

인프런 커뮤니티 질문&답변
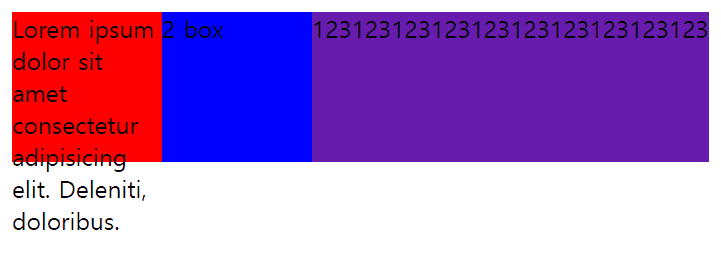
flex-basis lorem을 했을 때 100px로 고정되서 출력됩니다.
해결된 질문
작성
·
279
답변 3
1
이룸코딩
지식공유자
안녕하세요 몰랑몰랑님.
올려주신 글 살펴보고 답변드립니다.
문자열 크기대로 주욱 늘어났으면 좋겠다고 설명하신 부분을 제가 제대로 이해한게 맞는지 모르겠네요.
첫 번째, flex-basis는 공간을 분배하기 전에 (뭔가를 지정받기 전에) 아이템이 가지는 기본 크기를 의미하고, 현재 별도로 플렉스박스의 방향을 바꾸지 않았기 때문에 - 여기서는 아이템의 가로 기본 크기를 지정하게 됩니다. 그러니까 기본적으로 아이템들은 100px 이 될거에요.
두 번째, 그렇기 때문에 예상하신 결과는 기본 값이 100px 아이템에, 100px 이상의 길이를 가지는 텍스트를 넣어서 - 가로 폭이 크게 늘어날 것이다. 라는 말씀같아 보이고, 그 말이 맞습니다! 혼란스러우실 것 같은데, 이건 코드상의 문제가 아니고, '단어가 어떻게 처리되는가'에 따라 달라지는 부분입니다. CSS에서는 텍스트의 요소가 넘치지 않게끔 자동으로 줄바꿈을 하는 시스템이 있거든요.
결론적으로 질문 주는 부분을 제가 이해한 바로는, 결과가 잘못나왔다기 보다는, 예제가 텍스트로 작성되었기 때문에, 브라우저에서 텍스트를 처리하는데 차이가 생겼다고 보여집니다. (그렇기 때문에 말씀해주신 것처럼 붙어있는 문자는 문제가 없던 것이구요.)
다음 링크를 참고하시면 좋을 것 같습니다!
- https://developer.mozilla.org/ko/docs/Web/CSS/word-break
- https://developer.mozilla.org/ko/docs/Web/CSS/overflow-wrap
새해 복 많이 받으세요!
0
몰랑몰랑
질문자
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
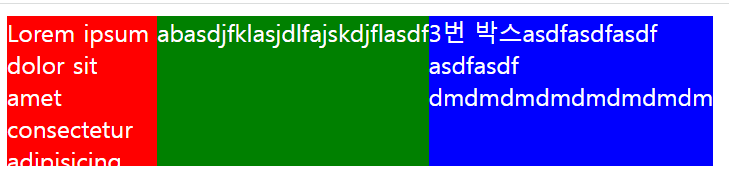
<div class="item box1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa, repellat.</div>
<div class="item box2">abasdjfklasjdlfajskdjflasdf</div>
<div class="item box3">3번 박스asdfasdfasdf asdfasdf dmdmdmdmdmdmdmdm</div>
</div>
</body>
</html>
// style.css
.container {
display: flex;
}
.item {
flex-basis: 100px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
}
.box3 {
background-color: blue;
}
body {
color: white;
}
입니다. 붙어있는 글자에만 사이즈에 맞게 커지는거 같습니다.
0



우와우와우와왕 완전 감사합니다! 저런 속성이 있는것을 전혀 몰랐네요!
프론트 엔드를 처음 하고 있어서 css라는것이 너무 어렵게 느껴졌는데 선생님 강좌 들으면서 하나씩 하니씩 친해지고 있습니다.
이번에 두번째로 듣고 있는데 너무 잘 알려주셔서 감사합니다. 새해 복 많이 받으세요 : )