인프런 커뮤니티 질문&답변
답변 3
0
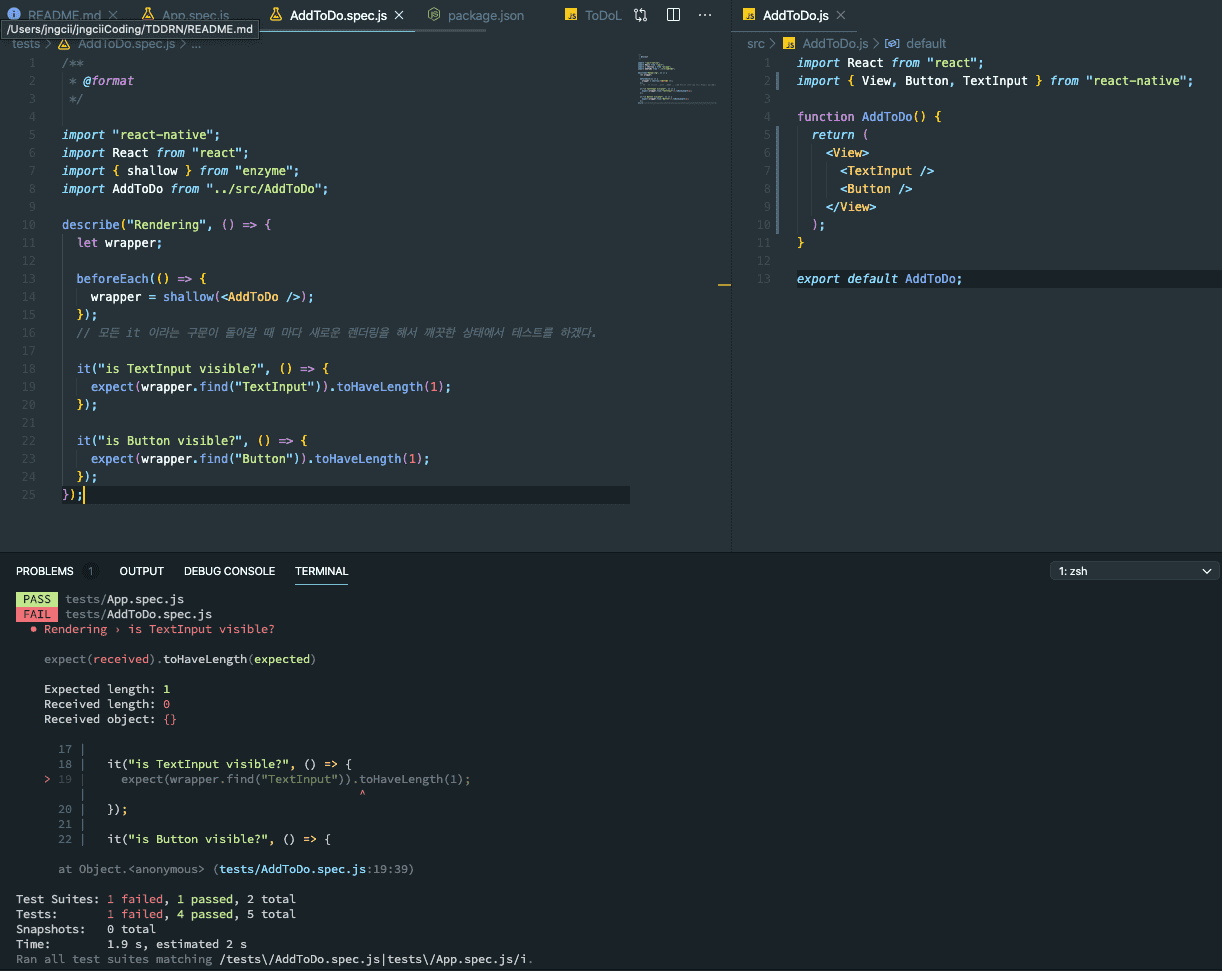
enzyme에서 제공하는 debug 함수로 확인 해본결과
<View>
<Component allowFontScaling={true}rejectResponderTermination={true} underlineColorAndroid="transparent" />
<Button title="A" />
</View> 값을 리턴 받습니다.
테스트 코드를 작성하는 곳에서
import { TextInput } from 'react-native';
expect(wrapper.find(TextInput)).toHaveLength(1);
이러한 형태로 테스트를 진행하시면 통과가 됩니다.
0
0