인프런 커뮤니티 질문&답변
recyclerview 질문합니다
작성
·
482
답변 3
0
정현
질문자
죄송합니다 제 실력이 더 있었다면 필요한 코드를 한번에 올려드릴텐데!..
본의 아니게 민폐가 되는 것 같네요
rv_item.xml 입니다!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/rvTextId"
android:text="노래리스트"
android:layout_margin="10dp"
android:textStyle="bold"
android:textSize="25sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
개복치개발자
지식공유자
아닙니다~
여기 이 부분 layout_height="100dp"
이렇게 변경하면 잘 나오나요??
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp">
정현
질문자
잘 나오네요!! 여기에 문제가 있을거라 생각 못한 제 잘못입니다!!
완강하고 수강후기 작성했습니다! 안풀리던 오류도 해결되어 너무 좋네요.
다른 강의들도 수강 예정입니다 ㅎㅎ 좋은 강의 , 좋은 답변 감사합니다!
0
개복치개발자
지식공유자
안녕하세요
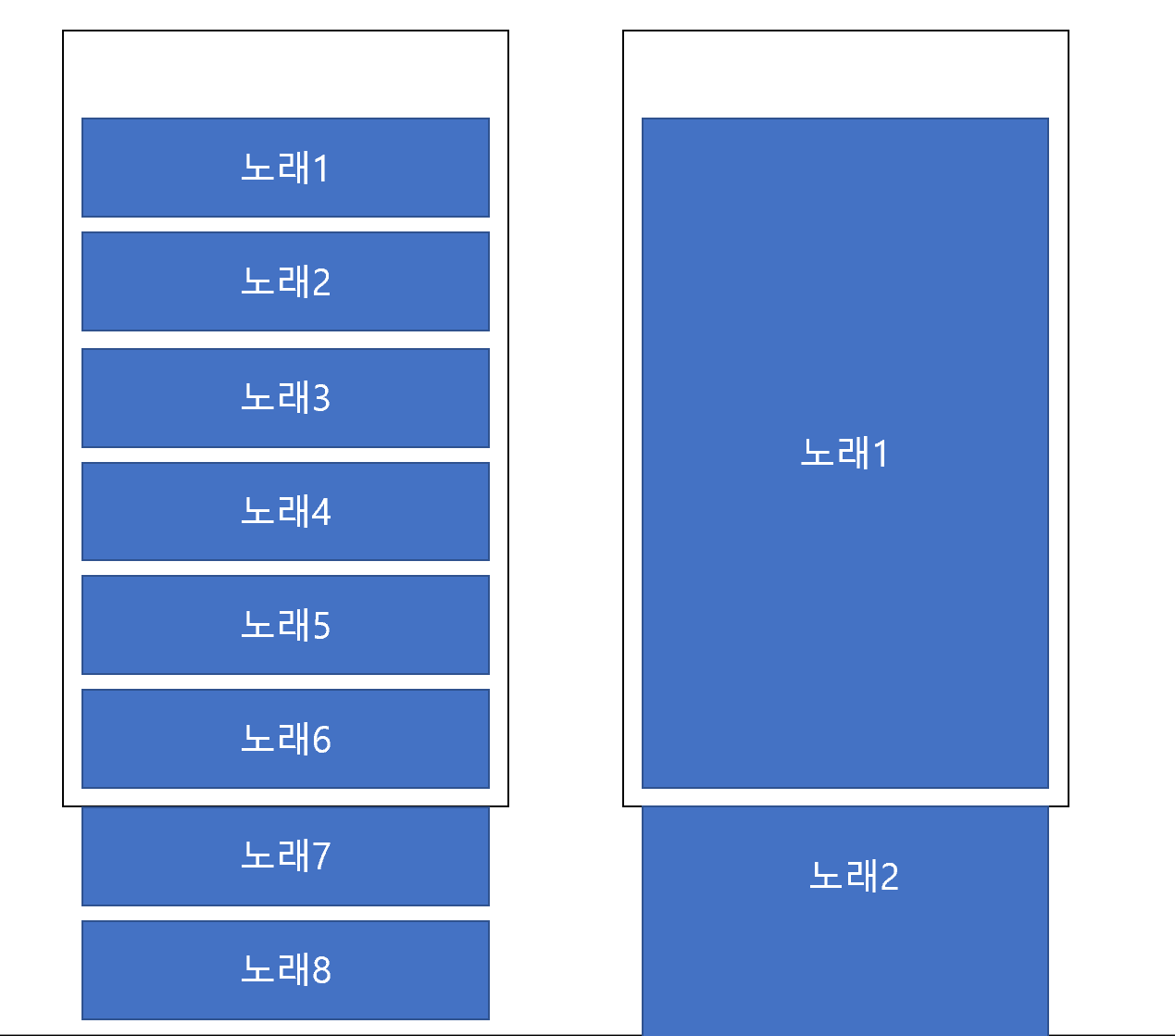
아마 recylcerView의 item.xml파일의 height 가 match_parent 로 되어 있어서 생긴 문제같습니다.
match_parent가 아니라 200dp 같이 범위를 지정해주면 됩니다.
만약 이해가 가지 않으시면 코드 일부가 아니라 사용한 코드 모두 공유해주세요.
정현
질문자


ㅎㅎ답변 감사합니다!
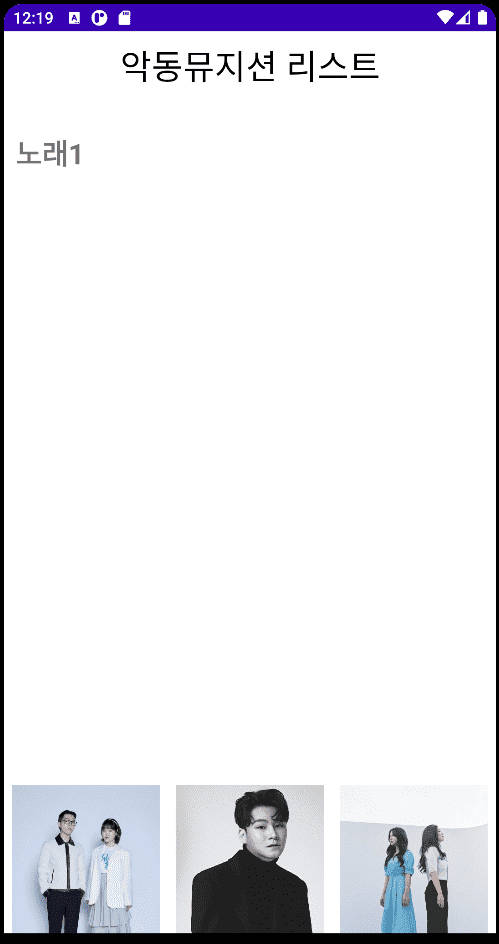
강의 내에서 선생님께서도 match_parent를 사용하셨는데, 저랑 결과가 다르게 나와요 ㅎㅎ
200dp 로 줄이면 200dp 안에 노래1이라는 항목이 가득 채워집니다 ㅎ...
안드로이드 스튜디오 버전이 달라서 그런걸까요.. 뭘까요?..
첨부파일에 있는 프로젝트를 통째로 가져다 쓰면 이상없습니다
정현
질문자
Singer1Fragment
package com.example.song_list
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import androidx.navigation.findNavController
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class Singer1Fragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
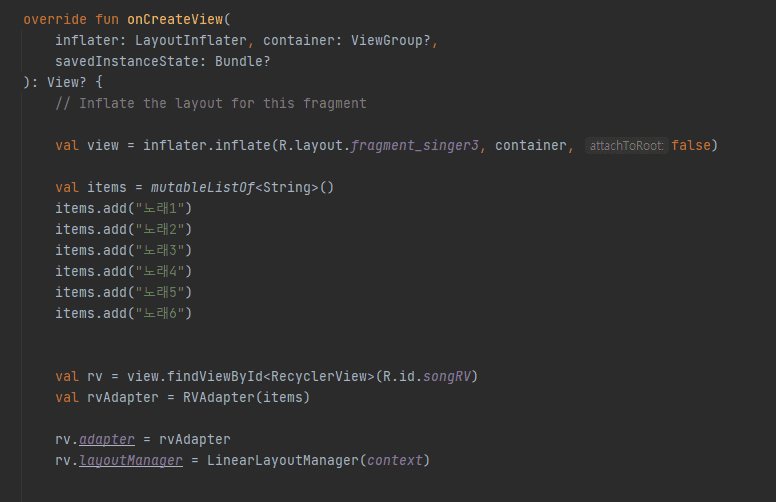
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
val view = inflater.inflate(R.layout.fragment_singer1, container, false)
val items = mutableListOf<String>()
items.add("악뮤 노래1")
items.add("악뮤 노래2")
items.add("악뮤 노래3")
items.add("악뮤 노래4")
items.add("악뮤 노래5")
items.add("악뮤 노래6")
items.add("악뮤 노래7")
val rv = view.findViewById<RecyclerView>(R.id.songRV)
val rvAdapter = RVAdapter(items)
rv.adapter = rvAdapter
rv.layoutManager = LinearLayoutManager(context)
val yang = view.findViewById<ImageView>(R.id.yang)
yang.setOnClickListener{
it.findNavController().navigate(R.id.action_singer1Fragment_to_singer2Fragment)
}
val kyung = view.findViewById<ImageView>(R.id.kyung)
kyung.setOnClickListener{
it.findNavController().navigate(R.id.action_singer1Fragment_to_singer3Fragment)
}
return view
}
}
fragment_singer1.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Singer1Fragment">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="악동뮤지션 노래 리스트"
android:background="@color/black"
android:gravity="center"
android:textColor="@color/white"
android:textSize="30sp"
android:layout_margin="10dp"
app:layout_constraintTop_toTopOf="parent" />
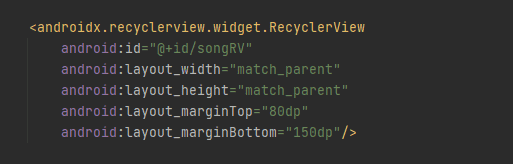
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/songRV"
android:layout_marginTop="60dp"
android:layout_marginBottom="140dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="130dp"
app:layout_constraintBottom_toBottomOf="parent">
<ImageView
android:id="@+id/akmu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/akmu" />
<ImageView
android:id="@+id/yang"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/yang" />
<ImageView
android:id="@+id/kyung"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/kyung" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
코드는 이렇습니다
정현
질문자
package com.example.song_list
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class RVAdapter(val items : MutableList<String>) : RecyclerView.Adapter<RVAdapter.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RVAdapter.ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.rv_item, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: RVAdapter.ViewHolder, position: Int) {
holder.bindItems(items[position])
}
override fun getItemCount(): Int {
return items.size
}
inner class ViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView){
fun bindItems(item : String){
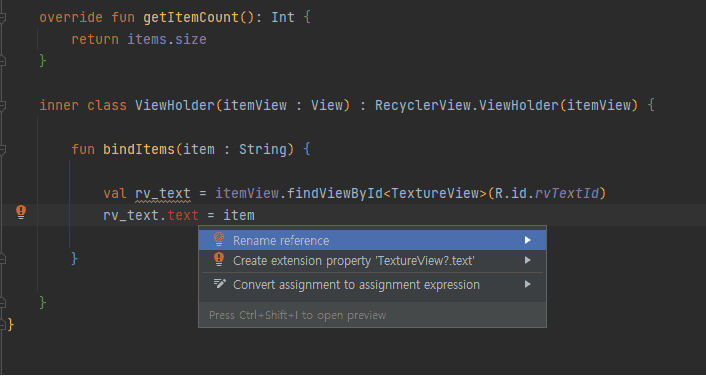
val rv_text = itemView.findViewById<TextView>(R.id.rvTextId)
rv_text.text = item
}
}
}
RVAdapter 코드입니당





안녕하세요
findviewById<TextureView> 가 아니라 -> findviewById<TextView>로 변경해보시겠어요?
마찬가지로, xml 파일에서도 TextureView 를 TextView로 변경해주세요~