인프런 커뮤니티 질문&답변
api사이트는 어떻게 알아내셨나요?
작성
·
422
답변 3
1
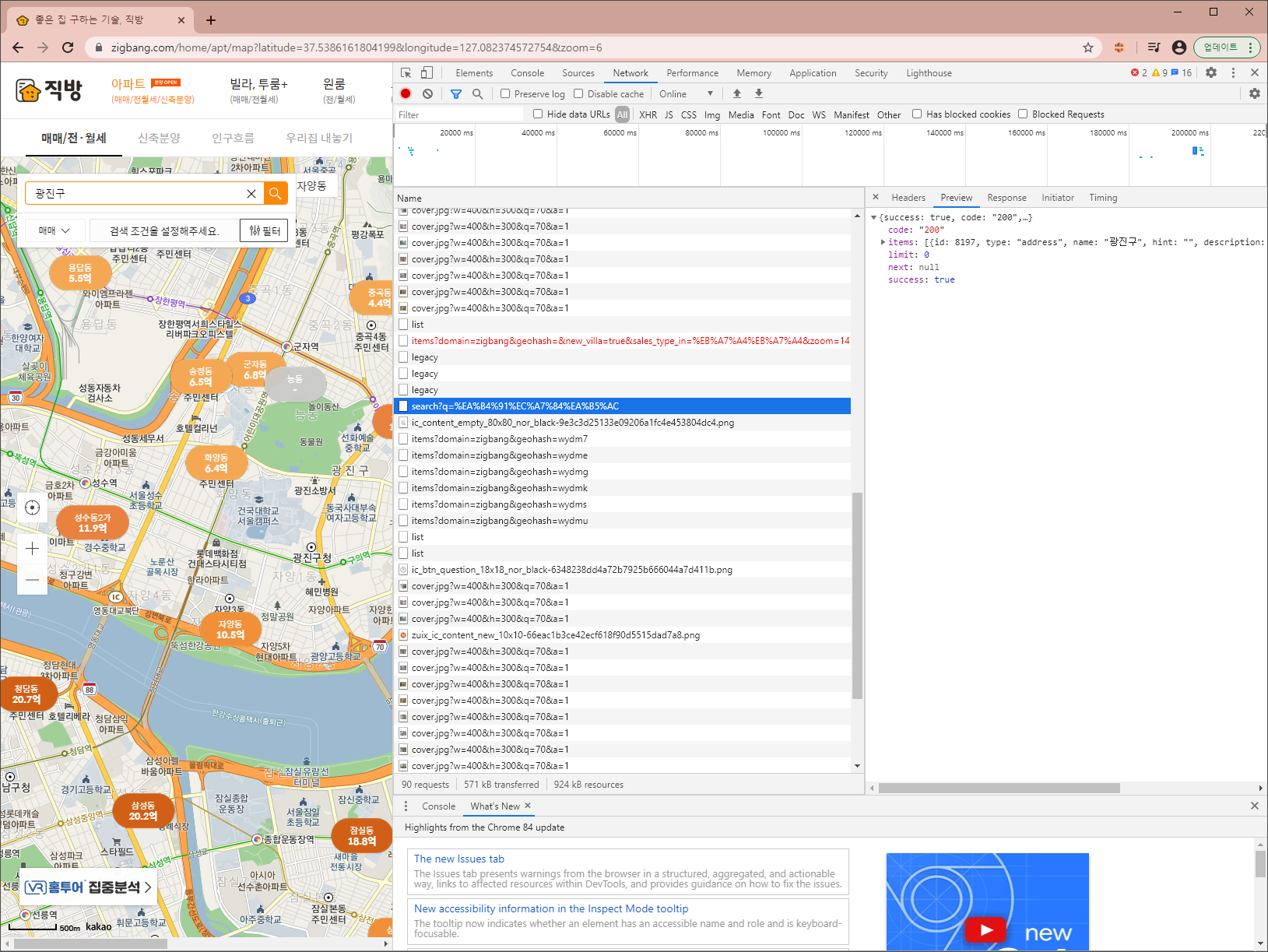
해당 강좌에서는 구글크롬의 개발자도구를 활용해서 해당 페이지가 어떤 xhr 통신을 하는지에 대해 다루었고 그로 인해 api 주소를 확인 하는것을 보실 수 있습니다만 질문하신 api 사이트가 어떤걸 말씀하시는지 모르겠습니다. 혹시 추가 수정된 코드에서의 주소를 말씀하시는거라면 그 역시 구글크롬 개발자도구를 사용해서 유추한 부분도 있고 기존의 api 주소를 접속해보면서 사이트가 대체적으로 어떤 로직으로 구현되었을꺼라 추측한 부분도 있습니다. 그리고 대부분은 사이트 내의 자바스크립트 함수 안에 기재되어있습니다. 물론 자바스크립트 코드는 아주아주 복잡하게 작성되어있어서 약간 집중을 요하는 부분이긴 합니다. (직방 사이트 같은경우 api 주소가 full 주소로 기재되어있지 않고 문자열 조합으로 조합되거나 하는 경우가 있던걸로 기억됩니다..) 자바스크립트는 기본적으로 .js 확장자로 공개되어있는 부분이기에 직접 다운로드 하여 로컬 컴퓨터에서 분석했습니다.
그리고 말씀하신 spa 로 구축된 사이트는 사이트마다 다루는 데이터도 다를테고 어떤걸 목적하느냐에 따라서도 다를수 있기 때문에 명확한 답을 드리기가 어렵습니다.
답변에 충분하지 못한다면 다시 좀 더 자세한 질문 부탁드리겠습니다.
0
모든 내용은 브라우저의 개발자 도구를 활용해서 알아냅니다. 강좌에서 다룬 직방이 아닌 다른 사이트라도 개발자도구를 활용하여 분석합니다. 질문하신 내용 역시 개발자 도구를 활용해보면 알아낼 수 있습니다만 그 이외의 주소들은 자바스크립트 파일을 직접 분석해야 합니다.

0