인프런 커뮤니티 질문&답변
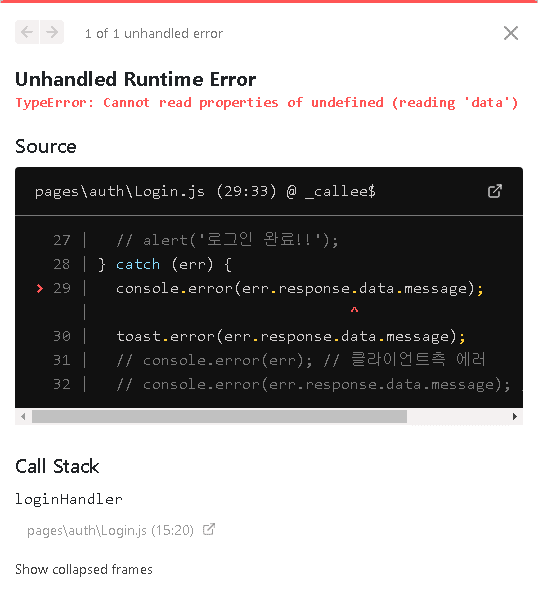
클라이언트측 오류처리 에러
작성
·
435
답변 2
0
저도 같은 에러가 났는데
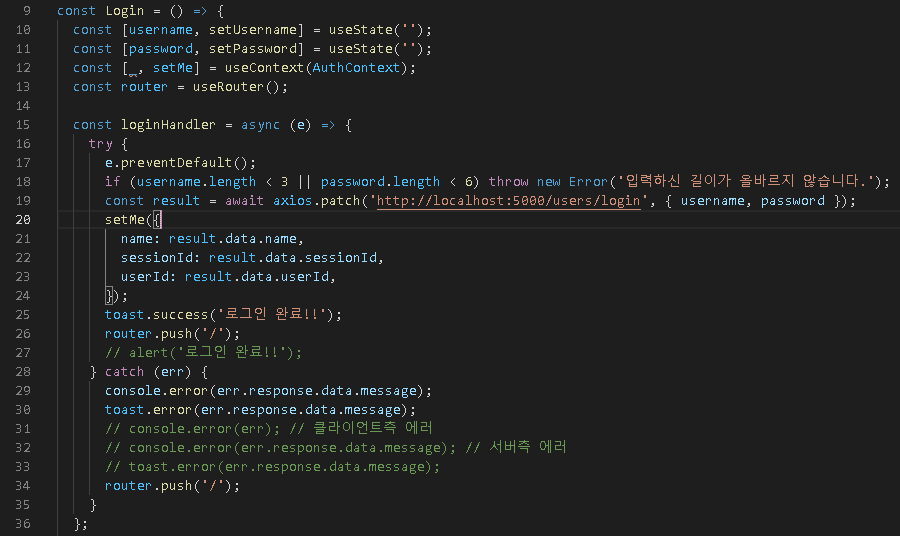
// 이부분에서 입력 데이터가 다르면 catch문으로 가는데
if (username.length < 3 || password.length < 6)
throw new Error("입력하신 정보가 올바르지 않습니다.");
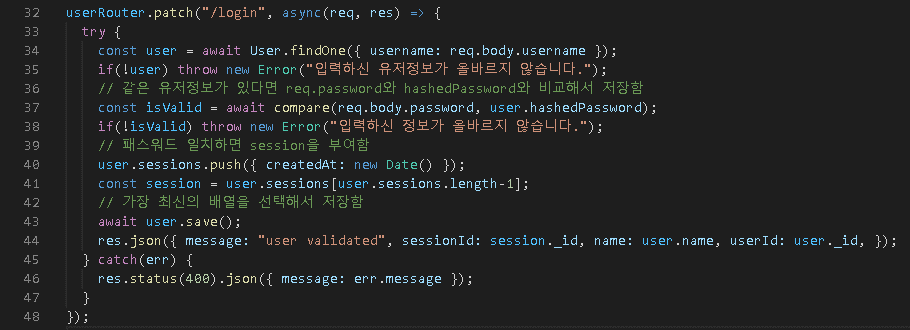
// catch 문에서 클라이언트 오류로 발생하기에 err.response는
// 서버에서 주는 에러 데이터이니까 존재하지 않는것 같습니다.
// 저 같은 경우는 밑에처럼 따로 분리시켰습니다.
catch (err) {
if (err.response) {
console.log(err.response);
toast.error(err.response.data.message);
} else {
console.log(err);
toast.error(err.message);
}
0
저도 같은 에러가 났는데
// 이부분에서 입력 데이터가 다르면 catch문으로 가는데
if (username.length < 3 || password.length < 6)
throw new Error("입력하신 정보가 올바르지 않습니다.");
// catch 문에서 클라이언트 오류로 발생하기에 err.response는
// 서버에서 주는 에러 데이터이니까 존재하지 않는것 같습니다.
// 저 같은 경우는 밑에처럼 따로 분리시켰습니다.
catch (err) {
if (err.response) {
console.log(err.response);
toast.error(err.response.data.message);
} else {
console.log(err);
toast.error(err.message);
}