인프런 커뮤니티 질문&답변
리포지토리 권한 추가 부탁드립니다 & App.vue파일의 :item 부분이 No overload matches this call 오류납니다.
작성
·
494
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
github. ID : mingdy98
인프런 email: minjik7379@gmail.com
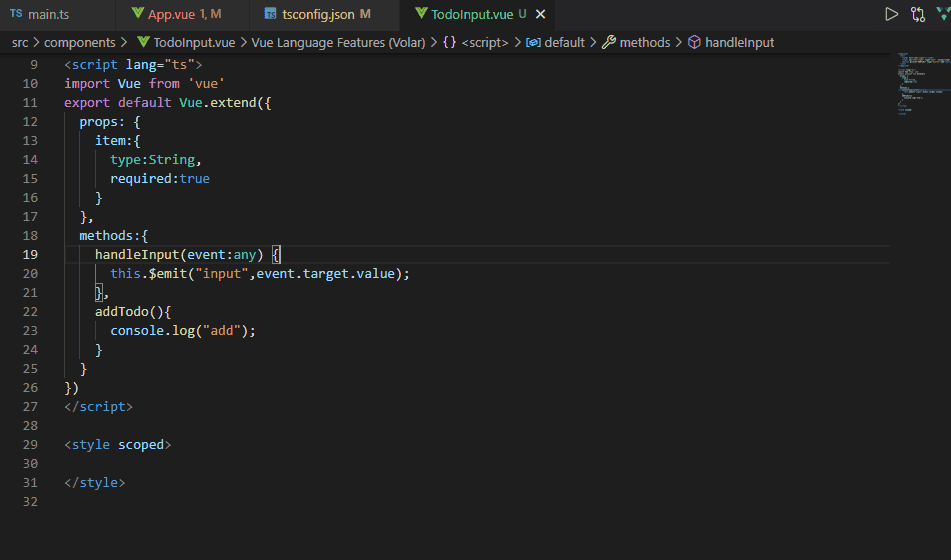
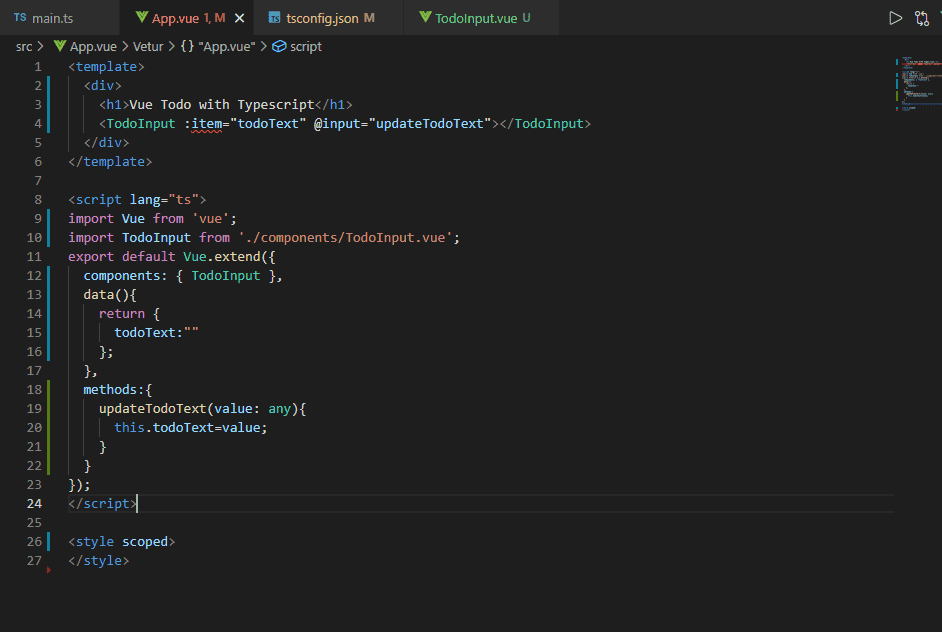
d이런식으로 :item을 가져다 대면,
다음과 같은 문제가 발생합니다..
그런데 실행은 잘 됩니다..
(JSX attribute) item: string
No overload matches this call.
Overload 1 of 3, '(options?: ThisTypedComponentOptionsWithArrayProps<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, object, object, object, never> | undefined): CombinedVueInstance<...>', gave the following error.
Overload 2 of 3, '(options?: ThisTypedComponentOptionsWithRecordProps<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, object, object, object, object> | undefined): CombinedVueInstance<...>', gave the following error.
Overload 3 of 3, '(options?: ComponentOptions<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, DefaultData<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue>, DefaultMethods<...>, DefaultComputed,
Overload 1 of 3, '(options?: ThisTypedComponentOptionsWithArrayProps<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, object, object, object, never> | undefined): CombinedVueInstance<...>', gave the following error.
Overload 2 of 3, '(options?: ThisTypedComponentOptionsWithRecordProps<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, object, object, object, object> | undefined): CombinedVueInstance<...>', gave the following error.
Overload 3 of 3, '(options?: ComponentOptions<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, DefaultData<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue>, DefaultMethods<...>, DefaultComputed,
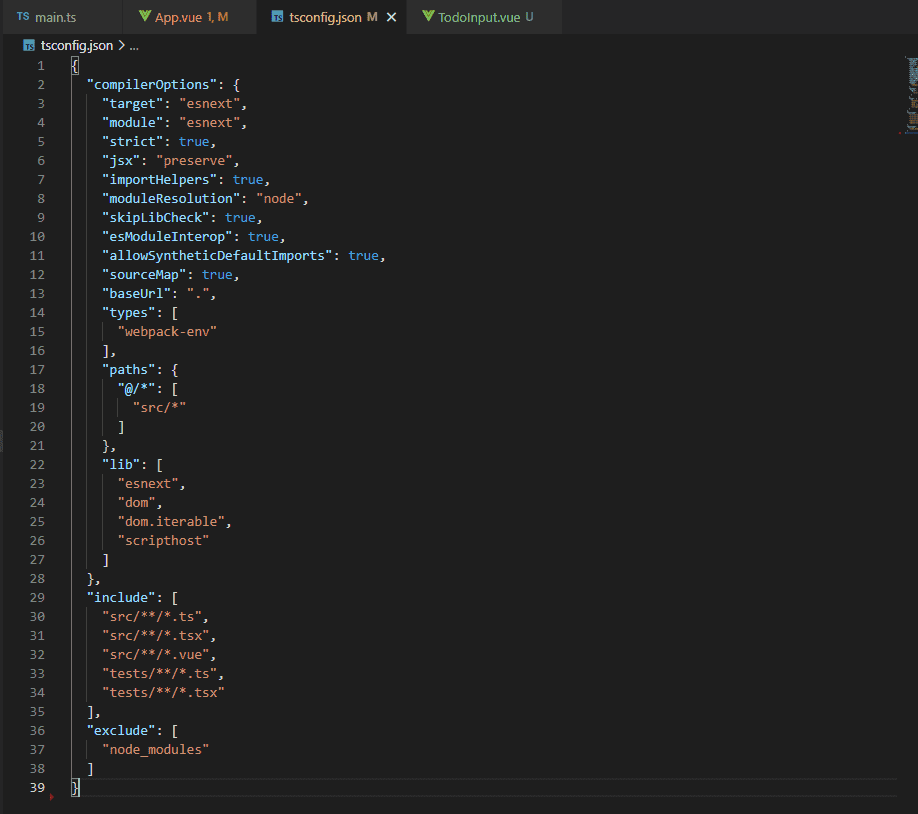
tsconfig가 문제라는 구글링으로 얻어진 힌트(?)로 tsconfig도 같이 첨부합니다..




와 정말 됐어요!!! 여태 알지도못하는 플러그인 엄청나게도 깔았었네요;;;;
어제 오류나서 와 진짜 망했다.. 수업 못듣나? 싶어서 너무 절망적이였는데
캡틴판교님 덕에 바로 해결되니까 너무 신기하네요..
정말 감사합니다:)