

인프런 커뮤니티 질문&답변
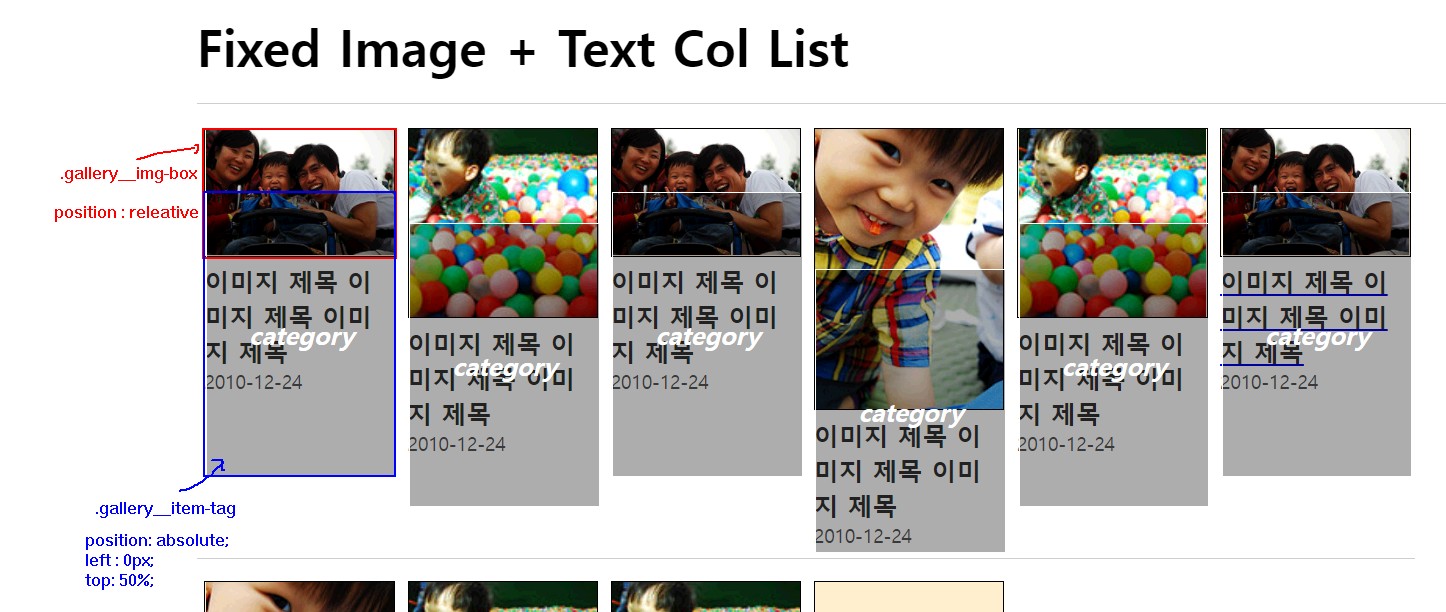
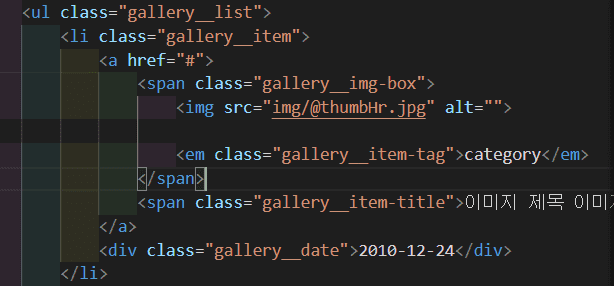
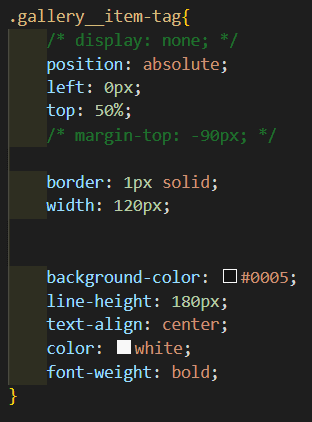
category를 top: 50% 했을 때 이동되는 위치들이 잘 이해가 안가네요ㅠ
작성
·
462
답변 1
1
Dongho Lee
지식공유자
네, 이 부분이 어렵죠..
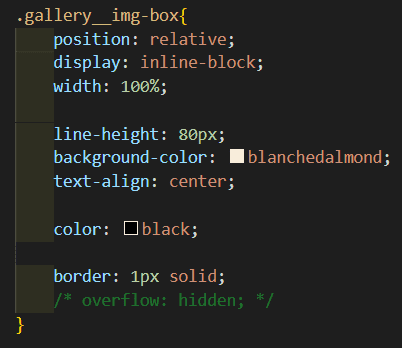
position: absolute 는 그걸 감싸는 position 이 기준이 되어 위치 지정(left, top, right, bottom)이 됩니다.
그리고 여기서 line-height를 이미지를 감싸는 높이 만큼 크게 지정한 상태에서 position: absolute 가 top: 50% 이므로 이미지를 반 쯤 걸리게 표현이 됩니다. 이 때 margin-top을 line-height의 반 만큼 거꾸로 지정하면 top 위치가 지정한 만큼 위로 올라가서 이미지를 모두 감싸게 됩니다.
그러면 overflow: hidden 을 감싸는 곳에 적용해서 벗어나는 박스를 필요한 만큼 남기고 잘라버리게 되는 방법입니다.
position 은 중요하므로 확실하게 이해하시면 좋습니다.





네 감사합니다 ! 패턴으로 외워둬야 겠네요