인프런 커뮤니티 질문&답변
router to router 데이터 전송 질문
해결된 질문
작성
·
230
답변 1
0
윤혁
질문자
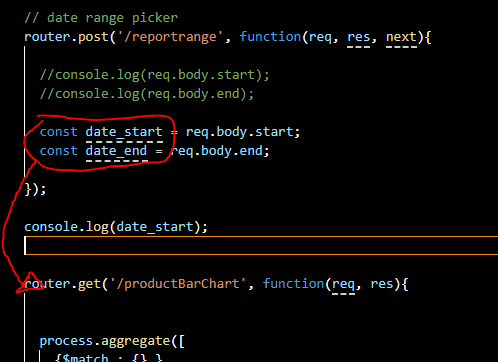
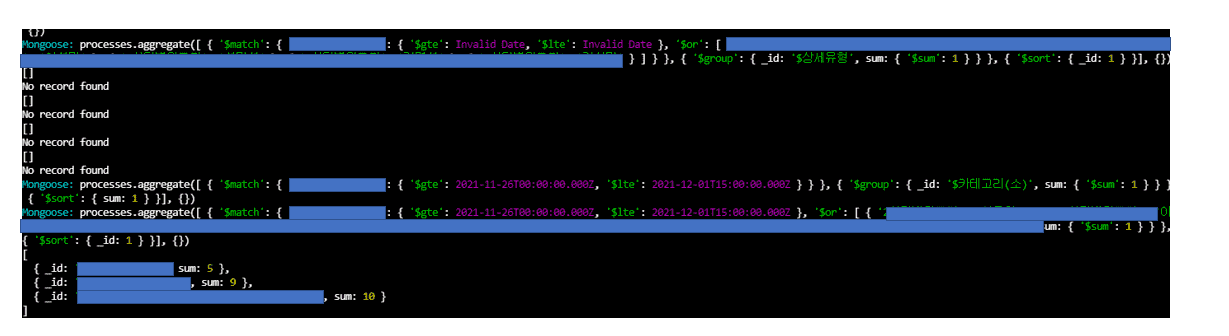
음 라우터 마다 받게 되면, 쿼리를 두번씩 실행하더라구요.
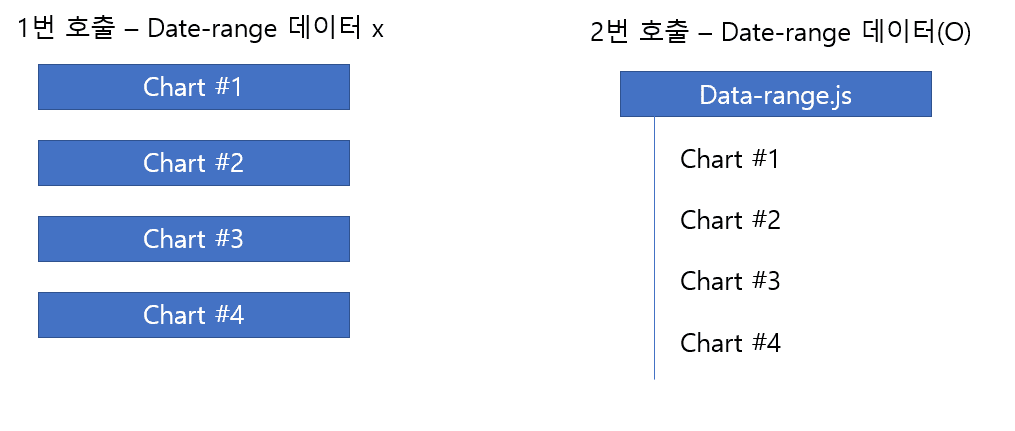
date-range 데이터를 못가져온 상태에서 1번, 가져온 상태에서 1번 실행되어서 Chart.js 통해 그래프가 안그려 지더라구요.
혹시 해결 방법이 있을까요 ?
Chart 업데이트가 안되어서 생각이 들었으나, 데이터 전달 부터가 안되어서 방안이 생각이 안나네요 ㅠ
윤혁
질문자
흐음.. 업데이트 쳐도 안되는거 같은데 어떻게 찾아봐야 할까요 ..
// Set new default font family and font color to mimic Bootstrap's default styling
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
Chart.defaults.global.defaultFontColor = '#292b2c';
//전역 변수 data
const data_product = [];
const product_label = [];
sendAjax();
// 그래프 출력 함수
function sendAjax(){
fetch("/productBarChart",{
method: "POST",
headers: {
"Content-Type": "application/json"
},
}).then((res)=>res.json())
.then((res)=>{
gclaer();
// 데이터 저장
const iam = res;
console.log(data_product);
console.log(product_label);
// 라벨, 데이터 저장
for(const ele in iam){
if (iam[ele]._id == 'Simple') {
product_label.push('test');
data_product.push(Number(iam[ele].sum));
}
else{
product_label.push(iam[ele]._id);
data_product.push(Number(iam[ele].sum));
}
};
myLineChart.update();
console.log(data_product);
// Bar Chart product
const ctx = document.getElementById("productBarChart");
const myLineChart = new Chart(ctx, {
type: 'bar',
data: {
labels: product_label,
datasets: [{
label: "count",
backgroundColor: "rgba(2,117,216,1)",
borderColor: "rgba(2,117,216,1)",
data: data_product,
}],
},
options: {
scales: {
xAxes: [{
time: {
unit: 'month'
},
gridLines: {
display: false
},
ticks: {
maxTicksLimit: 6
}
}],
yAxes: [{
ticks: {
min: 0,
max: Math.max(...data_product)+50,
maxTicksLimit: 5
},
gridLines: {
display: true
}
}],
},
legend: {
display: false
}
}
});
myLineChart.update();
});
}
제로초(조현영)
지식공유자
데이터를 잘 못 가져왔을 때와 제대로 가져왔을 때를 구분해서 화면을 그리시면 됩니다.
백엔드에서도 start와 end가 있을 때와 없을 때 다른 데이터를 주어서 프론트가 구분할 수 있게 하면 되고요.
윤혁
질문자
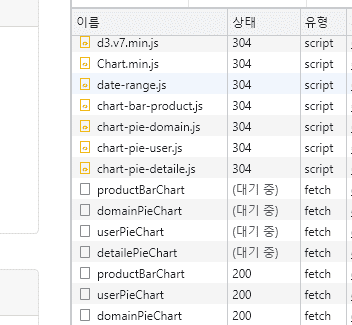
음 백엔드랑 프론트에 if문을 통해 구분을 하였는데 브라우저 상에서
먼저 호출하는 애가 대기중이네요 .. 데이터를 안받아 왔을 땐, 200을 반환하게 했는데 적용이 왜 안될까요 .. ?
윤혁
질문자
fetch로 post, get 각각 불러 오던것을 post쪽에서 chart까지 그리게 해서 수정 했습니다..; 코드가 많이 지저분해 보이는데 이걸 분리 시키는 걸 생각해봐야 겠네요. 감사합니다.





음 저 데이터를 보내야 하는 라우터가 여러개인데, 쿼리스트링으로 보내는 방법을 채택해야 할까요 ?