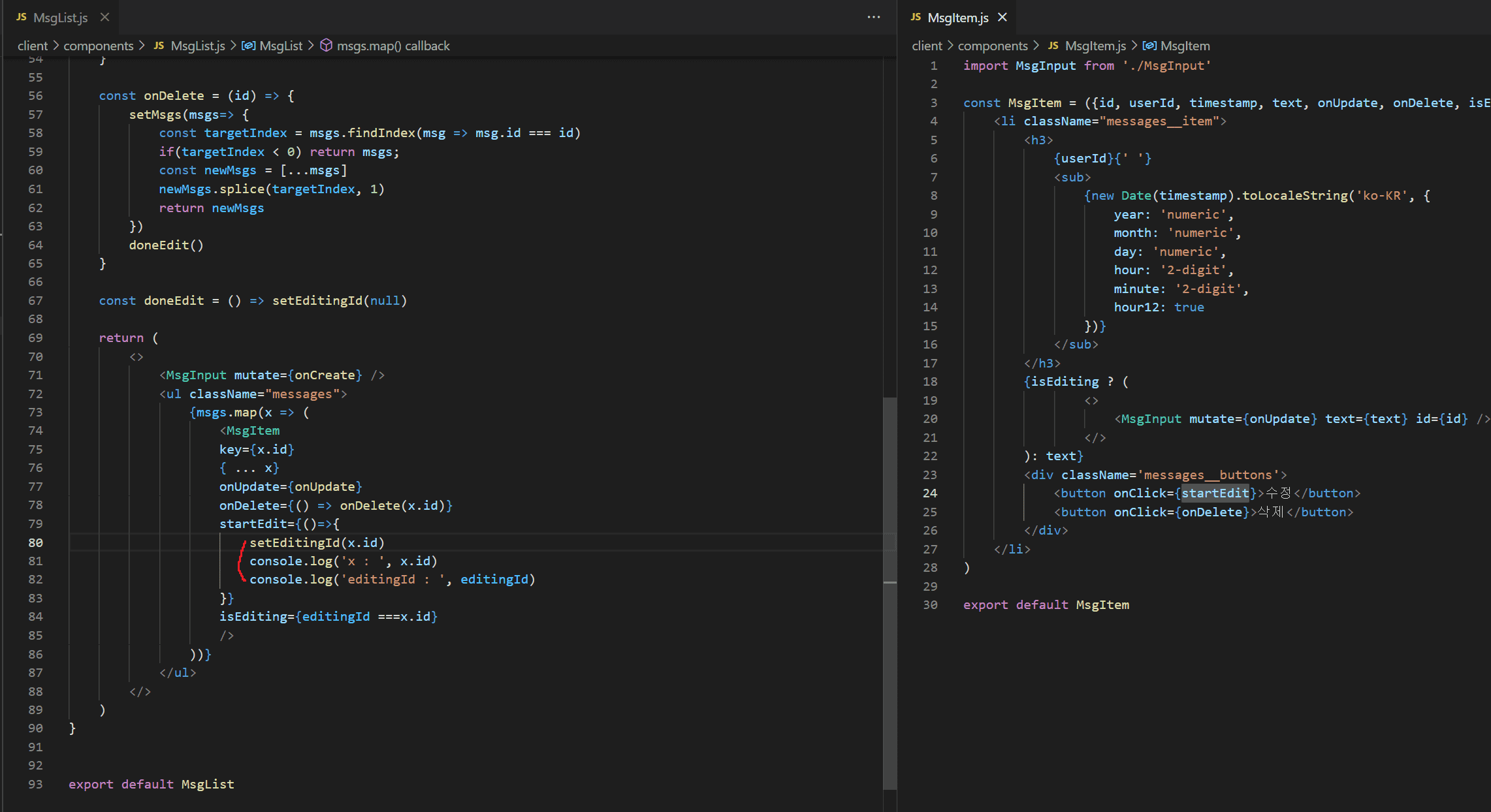
page를 처음 렌더링하고 MsgItem의 수정을 클릭하여 startEdit을 실행하면 setEditingId(x.id)를 실행시키는데요.
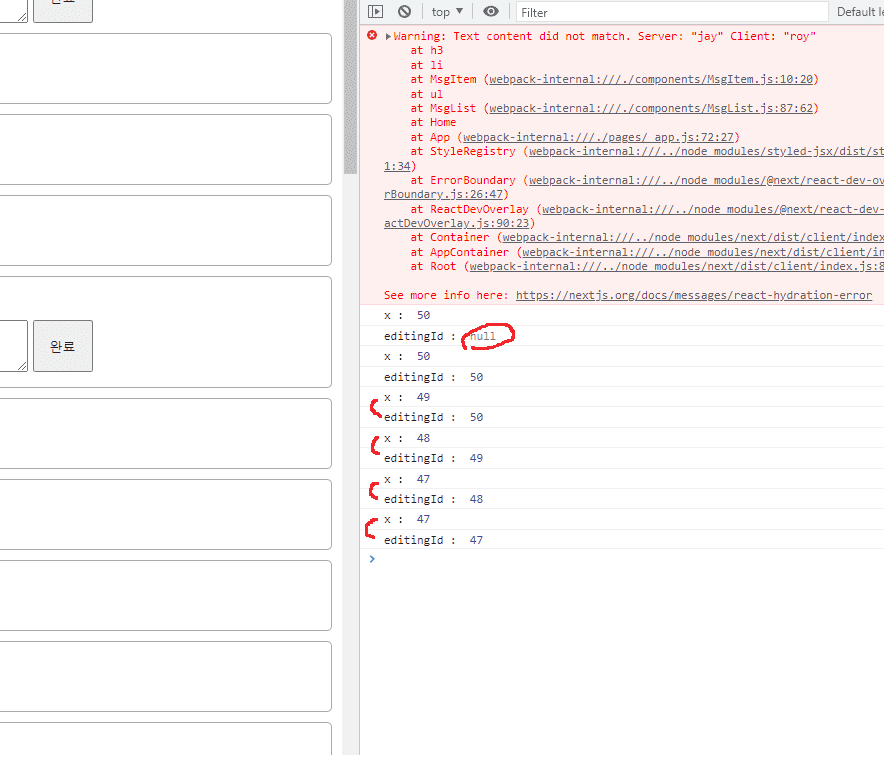
바로 console.log(x.id)와 console.log(editingId)를 찍어보면 x.id는 잘 나오는데 editingId의 경우 처음 null 이 오고
계속 전값들이 찍혀서요(계속 클릭한 전 x값들이 editingID에 찍힘). setEditingId 함수로 editingID 값 변경까지 시간 딜레이가 있어서 일까요?
작동은 잘 합니다만, 공부하느라 console.log를 찍어보다 의문점이 들어서요!
답변 1
0
'시간딜레이'의 개념이 아니라 리액트의 lifecycle과 관련한 것입니다.
리액트의 setState는 동기적으로 동작하지 않습니다.
만약 setState가 동기적으로 작동하게 되면,
화면상에 항상 신뢰할 수 있는 값을 표현할 수 없게 되기 때문입니다.
예를 들어 다음 코드를 보시죠.
const Counter = () => {
const [count, setCount] = useState(0)
return (
<>
{count}
<button onClick={() => setCount(count + 1)}>증가</button>
{count}
</>
)
}위 코드는 처음 렌더시에는
0 / [증가] / 0
으로 렌더링 되어 있겠죠.
그런데 사용자가 '증가'버튼을 클릭하는 순간
count가 동기적으로 값이 변경된다고 하면,
0 / [증가] / 1
이렇게 렌더링될 것입니다.
다시 클릭하면 1 / [증가] / 2
이런 식으로 계속해서 앞의 숫자와 뒤의 숫자가 서로 달라지겠죠.
따라서 리액트는 한 번의 render 과정 동안에는 '이전상태'의 값을 그대로 유지하고,
렌더링이 완료된 이후에 일어난 동작에 대하여, '모든 상태변경'을 병합하여 일괄 반영한 다음,
비로소 render를 다시 처리하도록 설계되어 있습니다.