인프런 커뮤니티 질문&답변
답변 2
1
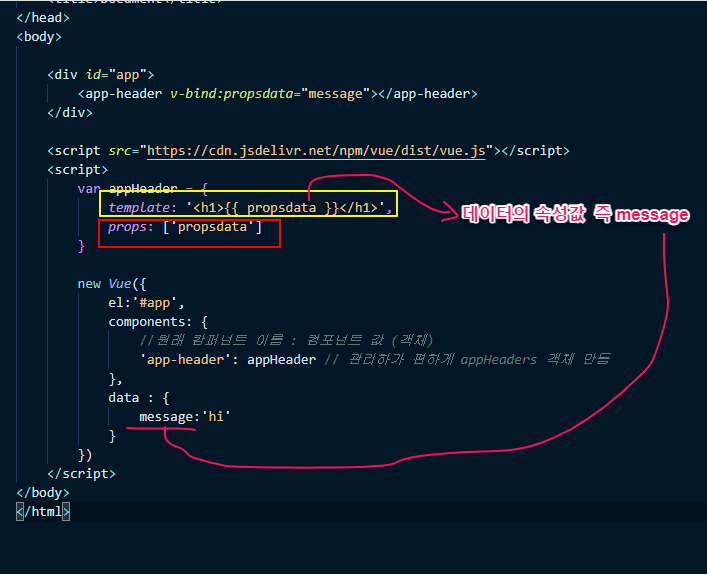
vue의 공식홈페이지를 참조하면 예제가 나와있습니다.
참조하시면 도움이 될거 같아 가져왔습니다.
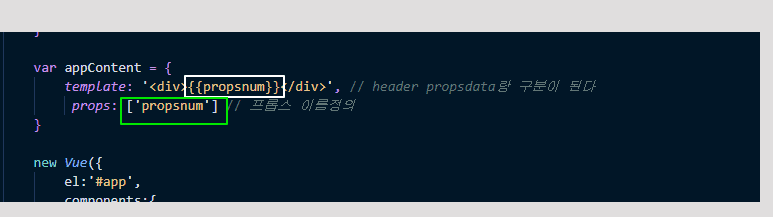
위 코드에서 appContent라는 변수에 담겼고, template에 있는 코드들이 html단으로 뿌려주게 되면, 스크립트단에서 지정해준 데이터는
문자열
데이터 바인딩의 가장 기본 형태는 “Mustache” 구문(이중 중괄호)을 사용한 텍스트 보관입니다.
|
Mustache 태그는 해당 데이터 객체의 msg 속성 값으로 대체됩니다. 또한 데이터 객체의 msg 속성이 변경될 때 마다 갱신됩니다.
이렇게 들어오게 되니까요.저도 공부하는 단계라 공식문서 찾아보시면 도움될겁니다!!
|
|



2022. 01. 06. 16:46
덕분에 궁금증이 풀렸습니다 감사합니다 :)