인프런 커뮤니티 질문&답변
z-index속성에 대해 질문드립니다.
작성
·
391
1
항상 고생하십니다.
다름이 아니고 이번에 z-index에 대해 궁금한 점이 생겼습니다.
1) z-index 속성은 position 선언 이후이에 사용이 가능한 속성인지 궁금합니다.
2)예제에서 modal-gnb에 가려진 컨텐츠들을 올리기 위해 z-index속성을 ".trigger"에 주었습니다.
제 생각은 z-index를 active클래스에 주지 않고 .trigger에 주었으니 active가 없어도 .modal-gnb보다 .trigger가 밑에 있으면 안된다고 생각합니다.
하지만 active를 추가 하지 않은 .trigger는 z-index속성이 100임에도 불구하고 modal-gnb에 가려지게 되는데 이러한 이유가 궁금합니다.
항상 감사합니다. 연말 잘 마무리 하셨으면 좋겠습니다.
답변 3
0
0
.trigger {
width: 60px;
height: 30px;
position: absolute;
right: 50px;
top: 50px;
cursor: pointer;
z-index: 100;
}
.trigger span {
position: absolute;
width: 100%;
height: 4px;
background-color: #000;
transition: 0.5s;
}
.trigger span:nth-child(1) {
top: 0%;
}
.trigger span:nth-child(2) {
top: 50%;
width: 80%;
}
.trigger span:nth-child(3) {
top: 100%;
}
.trigger.active span {
background-color: #fff;
}
.trigger.active span:nth-child(1) {
top: 50%;
transform: rotate(45deg);
}
.trigger.active span:nth-child(2) {
opacity: 0;
}
.trigger.active span:nth-child(3) {
top: 50%;
transform: rotate(-45deg);
}
/* modal-gnb */
.modal-gnb {
position: absolute;
background-color: rgba(0, 0, 0, 0.76);
width: 100%;
height: 100vh;
top: 0;
left: 0;
display: none;
}
코드는 위와 같습니다.
코드대로는 modal-gnb가 fadeIn이 되고난 이후 .tigger.active가 되면서 잘 보입니다.
여기서 임의로 z-index를 주석처리하면 modal-gnb밑으로 내려가고,
다시 z-index:100을 설정하면 modal-gnb위로 올라오는 것을 확인했습니다.
하지만 이 상황에서 .trigger.active가 아닌 .trigger 상태여도 modal-gnb위에 trigger가 있어야 한다고 생각하는데 그렇지 않습니다.

0
1) z-index 속성은 position 선언 이후이에 사용이 가능한 속성인지 궁금합니다.
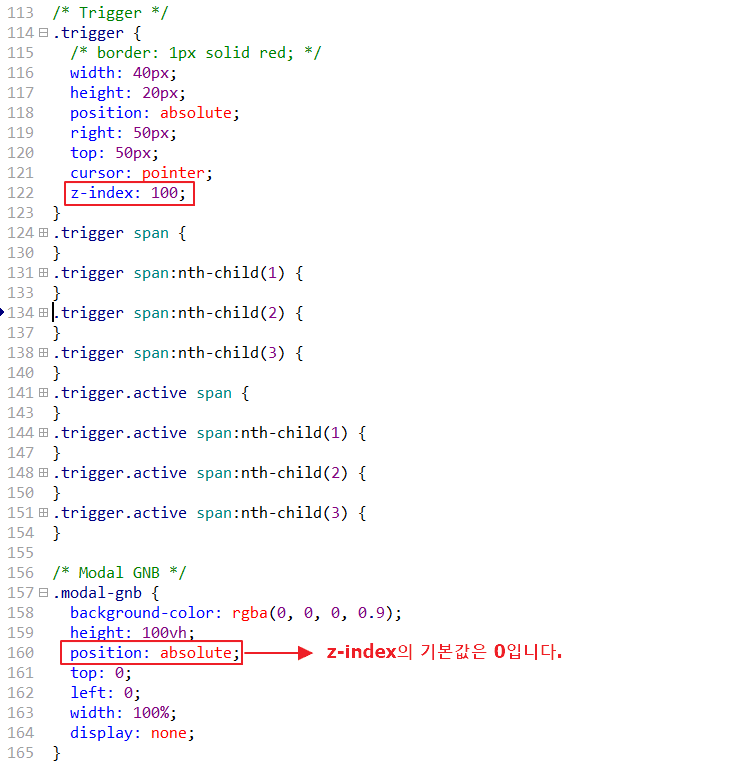
네. 기본값이 position: static에서는 사용할 수 없습니다. 그리고 z-index의 기본값은 0입니다.
두번째 질문에는 z-index를 .modal-gnb에 주지 않았으면 z-index: 0입니다. 그리고 .trigger에 z-index: 100이면 .trigger가 .modal-gnb 위로 올라와야 합니다. 만약 올라오지 않으면 코드에 잘못된 부분이 있는거에요.
아래 부분 코드 확인해보세요. 그리도 안되시면 코드를 복사해서 올려주세요.