인프런 커뮤니티 질문&답변
이미지 preloading 관련 질문
작성
·
241
2
안녕하세요~! 강의 잘 듣고있습니다 ㅎㅎㅎ
다름이 아니라 Image preloading 강의 내용 중 이미지는 자바스크립트의 Image 객체를 사용하여 preloading 할 수 있고
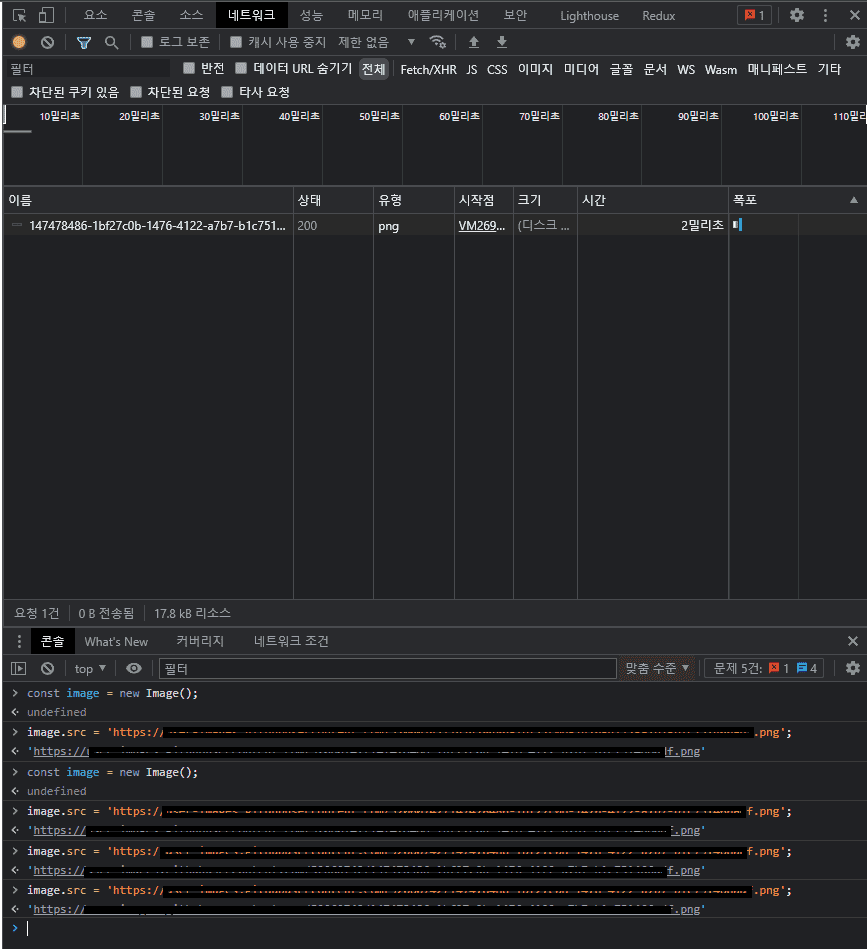
img.src = '이미지 주소'; 를 호출할 때 마다 매번 네트워크 요청을 한다고 하셨는데 크롬에서 테스트 해봤을 땐 여러번 호출해도 네트워크 요청을 한 번 하더라구요,
그래서 크롬이 업데이트 됨에 따라 해당 부분을 자동으로 최적화 시켜서 그럴수도 있겠다 라고 추측을 해봤는데 이런 이유가 맞을까요?!
제가 사용하고 있는 크롬의 버전은 다음과 같습니다~! 버전 96.0.4664.110(공식 빌드) (64비트)

답변 1
1
유동균
지식공유자
안녕하세요, 에이비님,
이미지 src 변경에 대한 리소스 로드 방식 관련해서 질문을 주셨는데요,
확인해보니 말씀하신대로 동일한 리소스에 대해서는 추가 로드를 하지 않는 것 같습니다.
아마 브라우저 자체에서 캐시를 해주는 것 같습니다. (보통 캐시도 네트워크 탭에 표시가 되는데 다른 방식으로 캐시가 되는 것 같네요)
그래서 네트워크 탭에서 "캐시 사용 중지(disable cache)" 옵션을 체크하면 src를 같은 값으로 변경해도 이미지를 로드하는 것을 볼 수 있습니다.
답변이 도움되었기를 바라며, 강의에 관심을 가져주셔서 감사합니다. :)

아하 브라우저 캐시 때문이군요! 답변 감사합니다 :)