인프런 커뮤니티 질문&답변
flex 관련해서 질문 있습니다.
작성
·
272
0
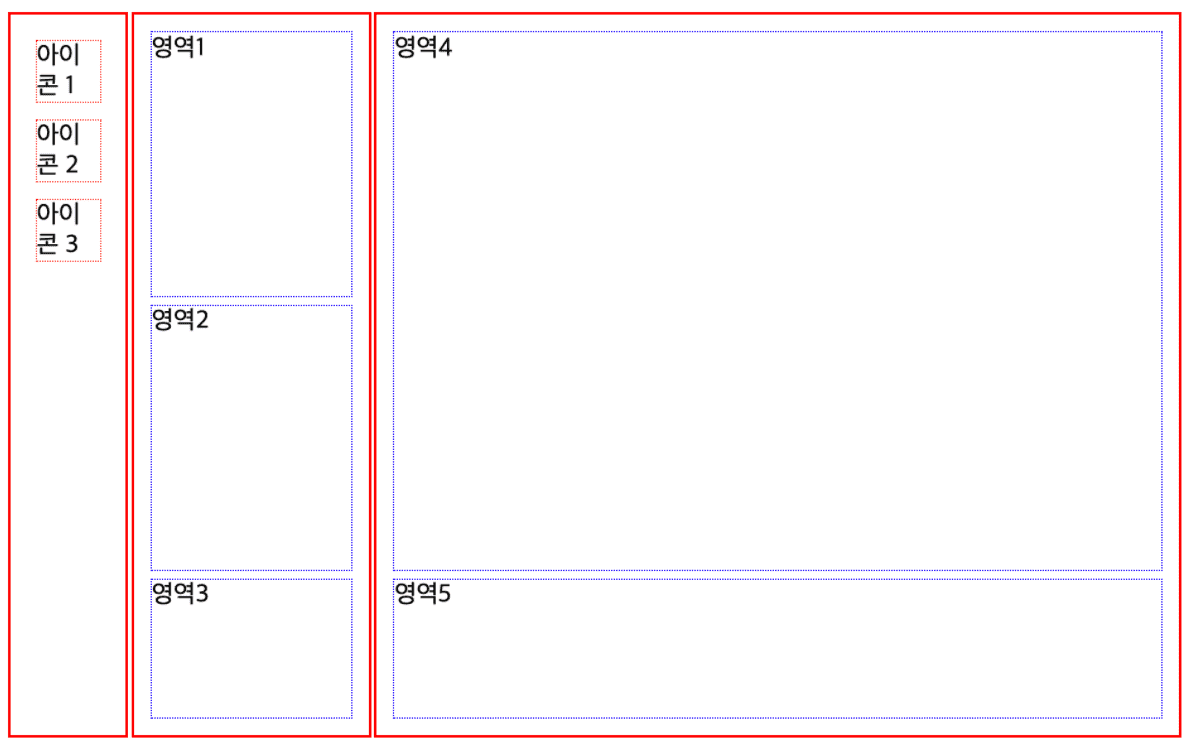
flex 연습 삼아서, 이런 모형을 만들어봤는데요. 만드는 도중에 이해할 수 없는 부분이 2가지 있어서 질문드립니다.
질문에 관한 코드 링크입니다. => https://codepen.io/uscgil0127/pen/bGobxxq
Q1. max-height를 설정해줬는데, 왜 내부의 박스들이 overflow해도 height가 max 값만큼 늘어나지 않나요??
=> 제 생각에는 내부 박스들이 외부 박스를 삐져나오면, max-height가 발동해서 늘어날 수 있는만큼 늘어날 거라고 생각했는데, 늘어나지를 않네요;;;;;; max 값만큼 height가 늘어나지 않으면, max-height의 유용성을 잘 모르겠습니다...
---------------------------
Q2. CSS 부분에서 .h20 .h40 .h80 에서 flex: 4 0 40%; 를 적용해주면 margin 값인 0.5rem이 포함되서, container 박스를 overflow한 것같은데,
왜 그냥 height: 20%를 설정해줬을 때는 박스를 overflow하지 않는 걸까요??
----------------------------
어떻게든 구글링해서 이해해보려고 했는데, 도저히 이해가 안되서 부득이하게 질문드립니다. 감사합니다.
답변 1
0
1. max-height는 이름대로 최대 높이를 제한해주는 역할이랍니다. max-height를 80rem으로 설정하셨다면, 최대 높이가 80rem이 되는 것이므로 80rem이 가장 많이 늘어날 수 있는 높이입니다.
높이를 꽉 채우려면, height: 100vh;를 설정해주세요~
2. height는 margin을 제외하고 영역을 나누고, flex-basis 설정하는 경우는 margin과 상관 없이 영역을 차지해서 발생하는 차이랍니다. margin을 0으로 해놓고 테스트 해보시면 똑같은걸 확인하실 수 있을 거예요.