인프런 커뮤니티 질문&답변
redirect시 @RequestParam이 동작을 안합니다. ㅠㅠ
작성
·
619
2
강사님 일단
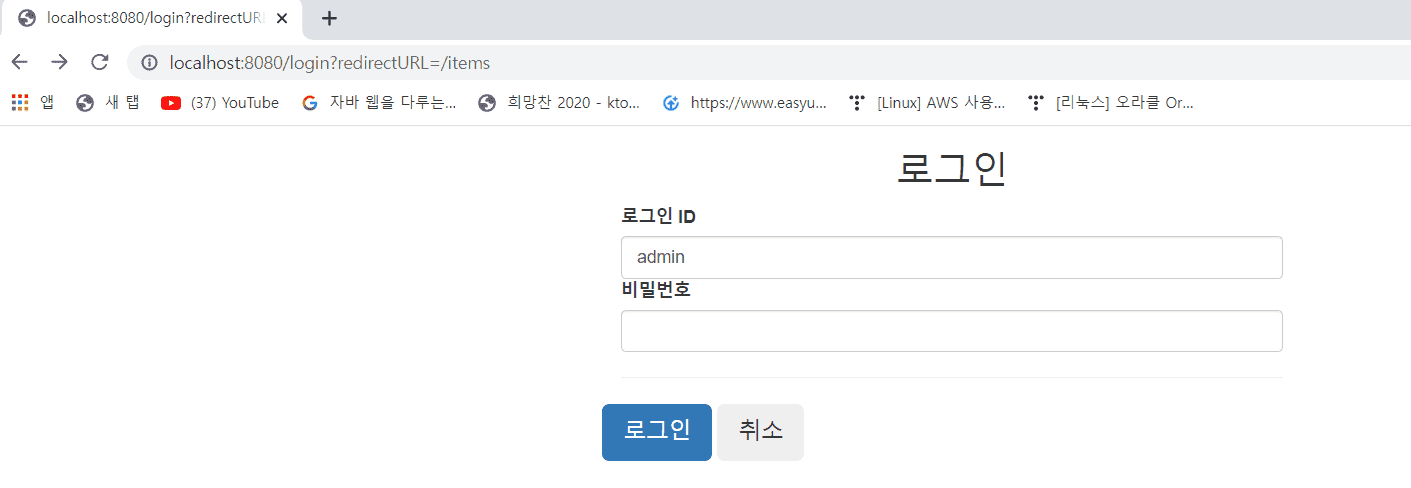
로그인안한 상태에서 /items에 접근하면
-> 이렇게 쿼리파라미터를 들고 login페이지로 새로 보여주는거까지는 잘됩니다.
-> 근데 여기서 /items로 redirect해줄려고
@RequestParam어노테이션을 사용해서 쿼리파라미터를 받아오려고 하면
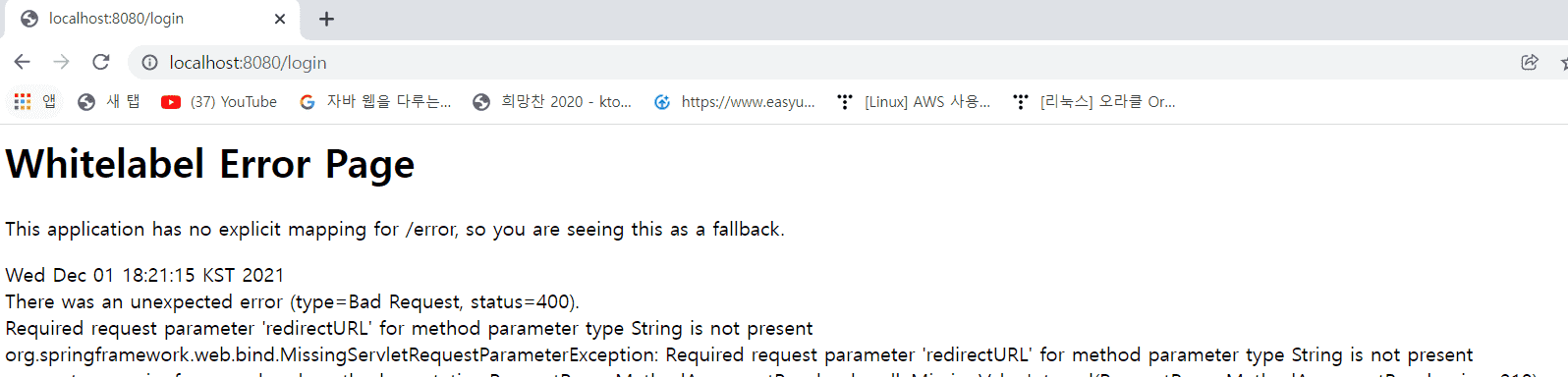
이렇게 뜨거든요. 그래서 제가 컨트롤러 단에서 페이지를 다른 페이지로 돌리고 로그를 찍어보닌까 @RequestParam으로
redirectURL이라는 쿼리파라미터를 못불러 오는것 같습니다.
defalutURL을 넣어서 / 로 해주면 계속 /로가고
저걸 안넣어주면 쿼리파라미터를 찾을 수 없다고 에러가납니다.
이런 경우 어떻게 해결해야 할까요? 강의랑 특별히 다르게 한건 없는데;;;
답변 3
2
서포터즈님!!!! 원인을 찾았습니다.
갑자기 오늘 집에서 나오다가 문뜩 타임리프 문법 배웠던게 생각나서 코드를보닌까
*loginForm.html
<form action="" th:action="@{/login}" th:object="${loginForm}" method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}" th:text="${err}">전체 오류 메시지</p>
</div>
<div>
<label for="loginId">로그인 ID</label>
<input type="text" id="loginId" th:field="*{loginId}" class="form-control" th:errorclass="field-error">
<div class="field-error" th:errors="*{loginId}">
<p>계정 아이디 오류 메시지</p>
</div>
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" th:field="*{password}" class="form-control" th:errorclass="field-error">
<div class="field-error" th:errors="*{password}">
<p>계정 비밀번호 오류 메시지</p>
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">로그인</button>
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/}'|"
type="button">취소</button>
</div>
</div>
</form>
-> 이렇게 작성했었는데요
저번에 폼쪽 배울때 폼에 있는 th:action 쪽 url을 비워두면 현재 url로 간다는 말이 문뜩 생각이 났어요!!
<form action="" th:action th:object="${loginForm}" method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}" th:text="${err}">전체 오류 메시지</p>
</div>
<div>
<label for="loginId">로그인 ID</label>
<input type="text" id="loginId" th:field="*{loginId}" class="form-control" th:errorclass="field-error">
<div class="field-error" th:errors="*{loginId}">
<p>계정 아이디 오류 메시지</p>
</div>
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" th:field="*{password}" class="form-control" th:errorclass="field-error">
<div class="field-error" th:errors="*{password}">
<p>계정 비밀번호 오류 메시지</p>
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">로그인</button>
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/}'|"
type="button">취소</button>
</div>
</div>
</form>
-> 이런식으로 비워두면 현재 url 경로로 간다는 말이 문뜩 생각나서 고치고 돌려보닌까 잘 동작합니다.
저 타임리프 용법이 이럴때 써먹는거였군요.... 아무 생각 없이 보기 좋으라고 다시 고쳐서 적어줬던 기억이 납니다....
이렇게 설계한 이유가 다 있었군요......................
0
0



해결 하셨다니 👍
배운 내용을 토대로 문제를 해결하면 그것만큼 짜릿한게 없죠..ㅎㅎ
네, action을 명시하지 않을 경우 해당 url의 get요청이 실행됩니다.
orderList.html <form> 태그 관련 - 인프런 | 질문 & 답변 (inflearn.com)