인프런 커뮤니티 질문&답변
[캔버스를 창사이즈에 맞추기] 질문.
작성
·
775
2
sticky-elem-canvas (div container)의 위치를 top left 50% 50%으로 한 후에 canvas elemen에 translate3d(-50%,-50%,0)을 하면 센터정렬이 된다고 하셨는데요.
이 원리가 어떻게 되는지 궁금합니다.
정확히말하자면 div 50% 후에 translate3d에서의 -50%값들이 어떤식으로 계산되길래, 가운데로 딱 맞춰지는지 궁금합니다.
50% 말고, 10%&-10% 등 다른값들은 정확히 센터정렬이 안되더라구요.
-----------------------------------------
+) 마지막 섹션의 canvas는 센터정렬할때 flex로 하셨었죠.
첫번째 섹션의 canvas 센터정렬도 translate3d() + scale() 대신 flex로 센터정렬을 해도 괜찮을까요?
예를들어,
<div class="sticky-elem sticky-elem-canvas">
<div class="wrapper">
<canvas id="video-canvas-0" width="1920" height="1080"></canvas>
</div>
</div>이런식으로 wrapper를 하나 추가하고,
.wrapper{
width:100%;
height:100%;
display:flex;
align-items: center;
justify-content: center;
}
.sticky-elem-canvas canvas {
/* position: absolute;
top: 50%;
left: 50%; */
}
.sticky-elem-canvas {
top: 0;
height: 100%;
}이런식으로 wrapper에 height와 width를 배정한뒤에 flex로 center로 처리하니 canvas가 가운데로 오긴하더라구요.
이렇게 할경우에 따로 문제가 생길 수 있는게 있을까요?
답변 3
8
translate에서의 %는, 내 자신의 크기가 기준이 됩니다.
만약 폭 1000px 높이 1000px인 요소라면
translate(-50%, -50%)는 픽셀로 한다면 translate(-500px, -500px)이 되겠지요~
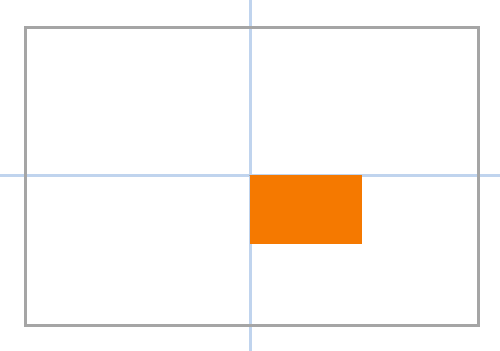
top: 50%, left: 50%는 요소의 왼쪽 위가 브라우저의 중앙에 오게되므로,
아래 그림처럼 됩니다.
이 상태에서 가운데에 오게 하려면
오렌지색 박스 폭의 절반, 높이의 절반만큼 땡겨주면 되므로,
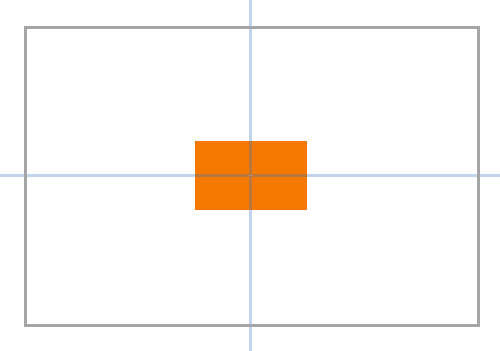
여기서 translate에 -50%값을 이용하는거지요~
크기의 절반씩 마이너스 방향으로 해주면, 아래와 같이 되겠지요!
이런 원리로 position과 translate를 이용해서 정렬 하는 것이고요.
flex를 이용해서 하는 가운데 정렬도 자주 사용하는데,
position이 absolute나 fixed처럼
flex 레이아웃의 영향을 받지 않는 요소들에는 적용이 어려우므로
그런 경우에는 translate를 이용하는 것이 제일 간편하고요.
어느 경우에 뭘 써야하는지는 정해진건 없어서,
판단하셔서 더 사용하기 편한걸 쓰시면 됩니다^^
0
0
