인프런 커뮤니티 질문&답변
코멘트가 모든 트윗에 보입니다.
해결된 질문
작성
·
270
0
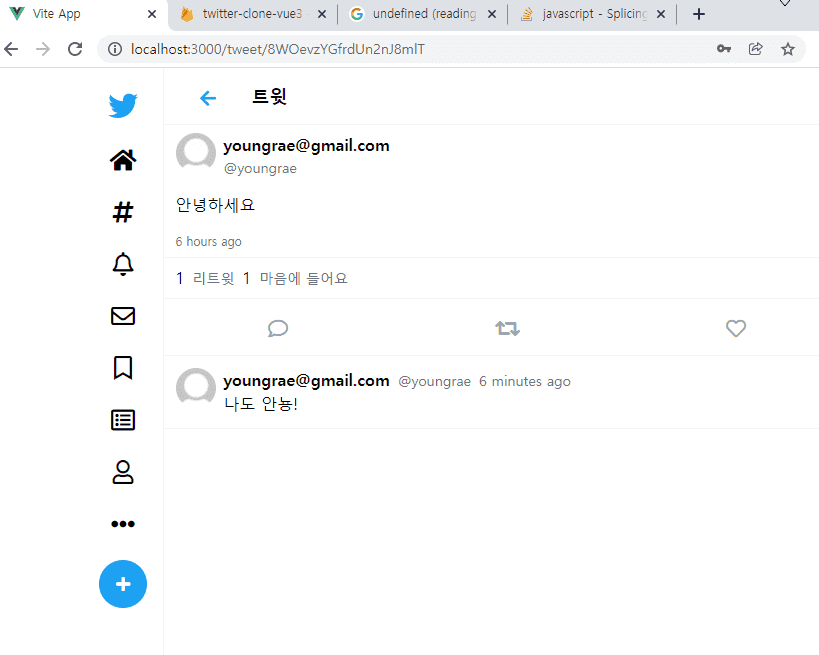
안녕하세요, 아래 사진에서 보면 8W로 시작하는 id를 가진 트윗 페이지로 이동했고, 이곳에 코멘트를 달았습니다.
그런데 이 댓글이 다른 모든 트윗 페이지에서도 보입니다.
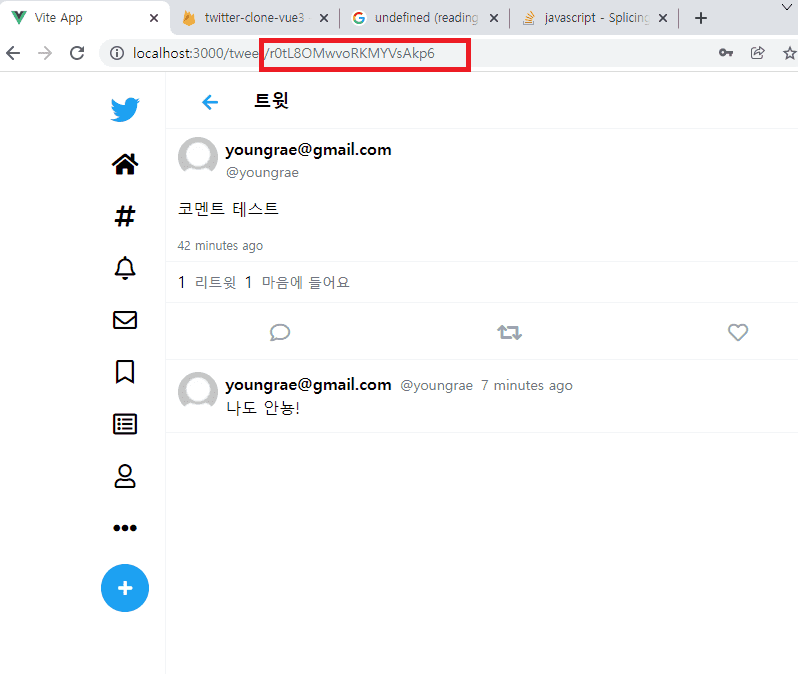
주소창을 보시면 아시겠지만 params id 값이 다른 전혀 다른 트윗의 페이지입니다. 그런데도 동일한 댓글이 나오네요..
FIREBASE STORE에 보면 8W로 시작하는 트윗에만 num_comments가 1로 되어있고 화면 상으로도
안녕하세요 라는 트윗에만 코멘트 수가 1로 적혀있는데 말이죠..
DB와 삭제 기능 등은 모두 잘 작동하는데 왜 모든 트윗 페이지에서 특정 트윗에다가 입력한 코멘트가 모두 보이게 되는걸까요?
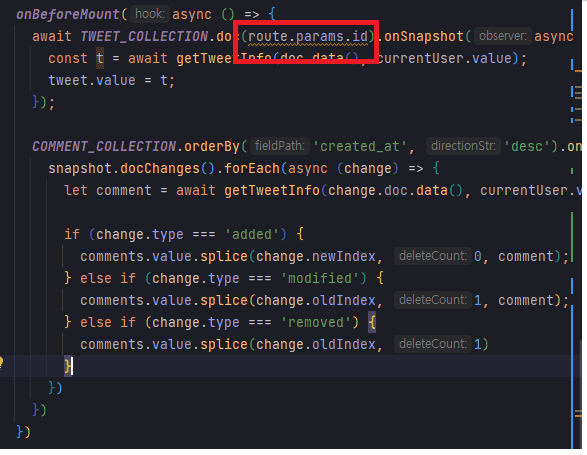
아직 설정이 안된건지..아니면 코드 중에서
route.params.id에 경고 메시지가 뜹니다. 메시지 내용은
'인자의 타입이 올바르지 않다'라는 것인데요..선생님과 동일하게 useRoute를 임포트해서 변수 route에 담아주어 사용하고 있는것인데 왜 저는 이런 경고창이 뜨는걸까요..
혹시 해당 params.id 를 인식하지 못해서 모든 트윗페이지에
보여주는걸까요?
답변 1
0
탄이
질문자
해결했습니다. onBeforeMount에서 orderBy 앞에
where('from_tweet_id', '==', route.params.id)
이걸 추가해서 FIREBASE에서 index를 만들고 나니 정상적으로 해당 트윗에 달린 댓글만 보이네요