인프런 커뮤니티 질문&답변
Forced Reflow 문제
작성
·
1.2K
1
안녕하세요. 좋은 강의 감사드립니다.
프로젝트를 하면서 성능문제 해결하기가 너무 힘들어서 강의를 듣게 됬는데요. part 1 다듣고 part 2를 들어보고 있는중인데 아직 제가 가진 문제 해결할 방법이 떠오르지 않아 질문드려봅니다.
모달 창이나 display :none 이었던 컴포넌트를 토글하는 버튼이라던지 라이트/다크 모드 토글 버튼을 누를때 심각한 렉이 발생하고 광클했을 경우에는 일시적으로 멈춰버리는 일까지 일어나는데요.
콘솔 창에서는 이런 오류들이 버튼 클릭할 때 마다 나오고
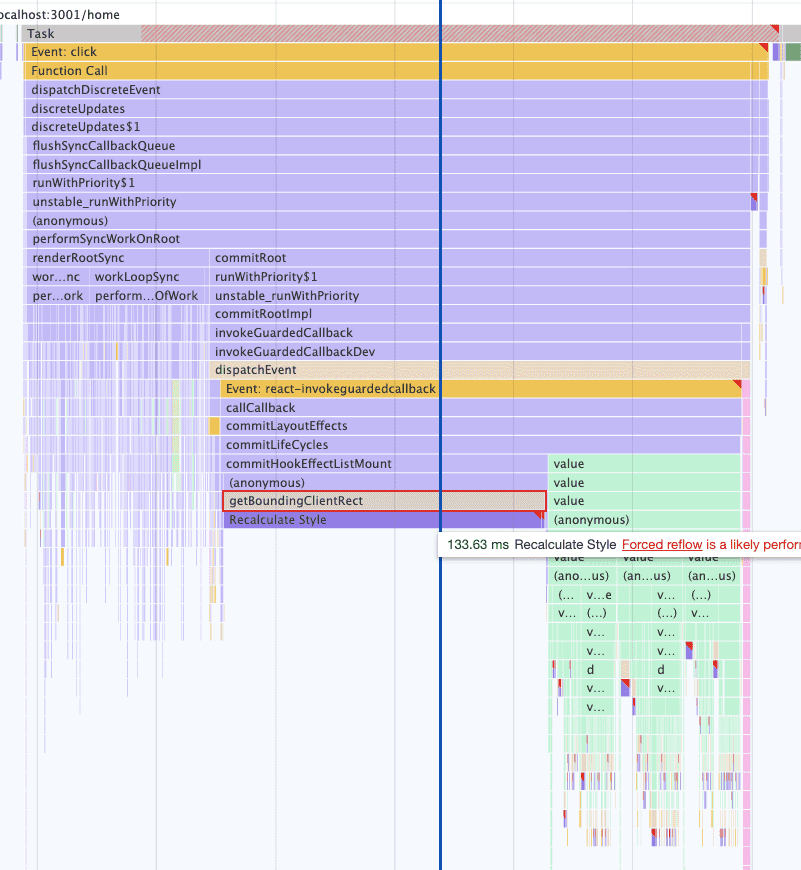
성능 탭에서 보면 아래 처럼 버튼만 클릭했다하면 중간중간 무수한 forced reflow 들이 일어나서 프레임 드랍이 일어납니다...
혹시 강의 중에서 관련내용이 있는데 제가 놓친 부분이 있을까요? 아니면 어떻게 이부분을 해결할 수 있을까요? 구글에 forced reflow 관련 내용을 찾아서 적용해봐도 잘 해결이 안되서 질문드립니다!
답변 1
0
안녕하세요, psick2님,
Reflow 관련해서 질문을 주셨는데요,
우선 올려주신 이미지로는 정확한 판단을 하기 어려울 것 같습니다.
다만, 몇가지 짚어 보자면, getBoundingClientRect는 강제로 reflow를 발생시키기 때문에 성능 문제를 야기할 수 있습니다. 다른 방식으로 계산이 가능하다면 빼는게 좋을 것 같습니다.
그리고 클릭 시, 정확히 어떤 동작을 하는지는 모르겠지만, react 렌더링을 위한 리소스도 많이 사용하고 있지 않을까 생각됩니다.
말씀드렸듯이 올려주신 내용만으로는 정확한 원인을 파악하기 힘드네요..
답변이 도움되었기를 바라며, 강의에 관심을 가져주셔서 감사합니다.