인프런 커뮤니티 질문&답변
9-1. Vue Router 설정하기 질문드립니다.
작성
·
401
0
강의를 따라 9-1 까지 따라서 진행중입니다.
좋은 강의 감사드립니다.
제가 여태까지 잘 따라왔는데 vue 라우터에서 막히는 부분이 있어서 질문드립니다.
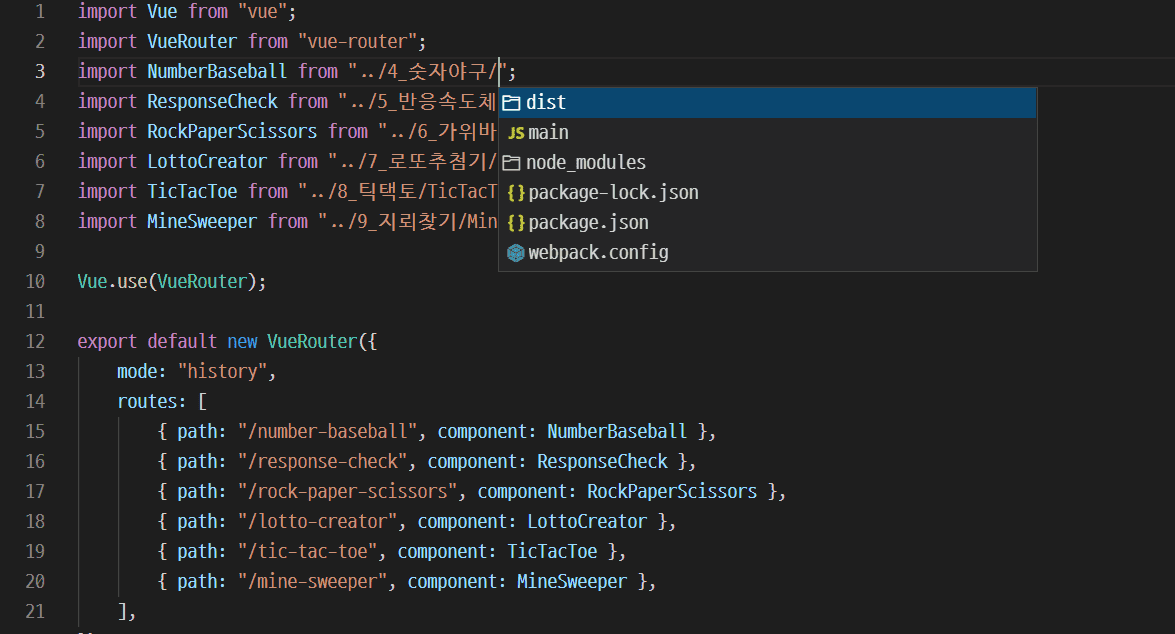
1. routes.js 에서 컴포넌트를 추가할때, import할때 NumberBaseball.vue 가 경로에서 안보이는 점이나
(vue파일을 컴포넌트로 따로 설정해야 하는건가요 ?)

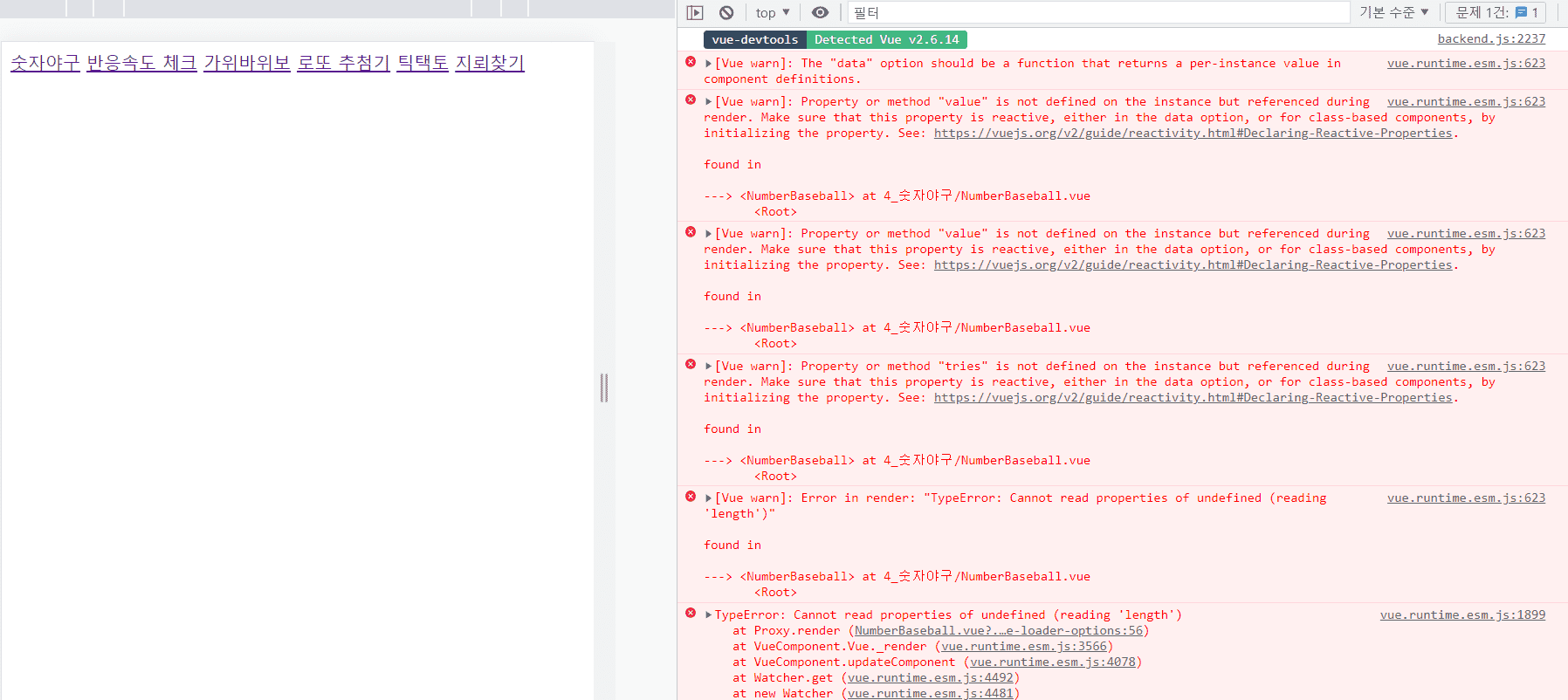
vue 라우터 네비게이션에서 vue를 불러왔을때, 데이터나 데이터에 정의해둔 값들을 못가져오는거같습니다.

제가 빼먹은 부분이 있을까요 ?
2. 뷰 라우터의<router-view></router-view>로 .vue 파일을 불러오면 불러온 vue의 app.js도 같이 가져오게 되나요 ?
VueRouter.html의
<script src="./dist/app.js"></script>
app.js는 9장에서 만든 뷰라우터 폴더의 app.js 같은데 헤깔리네요
답변 1
1
제로초(조현영)
지식공유자
1. 다른 게임들의 vue 파일은 정상적으로 보이셨나요? 그렇다면 진짜 4번 폴더에는 없는 게 아닌가요?
2. 아뇨. 컴포넌트만 불러와서 빌드 시 dist/app.js 안에 이미 다 포함되어 있습니다.

다른 게임들도 페이지는 불러와는데
4번과 같이 스크립트 문제가 있더라구요
가위바위보 같은 경우 버튼만 보이는 상황인데
영상보며 원인을 좀더 찾아봐야겠네요 ㅠ