인프런 커뮤니티 질문&답변
브라우저에 아무것도 보이지 않습니다.
작성
·
903
1
안녕하세요. 강의 보면서 연습하는 중에 차례로 잘 따라하다가 CSS 컨테이너에 red라인을 넣었는데도 브라우저에서 아무것도 보이지가 않습니다. 잘못 입력된건 없는 것 같은데 뭐가 원인인지 도저히 모르겠어서 문의 드렸습니다. - 인터넷에 CSS 링크 연결 오류와 관련해 검색 해보고 크롬 캐시도 삭제 해보고 HTML에 연결된 CSS 링크에 ?ver=1, ?afer를 붙이는 등 여러 방법을 썼는데 계속 안보입니다. 제가 뭘 잘못한건지...
-
평소 연습 할 때 '[다운로드] 이론학습 및 모듈제작 실습 폴더' 열어서 연습하는데 이번에는 바탕화면에 폴더를 새로 만들고 시작을 했습니다. 그 과정에서 뭔가 잘못된건지... 답답한 마음에 질문 드립니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 시멘틱 태그로 CSS 레이아웃</title>
<link rel="stylesheet" href="style.css?ver=1">
</head>
<body>
<div class="container">
<header>
<article></article>
<article></article>
</header>
<section class="box1"></section>
<section class="box2">
<article></article>
<article></article>
<article></article>
</section>
<footer></footer>
</div>
</body>
</html>
------------------------------------------------
.container {
border: 1px solid red;
width: 1200px;
}
header {}
header article {}
.box1 {}
.box2 {}
.box2 article {}
footer {}

<폴더위치>

<브라우저>
답변 1
0
코딩웍스(Coding Works)
지식공유자
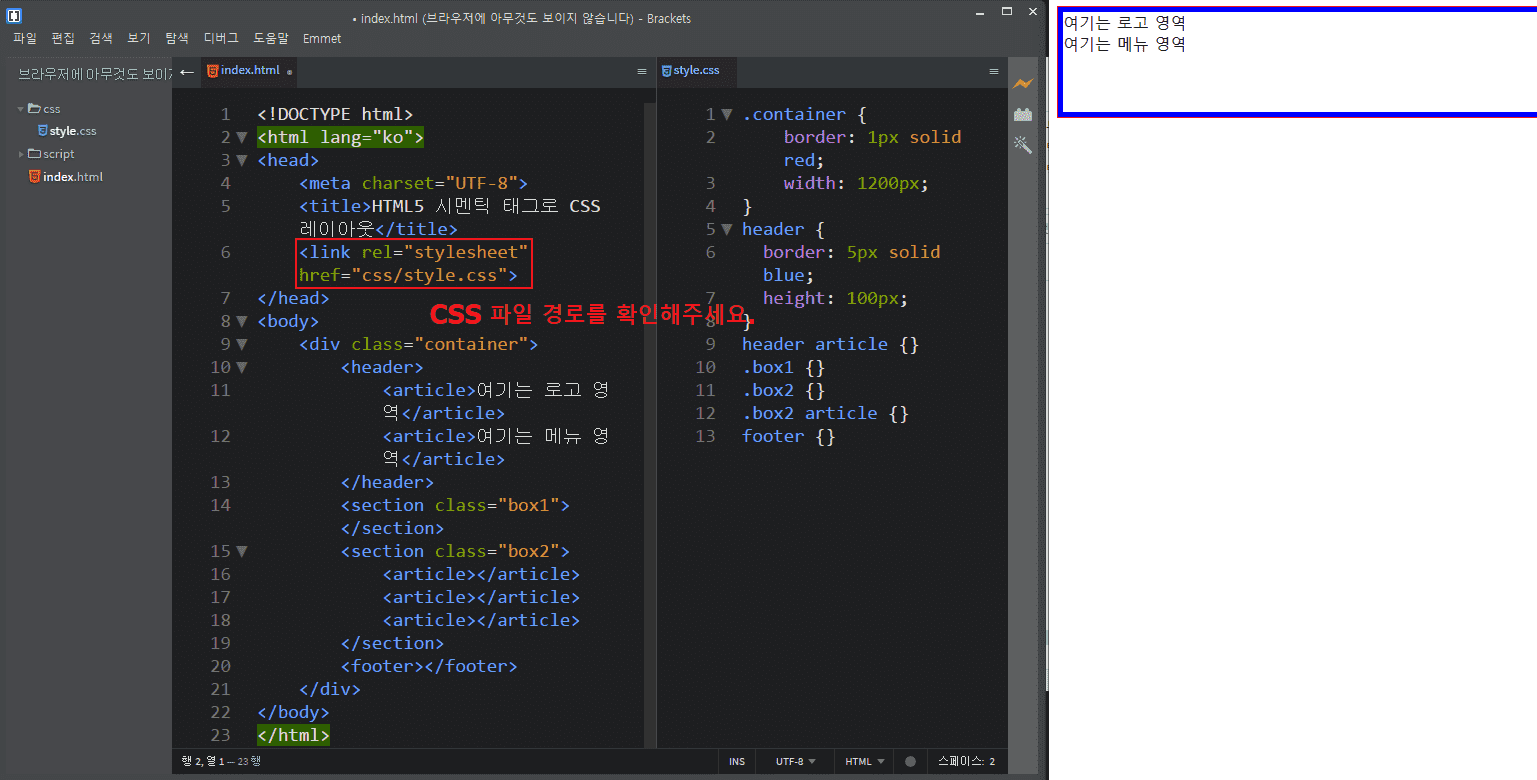
html과 css는 문제가 없습니다.
아마도 CSS 파일경로에 문제가 있는 것 같습니다. 경로 확인해보세요.
그리고 시험보실 때는 section, article 사용하지 마세요.
브라우저 출력이 안되서 그러신 것이겠지만 시험보실 때는 style.css?ver=1 이렇게 css파일 갱신하는 방식은 사용하지 마세요.


경로 수정 했더니 잘 연결 되었습니다.
section, article는 영상 보며 실습하느라 사용했고, 시험때는 절대 사용하지 않겠습니다.
감사합니다 :)