인프런 커뮤니티 질문&답변
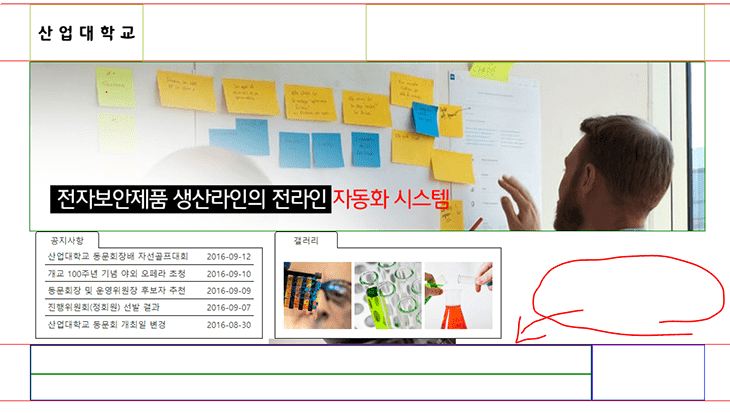
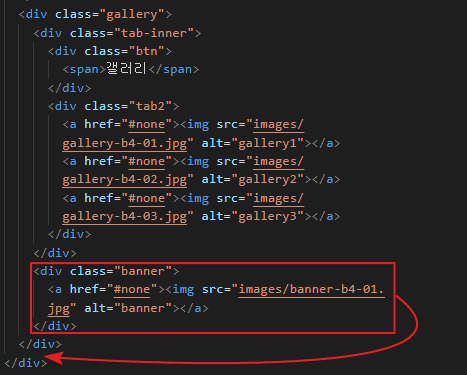
배너이미지가 밑으로 내려갔습니다.
해결된 질문
작성
·
457
1
탭메뉴 열심히 만들고 있었는데 갑자기 배너 이미지가 갤러리 탭 밑으로 가버렸습니다. 원인을 찾다가 도저히 모르겠어서 질문 드립니다. 감사합니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>산업대학교</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-b4-header.png" alt="headerlogo"></a>
</div>
<div class="navi"></div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-b4-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-b4-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-b4-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#none">산업대학교 동문회장배 자선골프대회<b>2016-09-12</b></a>
<a href="#none">개교 100주년 기념 야외 오페라 초청<b>2016-09-10</b></a>
<a href="#none">동문회장 및 운영위원장 후보자 추천<b>2016-09-09</b></a>
<a href="#none">진행위원회(정회원) 선발 결과<b>2016-09-07</b></a>
<a href="#none">산업대학교 동문회 개최일 변경<b>2016-08-30</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-b4-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-b4-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-b4-03.jpg" alt="gallery3"></a>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner-b4-01.jpg" alt="banner"></a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="copyright">
<div></div>
<div></div>
</div>
<div class="family-site">
<!-- <select>
<option value=""></option>
<option value=""></option>
<option value=""></option>
<option value=""></option>
</select> -->
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333333;
font-size: 15px;
}
a {
color: #333333;
text-decoration: none;
}
.container {}
.header-inner {
border: 1px solid red;
}
header {
width: 1200px;
margin: auto;
height: 100px;
}
header div {
border: 1px solid yellowgreen;
height: 100px;
}
.header-logo {
width: 200px;
float: left;
line-height: 130px;
}
.navi {
width: 600px;
float: right;
}
.content-inner {}
.slide {
border: 1px solid green;
width: 1200px;
margin: auto;
}
.slide > div {
height: 300px;
}
.items {
/* border: 1px solid red; */
width: 1200px;
margin: auto;
overflow: hidden;
}
.items > div {
/* border: 1px solid pink; */
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 425px;
}
.gallery {
width: 425px;
}
.banner {
width: 350px;
}
.footer-inner {
border: 1px solid red;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid blue;
height: 100px;
float: left;
box-sizing: border-box;
}
.copyright {
width: 1000px;
}
.copyright div {
border: 1px solid green;
height: 50px;
}
.family-site {
width: 200px;
height: 100px;
}
/* slide */
.slide {
width: 1200px;
height: 300px;
position: relative;
overflow: hidden;
}
.slide > div {
width: 3600px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {
left: 0;
}
30% {
left: 0;
}
35% {
left: -1200px;
}
65% {
left: -1200px;
}
70% {
left: -2400px;
}
95% {
left: -2400px;
}
100% {
left: 0;
}
}
/* news & gallery */
.tab-inner {
width: 95%;
margin: auto;
}
.btn {}
.btn span {
border: 1px solid #000;
width: 100px;
display: inline-block;
padding: 5px;
background-color: #fff;
text-align: center;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -2px;
}
.tab1,
.tab2 {
border: 1px solid #000;
padding: 0 15px;
height: 160px;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid #000;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
text-align: center;
}
.tab2 img {
width: 120px;
padding-top: 25px;
}
.banner img {
width: 95%;
}


감사합니다!!