인프런 커뮤니티 질문&답변
안녕하세요 선생님 foreign key form updateview구현에 대해서 질문드릴게 잇습니다!!
작성
·
314
0
안녕하세요 선생님 !!! 스승님~~ 정말 명품강의에 대해서 다시 한번 감사드립니다.
제가 선생님 강의 코드를 쪼금 변형해서 현 회사에서 사용하고자 하는 코드로 만들려고하는데 ,,,
제가 원하는 구현은 장고 form에 이미지 input을 받는데 한개의 이미지가 아닌 여러개의 이미지를 django form으로 받으려합니다.
이미지를 여러개 저장하는것은 했지만 이것을 업데이트 하는 장고 form, view, model??, template를 만드는데 어려움이 있습니다.
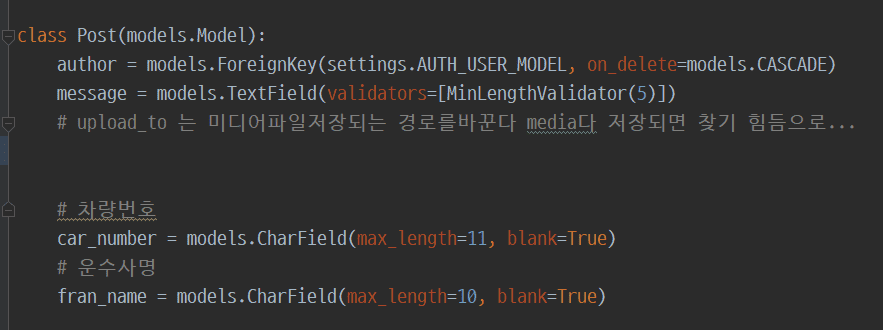
먼저 Post모델로는 (강의 꺼를 쪼금 그대로 사용했습니다.)

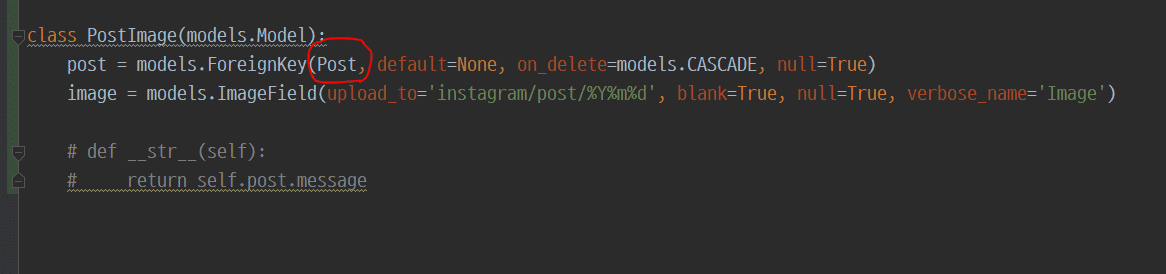
그 다음 1:N -> POST1개에 여러 이미지를 넣기 위하여~

이런식으로 모델을 만들었습니다.
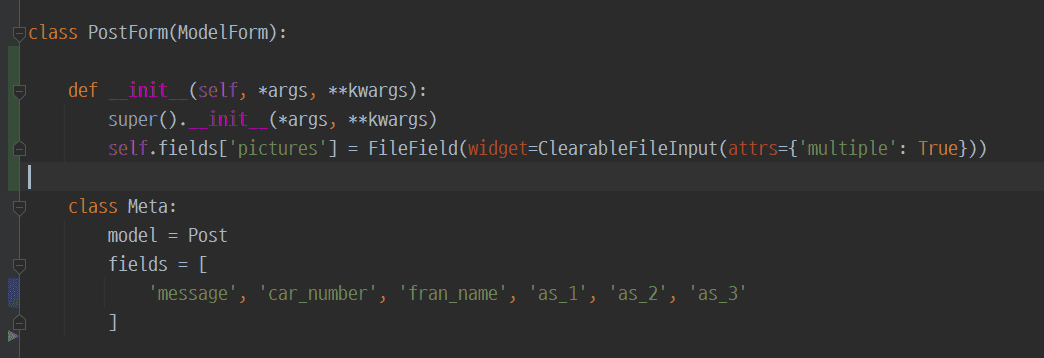
다음으로는 장고 Form으로는

위와 같이 만들어서 fields['pictures']를 만들어 저 위젯을 이용해서 여러 이미지를 받으려고 만들었습니다.
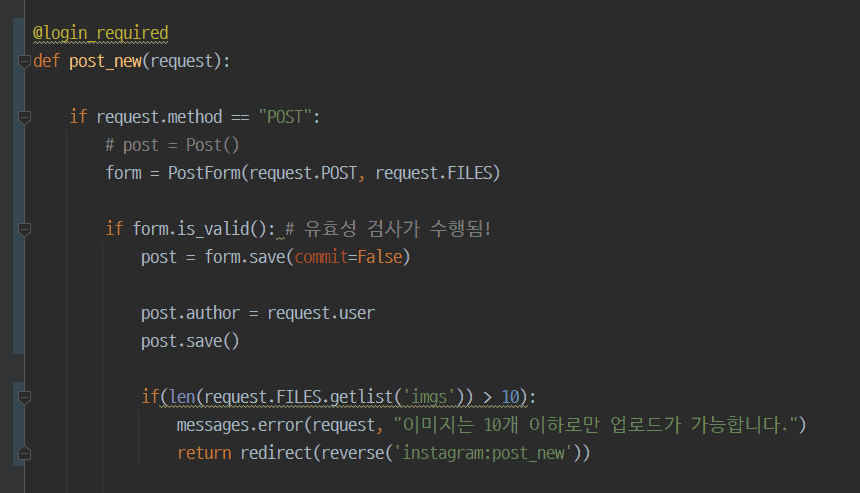
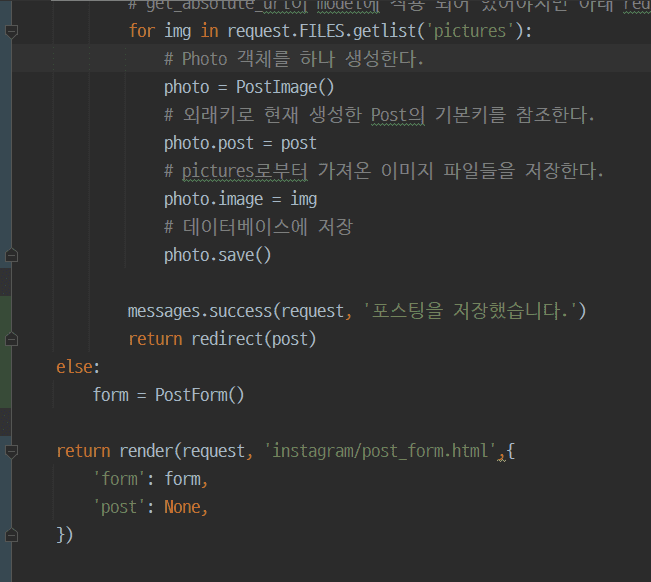
다음은 view로써


위 view역시 강의에서 만든 코드를 토대로 이미지만 여러개 받을 수있는 코드를 추가해서 만들었습니다.

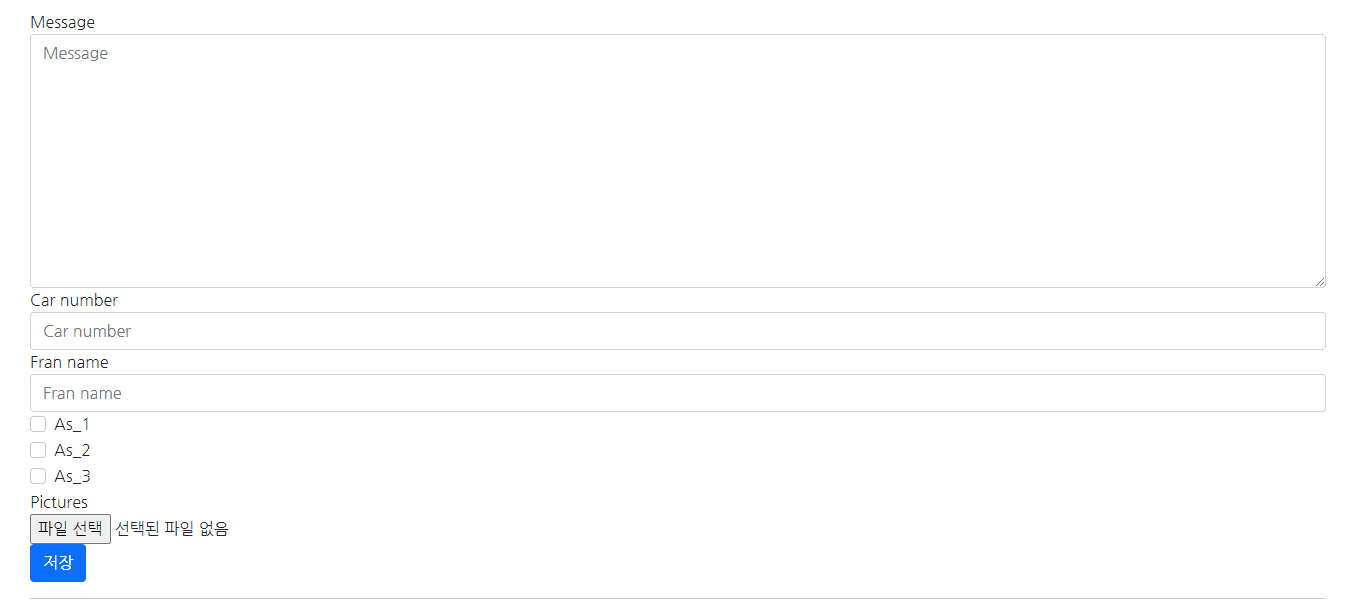
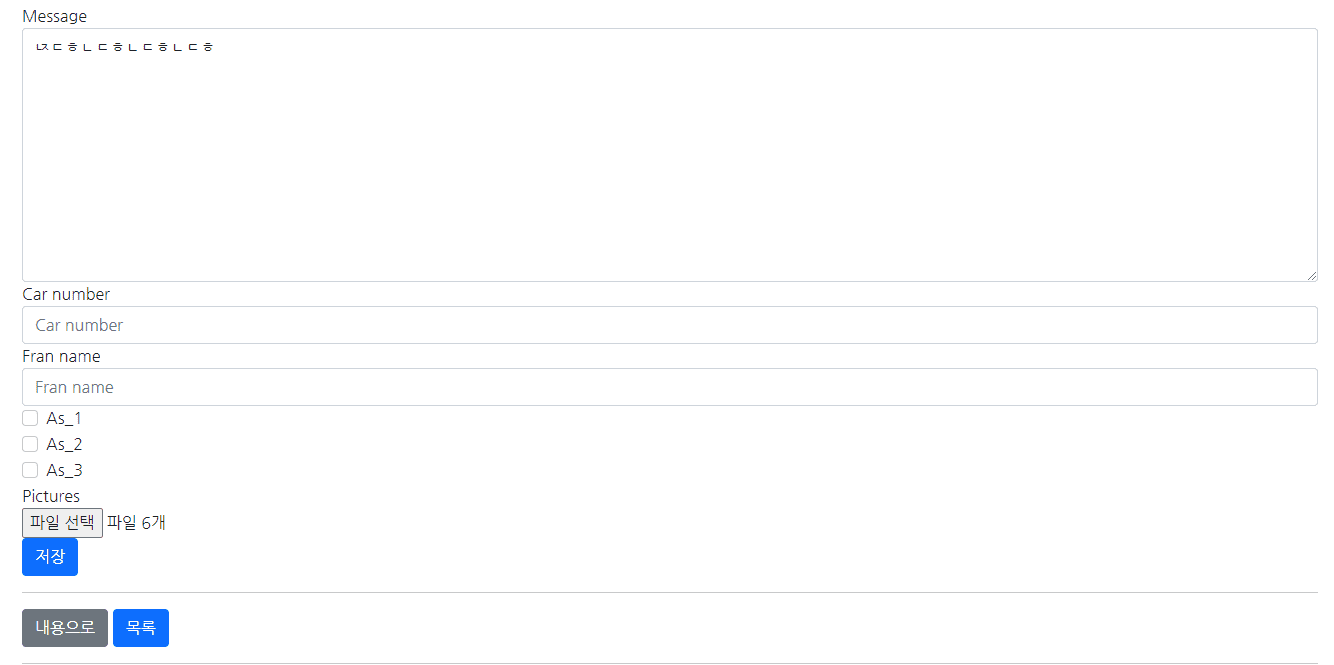
템플릿은 그대로 {% bootstrap_form form%}으로 나타내었고 위와 같이 pictures란 필드에 여러 이미지를 담아서 보낼 수 있습니다.
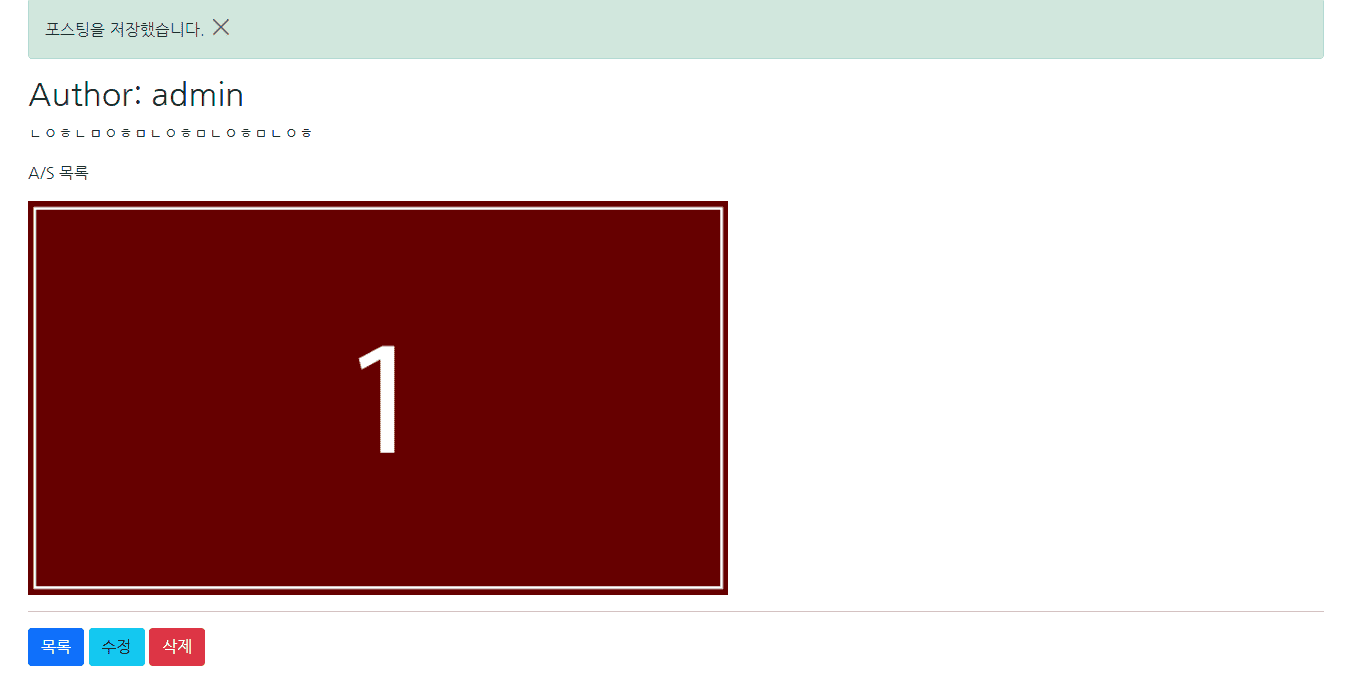
(그리고 저장하면 저장되서 템플렛에 보여줄 수 있고요 )
다만 제가 updateview를 구현할 방법을 전혀 모르겠어서(구글링을 아무리 해도 모르겠네요 ㅠㅠㅠ ) 모델을 건들어야할지, 뷰를 건들어야할지, 폼을 건들어야할지 잘 모르겠어서 선생님께 질문드립니다.
즉 updateview를 만들어서 수정버튼을 클릭하면 기존에 선택된 이미지가 뜨도록 만들고 싶은데 어떻게 구현을 해야 할까요??

처음 파일을 생성헸을 댸 파일을 6개 선택했다면 -> 수정버튼을 누르면 기존에 저장한 파일 6개 가 표기되어있고 다시 파일 선택눌러서 다시 다른 이미지들을 선택하거나 선택하지 않고 다시 저장할 수 있도록 만드는게 목표입니다.

위는 저장 됬을 때 모습입니다. 사진은 저장된 개수만큼 아래로 표시 되게 만들었습니다.
다시 설계를 해야 할지 뷰 or 모델 or 폼을 건들어야할지 잘모르겠습니다 (장고를 공부한지 얼마되지 않아서 많이 어렵네요 ㅠㅠ)
아 그리고 업데이트 할 때에도 사진수를 10개로 제한을 걸어서 만들고싶습니다!!!!
혹시 이해가 안되시거나 부족한 설명이 있으면 말씀해주시면 바로 추가해서 넣도록하겠습니다.
감사합니다!!
답변 1
1
이진석
지식공유자
안녕하세요.
PostForm 클래스 내의 생성자에서 self.fields["pictures"] 를 수동으로 지정하셨는 데요. 이는 생성 시에는 동작하더라도 수정 시에는 동작하지 않는 코드입니다.
수정 시에 inline formset factory를 사용해보시면 어떨까요? 한 Post에 속한 다수의 PostImage를 처리해주는 form 태그를 생성해주고, 다수의 PostImage 요청을 처리해주는 뷰를 생성할 수 있습니다.
https://docs.djangoproject.com/en/3.2/topics/forms/modelforms/
장고 기본에서 제공해주는 UX를 그대로 따르면 구현은 용이해지지만 UX가 제한적이 되구요. 원하는 UX대로 구현하실려면 프론트엔드부터 백엔드까지 하나 하나 구현해주셔야 합니다.
