인프런 커뮤니티 질문&답변
자스스톤 응용
작성
·
210
0
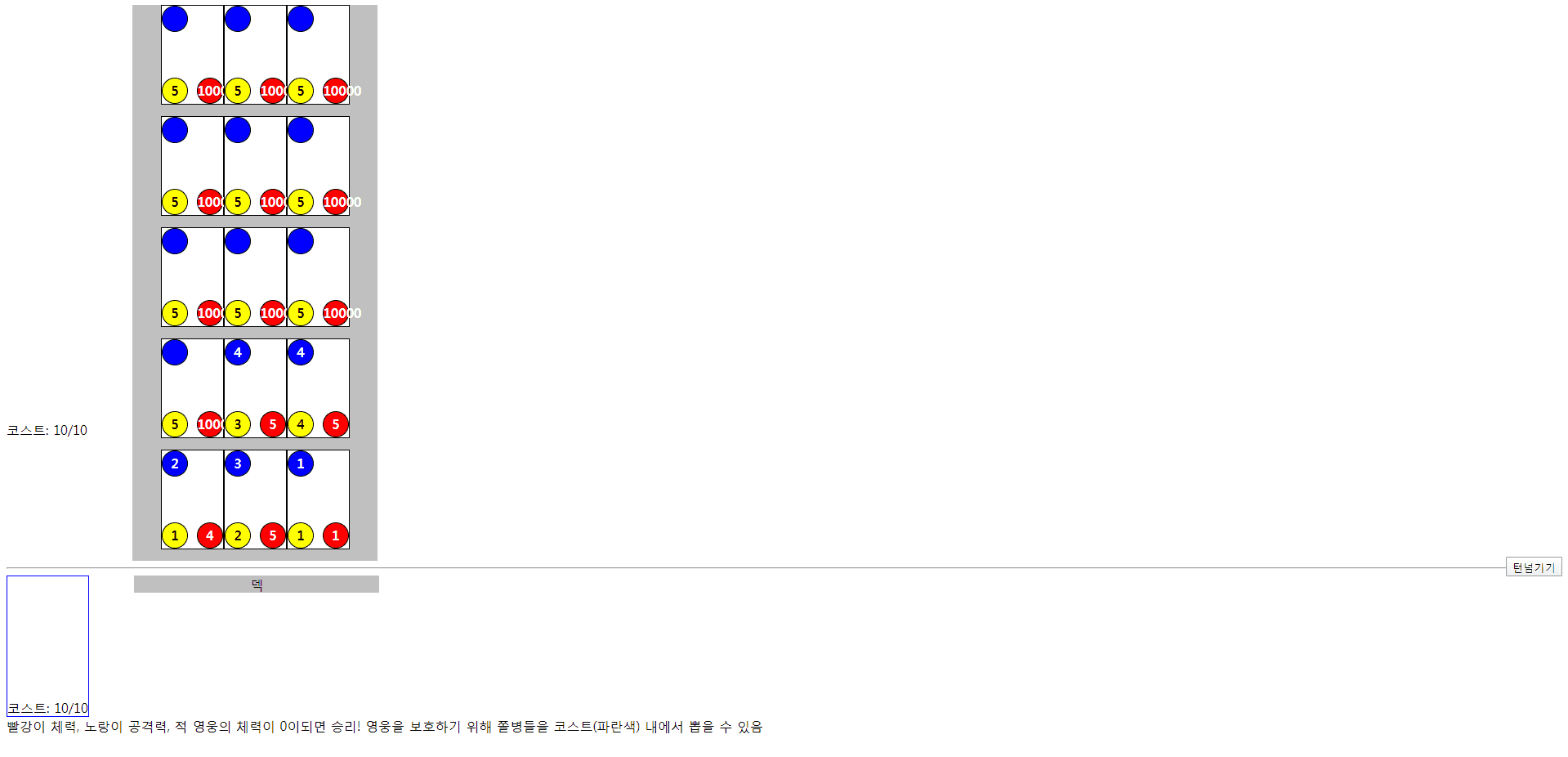
초보자라 질문할 점이 참 많습니다. html파일은 깃허브에 있는 최종버전을 그대로 쓰는 상황입니다. js 파일은 카드 구성은 일단 했으나 구현 부분에 있어서는 주석으로 달아놓기는 했습니다만 function Card() 함수의 if문 부분을 어떻게 수정해야 하는지를 모르겠습니다. 일단 이 결과를 실행해보니 이런 결과가 나옵니다. 어떻게 수정해야 하나요?
function Gcard(name, att, hp, cost) {
this.name = name;
this.att = att;
this.hp = hp;
this.cost = cost;
}
var 알파 = new Card('알파', 8, 35, 1);
var 베타 = new Card('베타', 900, 8570, 6);
var 감마 = new Card('감마', 5, 30, 1);
var 오메가 = new Card('오메가', 450, 7500, 5);
var 제타 = new Card('제타', 15, 70, 2);
var 델타 = new Card('델타', 740, 6850, 5);
var 시그마 = new Card('시그마', 6, 60, 1);
var 람다 = new Card('람다', 320, 3140, 5);
var 라디안 = new Card('라디안', 10, 170, 2);
var 루트 = new Card('루트', 11, 60, 2);
var 엡실론 = new Card('엡실론', 880, 9120, 6);
var 파이 = new Card('파이', 7, 40, 1);
var 로 = new Card('로', 6, 45, 1);
var 타우 = new Card('타우', 400, 3065, 5);
var 오미크론 = new Card('오미크론', 50, 180, 3);
var 카파 = new Card('카파', 40, 220, 3);
var 뮤 = new Card('뮤', 9, 85, 1);
var 뉴 = new Card('뉴', 100, 550, 3);
var 카이 = new Card('카이', 1500, 25620, 10);
var 프시 = new Card('프시', 1620, 21000, 10);
var 상대 = {
영웅: document.getElementById('rival-hero'),
덱: document.getElementById('rival-deck'),
필드: document.getElementById('rival-cards'),
코스트: document.getElementById('rival-cost'),
덱data: [],
영웅data: [],
필드data: [],
선택카드: null,
선택카드data: null,
};
var 나 = {
영웅: document.getElementById('my-hero'),
덱: document.getElementById('my-deck'),
필드: document.getElementById('my-cards'),
코스트: document.getElementById('my-cost'),
덱data: [],
영웅data: [],
필드data: [],
선택카드: null,
선택카드data: null,
};
상대.덱data.push(알파)
상대.덱data.push(시그마)
상대.덱data.push(뮤)
상대.덱data.push(뉴)
상대.덱data.push(로)
상대.덱data.push(파이)
상대.덱data.push(제타)
상대.덱data.push(오메가)
상대.덱data.push(엡실론)
상대.덱data.push(프시)
나.덱data.push(델타)
나.덱data.push(타우)
나.덱data.push(람다)
나.덱data.push(라디안)
나.덱data.push(감마)
나.덱data.push(오미크론)
나.덱data.push(카파)
나.덱data.push(루트)
나.덱data.push(베타)
나.덱data.push(카이)
var 턴버튼 = document.getElementById('turn-btn');
var 턴 = true; // true면 내턴, false면 니턴
function 덱에서필드로(데이터, 내턴) {
var 객체 = 내턴 ? 나 : 상대; // 조건 ? 참 : 거짓;
var 현재코스트 = Number(객체.코스트.textContent);
if (현재코스트 < 데이터.cost) {
return 'end';
}
var idx = 객체.덱data.indexOf(데이터);
객체.덱data.splice(idx, 1);
객체.필드data.push(데이터);
객체.덱.innerHTML = '';
필드다시그리기(객체);
덱다시그리기(객체);
데이터.field = true;
객체.코스트.textContent = 현재코스트 - 데이터.cost;
}
function 필드다시그리기(객체) {
객체.필드.innerHTML = '';
객체.필드data.forEach(function(data) {
카드돔연결(data, 객체.필드);
});
}
function 덱다시그리기(객체) {
객체.덱.innerHTML = '';
객체.덱data.forEach(function(data) {
카드돔연결(data, 객체.덱);
});
데이터.field = true;
객체.코스트.textContent = 현재코스트 - 데이터.cost;
}
function 영웅다시그리기(객체) {
객체.영웅.innerHTML = '';
카드돔연결(객체.영웅data, 객체.영웅, true);
}
function 화면다시그리기(내화면) {
var 객체 = 내화면 ? 나 : 상대; // 조건 ? 참 : 거짓;
필드다시그리기(객체);
덱다시그리기(객체);
영웅다시그리기(객체);
}
function 턴액션수행(카드, 데이터, 내턴) {
// 턴이 끝난 카드면 아무일도 일어나지 않음
var 아군 = 내턴 ? 나 : 상대;
var 적군 = 내턴 ? 상대 : 나;
if (카드.classList.contains('card-turnover')) {
return;
}
// 적군 카드면서 아군 카드가 선택되어 있고, 또 그게 턴이 끝난 카드가 아니면 공격
var 적군카드 = 내턴 ? !데이터.mine : 데이터.mine;
if (적군카드 && 아군.선택카드) {
데이터.hp = 데이터.hp - 아군.선택카드data.att;
if (데이터.hp <= 0) { // 카드가 죽었을 때
var 인덱스 = 적군.필드data.indexOf(데이터);
if (인덱스 > -1) { // 쫄병이 죽었을 때
적군.필드data.splice(인덱스, 1);
} else { // 영웅이 죽었을 때
alert('승리하셨습니다!');
초기세팅();
}
}
화면다시그리기(!내턴);
아군.선택카드.classList.remove('card-selected');
아군.선택카드.classList.add('card-turnover');
아군.선택카드 = null;
아군.선택카드data = null;
return;
} else if (적군카드) { // 상대 카드면
return;
}
if (데이터.field) { // 카드가 필드에 있으면
카드.parentNode.querySelectorAll('.card').forEach(function(card) {
card.classList.remove('card-selected');
});
카드.classList.add('card-selected');
아군.선택카드 = 카드;
아군.선택카드data = 데이터;
} else { // 덱이 있으면
if (덱에서필드로(데이터, 내턴) !== 'end') {
내턴 ? 내덱생성(1) : 상대덱생성(1);
}
}
}
function 카드돔연결(데이터, 돔, 영웅) {
var 카드 = document.querySelector('.card-hidden .card').cloneNode(true);
카드.querySelector('.card-cost').textContent = 데이터.cost;
카드.querySelector('.card-att').textContent = 데이터.att;
카드.querySelector('.card-hp').textContent = 데이터.hp;
if (영웅) {
카드.querySelector('.card-cost').style.display = 'none';
var 이름 = document.createElement('div');
이름.textContent = '영웅';
카드.appendChild(이름)
}
카드.addEventListener('click', function() {
if (턴) { // 내 턴이면
if (!데이터.mine || 데이터.field) { // 상대 카드거나 카드가 필드에 있으면
return;
}
if (덱에서필드로(데이터, true) !== 'end') {
내덱생성(1);
}
} else { // 상대 턴인데
if (데이터.mine || 데이터.field) { // 내 카드거나 카드가 필드에 있으면
return;
}
if (덱에서필드로(데이터, false) !== 'end') {
상대덱생성(1);
}
}
턴액션수행(카드, 데이터, 턴);
});
돔.appendChild(카드);
}
function 상대덱생성(개수) {
for (var i = 0; i < 개수; i++) {
상대.덱data.push(카드공장());
}
상대.덱.innerHTML = '';
상대.덱data.forEach(function(data) {
카드돔연결(data, 상대.덱);
});
덱다시그리기(상대);
}
function 내덱생성(개수) {
for (var i = 0; i < 개수; i++) {
나.덱data.push(카드공장(false, true));
}
나.덱.innerText = '';
나.덱data.forEach(function(data) {
카드돔연결(data, 나.덱);
});
덱다시그리기(나);
}
function 내영웅생성() {
나.영웅data = 카드공장(true, true);
카드돔연결(나.영웅data, 나.영웅, true);
}
function 상대영웅생성() {
상대.영웅data = 카드공장(true);
카드돔연결(상대.영웅data, 상대.영웅, true);
}
function Card(영웅, 내카드) {
if (영웅) {
this.att = Math.ceil(Math.random()) + 4;
this.hp = Math.ceil(Math.random()) + 9999; //영웅영역 - 값 1개만 출력되야 함(실행시 10개 나옴)-공격력 5 체력 10000의 고정값
this.hero = true;
this.field = true;
} else {
this.att = Math.ceil(Math.random() * 5);
this.hp = Math.ceil(Math.random() * 5); //카드영역- 각 팀당 미리 셋팅 된 10개의 고유 카드 중 5개 랜덤으로 뽑히게 해야함
this.cost = Math.floor((this.att + this.hp) / 2);
}
if (내카드) {
this.mine = true;
}
}
function 카드공장(영웅, 내카드) {
return new Card(영웅, 내카드);
}
function 초기세팅() {
상대덱생성(5);
내덱생성(5);
내영웅생성();
상대영웅생성();
화면다시그리기(true); // 상대화면
화면다시그리기(false); // 내화면
}
턴버튼.addEventListener('click', function() {
턴 = !턴;
var 객체 = 턴 ? 나 : 상대;
document.getElementById('rival').classList.toggle('turn');
document.getElementById('my').classList.toggle('turn');
필드다시그리기(객체);
영웅다시그리기(객체);
턴 = !턴; // 턴을 넘기는 코드
if (턴) {
나.코스트.textContent = 10;
} else {
상대.코스트.textContent = 10;
}
document.getElementById('rival').classList.toggle('turn');
document.getElementById('my').classList.toggle('turn');
});
초기세팅();
답변 1
0
사랑수학
질문자
구현하고자 하는 바가 서로 다른 10장의 카드를 가진 두 영웅(플레이어는 공평하게 공격력 5 체력 10000으로 고정)이 덱에 랜덤하게 생성되는 자신의 10장 중 5장의 카드를 전략적으로 활용한 대결구도를 만들고 싶습니다