인프런 커뮤니티 질문&답변
질문 부탁드립니다.
해결된 질문
작성
·
318
0
안녕하세요 항상 강의 잘 보고있습니다.
upload video 할때 오류가나서 이렇게 질문드립니다.
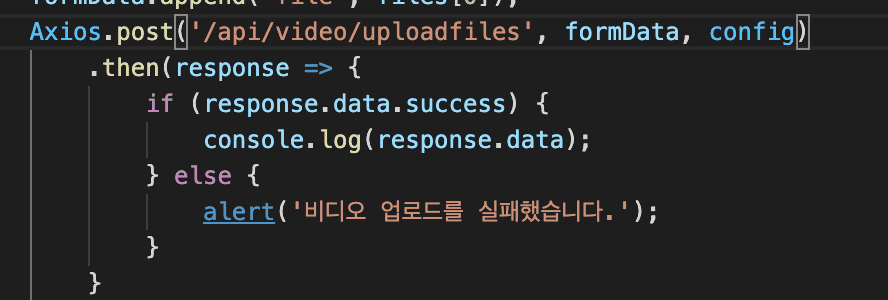
일단 console.log(response.data)쓰고
axios로 파일을 전송하려해도 콘솔창에는 2개 오류가 뜹니다.
1번
POST http://localhost:3000/api/video/uploadfiles 404 (Not Found)
2번
Uncaught (in promise) Error: Request failed with status code 404
보다보니까 포트가 서버 포트가 아닌것 같아서 문제가 발생하는 듯해서 아래처럼 포트까지 지정해서 풀 url을 적으니 문제는 해결이됩니다!
그런데 강사님처럼 했을때 제대로 작동하지 않는 이유는 제가 어느부분에서 제대로 하지 못했기 때문인거같은데 어느부분에서 실수를 했는지 알고싶어서 문의드립니다.
깃 url = https://github.com/Changyu-Ryou/Youtube-clone
입니다.
감사합니다.
답변 5
1
안녕하세요, 저는 이 질문글 썻던 사람인데요! 제가 대신 답변 몇가지 드리겠습니다.
우선 Soy Jung 코드에 오타와 이상한 코드(?) 가 있어서 그부분 수정하니까 잘 동작하더라구요.
1번.
server/index.js
40번째 줄 쯤 app.use('/uploads', express.static('uploads'));
위와 같이 적혀져 있는걸 볼 수 있습니다.
하지만 위와 같이 적어두면 프론트에서 온 신호를 제대로 routes폴더 안 video 에 전달 할 수 없겟죠?
그렇기 때문에 해당 코드를 아래와 같이 변경해주세요
2번.
프론트와 백에서 받는 주소가 서로 다릅니다.
프론트에서는
/video/uploadfiles로 보내는데
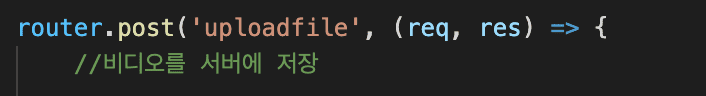
백엔드에서는
video uploadfile 로 받습니다.
우선 uploadfile 앞에 '/'기호를 붙여주셔야 하구요
또, uploadfile`s` 로 보냈기 때문에 /uploadfiles로 받아야합니다.
-틀린코드
-고친 코드

저 두 부분확인하시면 안되시던 부분은 해결 하실 수 있을 것 같네요~
저도 배우는 사람이라 일단 제가 아는부분 내에서 안내해 드렷는데, 혹시 틀린부분이 있으면 강사님께서 덧붙여주시지 않을까 생각합니다...ㅎㅎ
1
현재 보시면 저희 프로젝트에서는 proxy 를 이용해서 통신을 하고 있는데
소스를 보니깐 그부분이 빠져있는것 같아요 그러기에 request를 보낼때 자동으로 5000포트로 가야하는데
3000번으로 가고 있는것 같습니다.
여기
https://youtu.be/BHSJw8PDwj0 22번 강의 보시면서 proxy설정하시면 될것같습니다 ^^
0
0
강사님 안녕하세요.
저도 질문자님과 같은 콘솔 오류를 나타납니다.
proxy 설정도 되어있는데 어떤 부분을 다시 확인 하면 될까요?
0